目次
ごあいさつ
こんばんは。
メールよりLINEの現代人・もに倉です。
今回は、サーバレスのWebサイトに感想フォームを作り、
そこに入力された内容がLINEに通知されるようにしてみました。
なぜメールではなくLINEに?
だって、メール見ないんだもん!
……また、今回作成した感想フォームはお問い合わせフォームなどとは違い、
こちらからのレスポンスが不要(=相手とメールのやり取りはしない)です。
一方的に送られて、やったー感想もらえたうれしい―となるだけなので、
それならLINE通知でよくない? という考えからこの構成にしてみました。
構成図

S3でホスティングしている静的Webサイトから感想が送られる
→APIGatewayを通ってLambdaへ
→LambdaからLINE通知
→うれしい
作る
※変数などの名前は気にしないでください。
LINE
LINE Notifyトップページでログインし、マイページへ進みます。

「トークンを発行する」を選択し、任意の名前とグループを決めて発行!
トークンが表示されるのでメモっておきましょう。
なお、このトークンは今後確認ができないので、絶対になくさないようにしましょう。
Lambda
今回もPythonで作っています。
#参考にさせていただいたページ↓
# https://chiritsumo-life.com/20201107/line-notify-python/
import os
import json
import urllib.parse
import urllib.request
line_notify_api = "https://notify-api.line.me/api/notify"
line_notify_token = "LINE notifyのトークン"
def lambda_handler(event, context):
name = event['name']
naiyo = event['naiyo']
message = f"\n{name}さんからのお便り👇\n\n{naiyo}"
return notify_to_line(message)
def notify_to_line(message):
method = "POST"
headers = {"Authorization": "Bearer " + line_notify_token}
payload = {"message": message}
try:
payload = urllib.parse.urlencode(payload).encode("utf-8")
req = urllib.request.Request(line_notify_api, data=payload, method=method, headers=headers)
urllib.request.urlopen(req)
return message
except Exception as e:
return eAPIGateway
REST APIを作成し、先ほどのLambdaを使って
POSTメソッドを作りましょう。
CORSを有効化してデプロイし、URLをメモっておいてください。
HTML
<body>
<form name="fm" class="mailForm space" onsubmit="checkText(); return false;">
<input type="text" id="name" placeholder="お名前" class="enter">
<br>
<textarea id="naiyo" placeholder="メッセージを入力してください。" class="enter"></textarea>
<br>
<input type="submit" value="送信" class="button">
</form>
<script src="form_script.js"></script>
</body>onsubmitでJavaScriptを呼び出しています。
見た目
実際に使うときはCSSでかわいくしましょう。
JavaScript
function checkText(){
var name = document.fm.name.value;
var naiyo = document.fm.naiyo.value;
const yoi = {
"name": name,
"naiyo": naiyo
}
const okuru = JSON.stringify(yoi)
fetch('API GatewayのURL', {
method: 'post',
header: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: okuru
})
var textForm = document.getElementById("name");
textForm.value = '';
var textForm = document.getElementById("naiyo");
textForm.value = '';
};フォームの内容を拾ってきて送りたい内容成形
→送りたい内容をjson形式に変換
→fetchAPIのPOSTでAPIGatewayに渡す
→フォームの内容をクリアする
JavaScriptについてほとんど知識のない状態で書いているので、
もっとスマートにできるのかも……ですが、今の私の限界はここです。
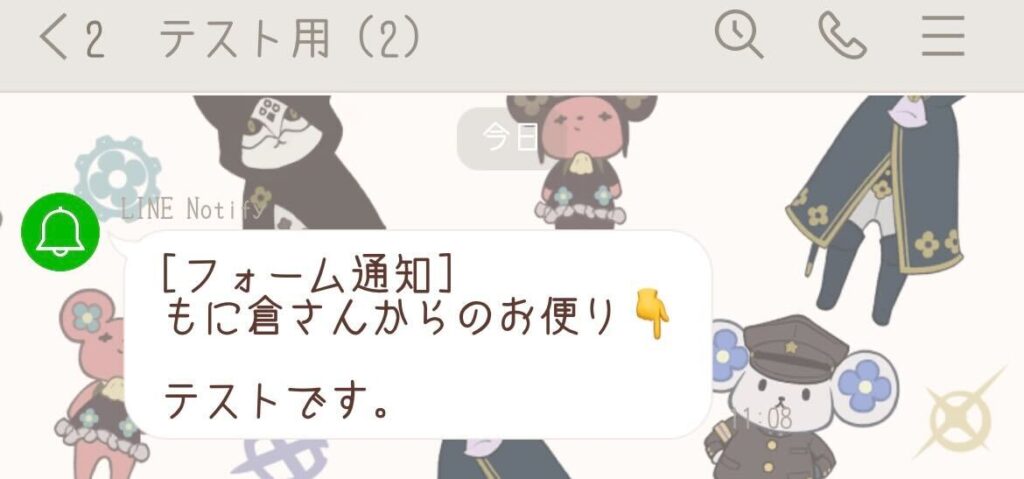
動作確認
実際に入力した内容がLINEに通知されるか確認します。

ドキドキ……。

無事届きました! これで完成です。
これから
これでもらった感想をすぐに読むことができるようになりました。
文字数制限や、名前・感想両方入力していなかったら送れないようにする、
入力が成功したら成功したよ~と表示させるなど、
追加したい動作が多いので、これからも改良を続けます。

たまごのひび割れから身が見え始めたエンジニア。
