目次
ごあいさつ
こんばんは。
最近サーバレスにハマっているもに倉です。
今回は、サーバレスな静的ウェブサイトをイチから作ってみた。その①の
続きからやっていこうと思います。
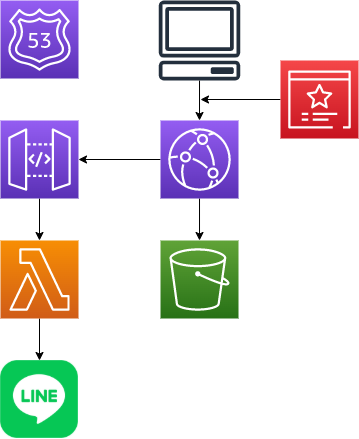
構成図

使うもの
- S3
- Lambda
- API Gateway(Lambda呼び出し用)
↑こないだ作った感想フォームを使うサイトにします - CloudFront
- Route53
- AWS Certificate Manager
やりたいこと
①S3をオリジンとしたCloudFrontに独自ドメインをつける
②SSL証明書もつける
③とどめにbasic認証もつける
確認したいこと
- S3で静的Webサイトをホスティングする際の動作
- CloudFrontを介しても問題なくWebサイトが動作するか
- basic認証は正しく機能しているか
その②では
前回まででS3~CloudFrontまでは完成したので、
今回は以下のやりたいことを全部やります!
①独自ドメインをつける
②SSL証明書もつける
③とどめにbasic認証もつける
なお、独自ドメインは取得済でroute53で
ホストゾーンに登録してあるものとして
進めていきますのでご了承ください。
独自ドメインをつけるための準備
CloudFrontにて
それでは早速、CloudFrontに独自ドメインをつけていきましょう。

まず、CloudFrontの「設定」にて、「代替ドメイン名」を設定します。
使いたい独自ドメイン名を入力しましょう。
この代替ドメイン名を設定するにはカスタム証明書が
必要なので、赤枠で囲ったところから証明書をリクエストしに行きます。
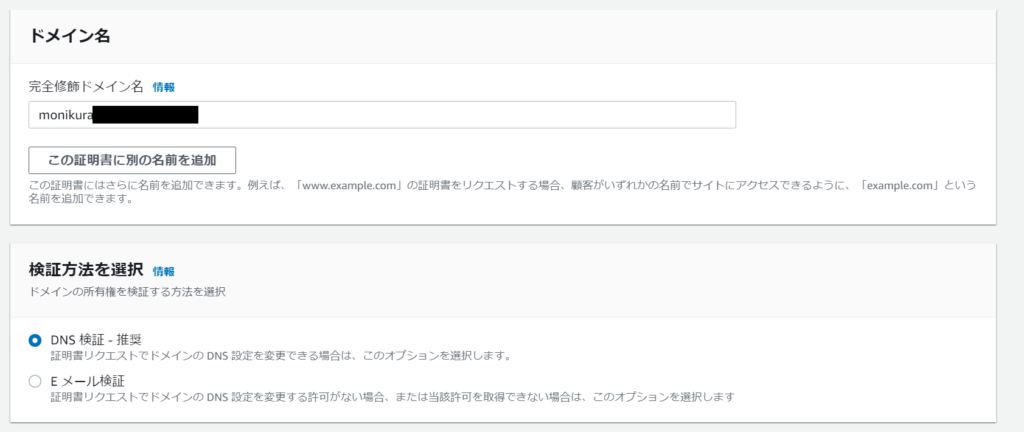
ACMにて

「完全修飾ドメイン名」には使用したい独自ドメインを、
検証方法は「DNS認証」でリクエストします。

すると、リクエストしたドメインが「保留中の検証」として表示されるので、
赤枠で囲ったボタンをクリックしましょう。

CNAMEレコードを作成する画面が出てきますので、言われた通りに作成。

作成してちょっとだけ待つとステータスが「成功」になります。
CloudFrontに戻る
ここまでできたらCloudFrontに戻ります。

先ほど作った証明書を「カスタムSSL証明書」で選択し、設定を保存しましょう。
例によって、最終変更日がデプロイから日付に変われば準備完了です。
route53にて
それでは、独自ドメインがCloudFrontに紐づけられるよう設定していきます。

route53にて、独自ドメインのAレコードをCloudFrontに設定します。
エイリアスという機能を使えばポチポチするだけで簡単に設定できます。
確認
設定できたら独自ドメインを使ってサイトを見に行きましょう。

無事サイトを見ることができました!
なお、途中でSSL証明書を設定するのもやっちゃったので、
残すところはbasic認証の設定のみとなりました!
basic認証をかける
IDとパスワードを用意する
basic認証で使用するIDとパスワードを考えましょう。
今回はテストで作成するだけなので簡単に、以下のように設定します。
ID :monikura
パスワード:monikurapass上記のIDとパスワードをbasic認証用の文字列に
変換するため、今回はCloudShellを使います。

CloudShellで
echo -n "monikura:monikurapass" | base64こう打つと
bW9uaWt1cmE6bW9uaWt1cmFwYXNzこんな姿になって帰ってきました!
この謎の文字列はbasic認証の設定に必要なので、どこかにメモしておきましょう。
CloudFront関数を設定
続きまして、CloudFront関数を設定していきます。

「関数」から、任意の名前で関数を作成します。

そうしたら、「関数コード」を以下のように変更して保存します。
function handler(event) {
var request = event.request;
var headers = request.headers;
var authString = "Basic bW9uaWt1cmE6bW9uaWt1cmFwYXNz";
if (
typeof headers.authorization === "undefined" ||
headers.authorization.value !== authString
) {
return {
statusCode: 401,
statusDescription: "Unauthorized",
headers: { "www-authenticate": { value: "Basic" } }
};
}
return request;
}4行目に先ほど生成した文字列が入っていますので、
よきように変えて書いてください。

変更を保存できたら、「発行」タブから「関数を発行」をクリックし、
「関連付けを追加」から対象のディストリビューションを関連付けさせます。
これでbasic認証の設定が完了しました。
確認
ドメインぽちっとやって確認しに行きます。

無事にbasic認証がかかっていることが確認できました!

一応別ページを直接見に行ったときもbasic認証が
かかっているか確認しておきました(かかってなきゃ困る)。
これで思っていたとおりの静的ウェブサイトが完成です!
あとがき
思っているよりはサクサクとサーバレスな
静的ウェブサイトを作ることができました。
アクセス数にもよりますが、基本的にはサーバを建てるよりも
お安く済むと思うので、非常におすすめです。

たまごのひび割れから身が見え始めたエンジニア。
