こんにちは
テレワークの運動不足解消にビリーズブートキャンプに入隊した SRE 課の栩野です。
目次
AWS Amplify と AWS CodeCommit で CI/CD 環境の構築
前回 AWS Amplify の使い方をネタにブログを投稿しましたが
今回その第二弾的な感じで Amplify と CodeCommit を使った CI/CD 環境を構築する方法を
ネタにしてみました。
また併せて Amplify による開発環境の構築や独自ドメインの設定方法についても解説します。
Amplify で CI/CD 環境構築と独自ドメインの設定が出来れば
自分のアプリケーションをサービスとして簡単に公開して、手軽に更新できるようになります。
そもそもの Amplify って何?ってところから知りたいかたは
以下前回のブログを参考にしてください。
前回のブログ:AWS AMPLIFY を使ってみた
CI/CD とは?
CI/CD 環境構築するぞー、と言ってはいますが
そもそも CI/CD とは何なのか簡単に説明すると
CI/CD とは...
「Continuous Integration:継続的インテグレーション / Continuous Delivery:継続的デリバリー」
の略で、アプリ開発においての「テスト」「ビルド」「デプロイ」といった作業を自動的に行う手法で
流行りのアジャイル開発では頻繁に機能を追加していくため、ほぼほぼ必須の手法となります。
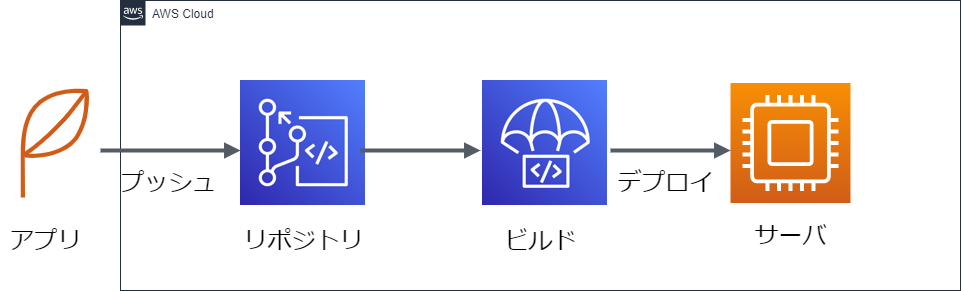
例で説明すると
GitHub や CodeCommit といったリポジトリへのソースコードのプッシュをトリガーにして
AWS のサービス等を利用して、自動的に「テスト」「ビルド」が実行され
最終的にサーバ等アプリのホスティング先に対して自動的にデプロイされます。

CI/CD 環境を構築
それでは実際に手を動かしながら CI/CD 環境を構築していきます。
構築の前提条件
今回はデフォルト状態の React プロジェクトを作って使います。
また Amplify CLI や CodeCommit も使うので以下の条件を満たしておく必要があります。
- Node.js バージョン 10 以上 / npm バージョン 5.6 以上 インストール済み
- Amplify CLI のインストールと設定済み
- ローカル PC から CodeCommit にプッシュ出来る環境が設定済み
条件を満たす環境が整っていない場合は以下のブログを参考にしたり
Google 検索で調べて設定が完了してから、この先を進めてください。
AmplifyCLI のセットアップ参考: AWS AMPLIFY を使ってみた
GRC を利用した CodeCommit の設定参考 (便利): GRC で CodeCommit を使う
React プロジェクトの作成
環境が整ったら、まずは CI/CD で使うための React のプロジェクトを作成します。
コマンドの細かい説明は省くので、詳しく知りたい方はAWS MPLIFY を使ってみたを見てください。
$ npx create-react-app cicd-app
$ cd cicd-app
$ yarn startとりあえずプロジェクトが作成されてデフォルトページが表示されることを確認します。

プロジェクトの Amplify 初期設定
次に作成したプロジェクトを Amplify に持っていくための初期設定を行います。
// yarn start は 「Ctrl + c」 で終了
$ amplify init
? Enter a name for the project (cicdapp)
⇒デフォルトのままEnter
? Enter a name for the environment (dev) prod
⇒まずは本番環境を作るので「prod」を入力
? Choose your default editor: (Use arrow keys)
❯ Visual Studio Code
Atom Editor
Sublime Text
IntelliJ IDEA
Vim (via Terminal, Mac OS only)
Emacs (via Terminal, Mac OS only)
None
⇒使ってる任意のエディタ
? Choose the type of app that you're building (Use arrow keys)
android
flutter
ios
❯ javascript
⇒javascriptを選択
? What javascript framework are you using (Use arrow keys)
angular
ember
ionic
❯ react
react-native
vue
none
⇒reactを選択
? Source Directory Path: (src)
⇒デフォルトのままEnter
? Distribution Directory Path: (build)
⇒デフォルトのままEnter
? Build Command: (npm run-script build)
⇒デフォルトのままEnter
? Start Command: (npm run-script start)
⇒デフォルトのままEnter
? Do you want to use an AWS profile? (Y/n)
⇒デフォルトのままEnter
? Please choose the profile you want to use (Use arrow keys)
❯ tochino
⇒使用する設定済みのプロファイルを選択全て入力して少し待つと「Initialized your environment successfully.」と表示され
Amplify へ持っていく設定が完了します。
AWS CodeCommit へのプッシュ
今回 CI/CD 環境は CodeCommit を使って構築するため
プロジェクトのソースコードを CodeCommit 上にプッシュしておきます。
-
AWS マネージメントコンソールに自分のアカウントでログインし
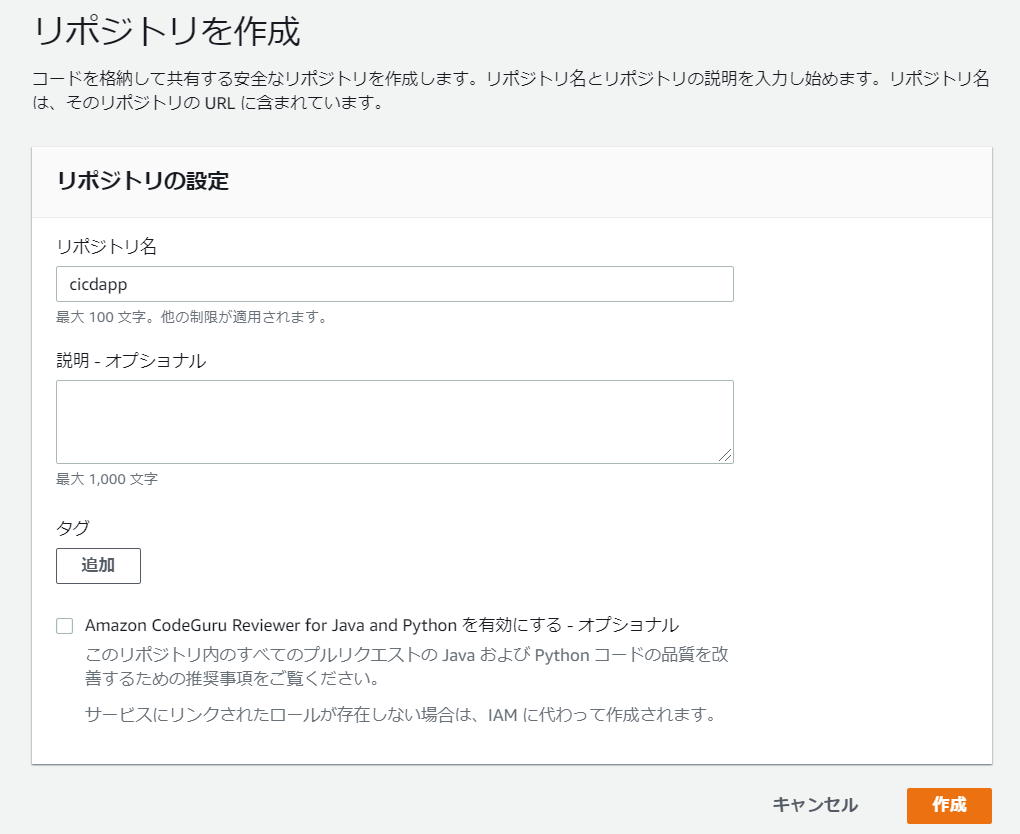
AWS CodeCommit のサービス画面へと移動し、画面から「リポジトリを作成」をクリックします。
リポジトリには適当な名前を付けて、最後に「作成」をクリックします。
今回は「cicdapp」と名前を付けました。
-
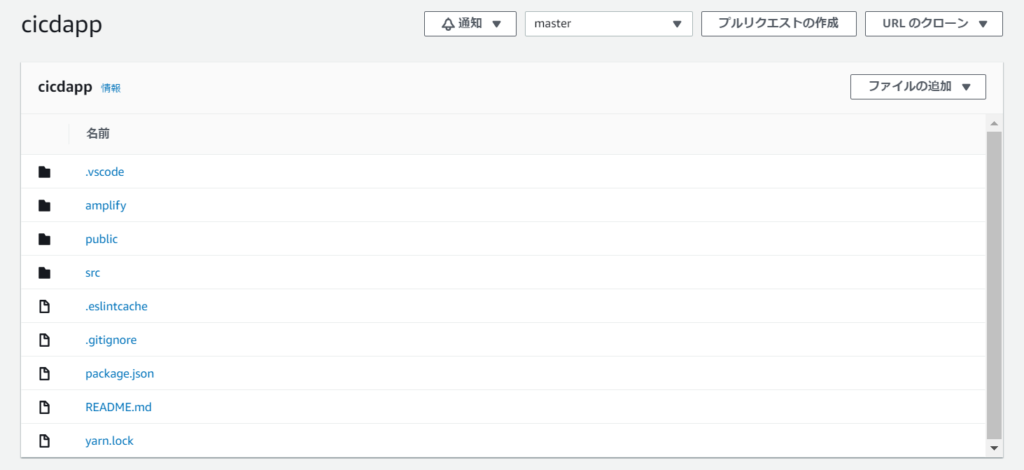
作成したリポジトリにプロジェクトのソースコードをプッシュします。
今回は手軽に CodeCommit が使える GRC を使ってプッシュしますが
HTTPS でも SSH でもお好みの方法で行ってください。GRC を使う場合はGRC 参考を参考にしてください。
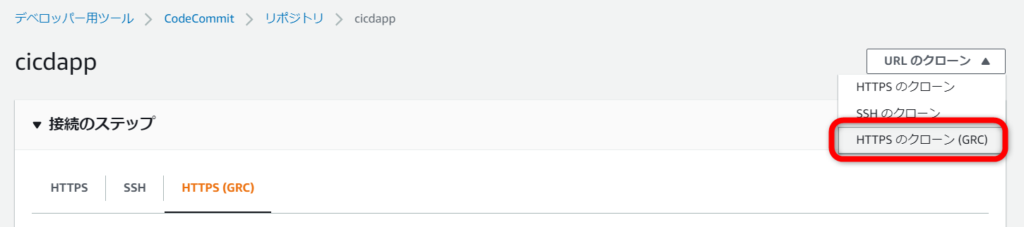
remote add origin で指定するための URL をブラウザからコピーします。

git コマンドでリポジトリにソースコードをプッシュします。
$ git add . $ git commit -m "1st commit" $ git remote add origin codecommit::ap-northeast-1://tochino@cicdapp ⇒GRCの場合、プロファイル名@リポジトリ名でプロファイルのロールを使用してプッシュ出来ます。 $ git push -u origin master
CodeCommit へとソースコードがプッシュされていることが確認出来ます。

CI/CD の設定
それでは実際に CodeCommite へのプッシュをトリガーに Amplify を使って
自動で「テスト」「ビルド」「デプロイ」が実行されるよう設定していきます。
-
まずソースリポジトリとして CodeCommit を設定する為 Amplify CLI で以下コマンドを実行します。
$ amplify add hosting ? Select the plugin module to execute (Use arrow keys) ❯ Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment) Amazon CloudFront and S3 ⇒「Hosting with Amplify Console」を選択 ? Choose a type (Use arrow keys) ❯ Continuous deployment (Git-based deployments) Manual deployment Learn more ⇒CI/CD環境を構築するためには「Continuous deployment」を選択するとブラウザでマネージメントコンソールが立ち上がり
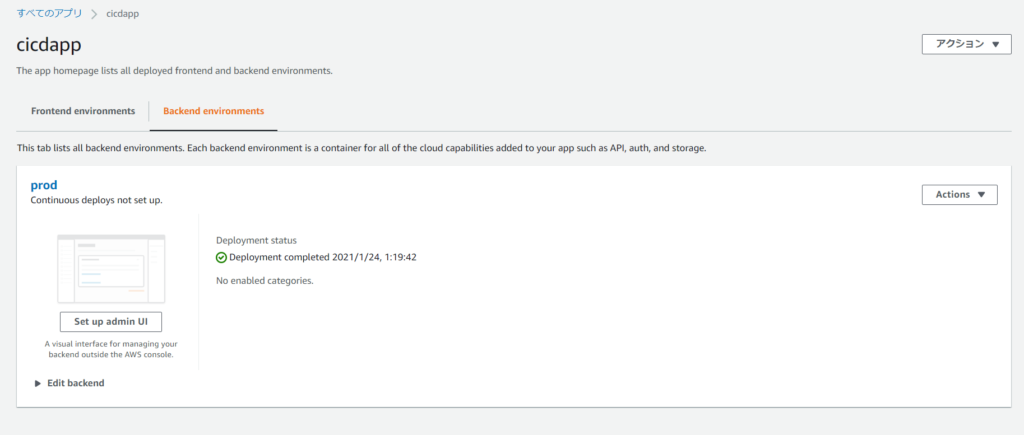
Amplify のコンソール画面が表示されます。
-
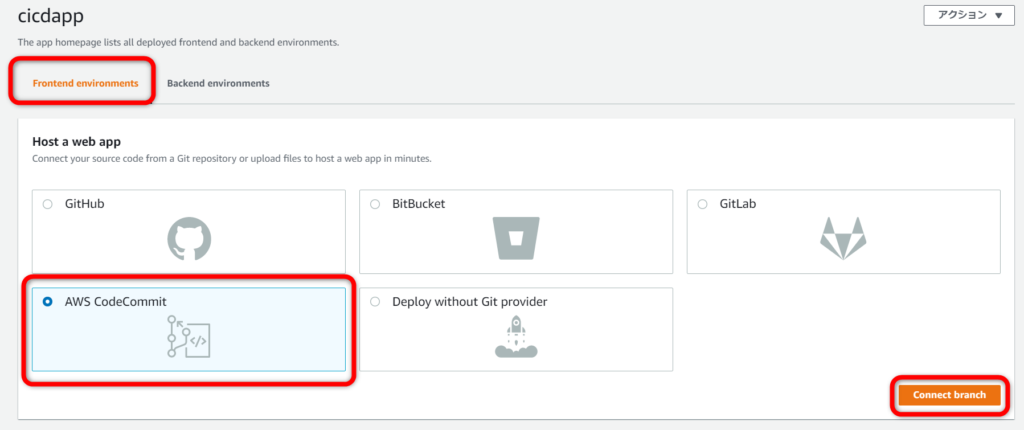
次にコンソールから「Frontend enviroments」を選択し
「Host a web app」から「AWS CodeCommit」を選択し、右下の「Connect branch」を
クリックします。
-
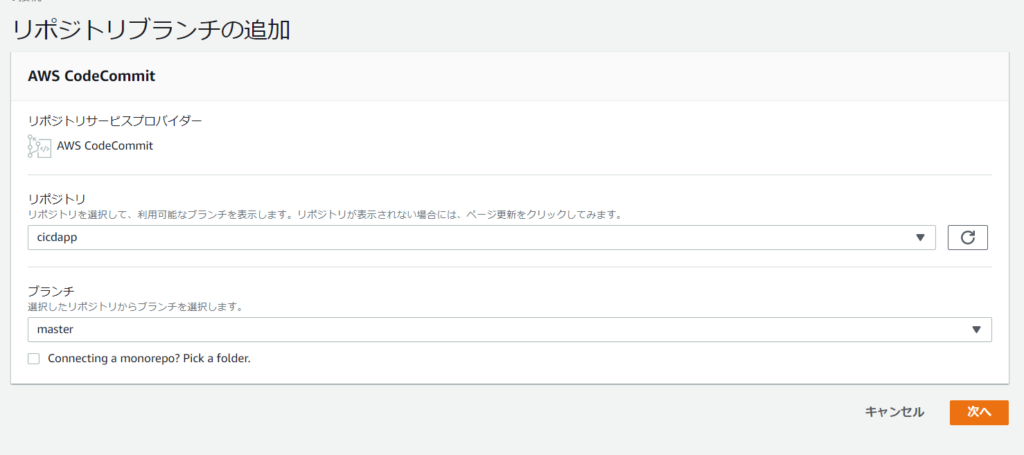
「リポジトリブランチの追加」画面で、先ほど作成したリポジトリを選択し
ブランチは現状 master しかないので、そのまま[次へ]をクリックします。
-
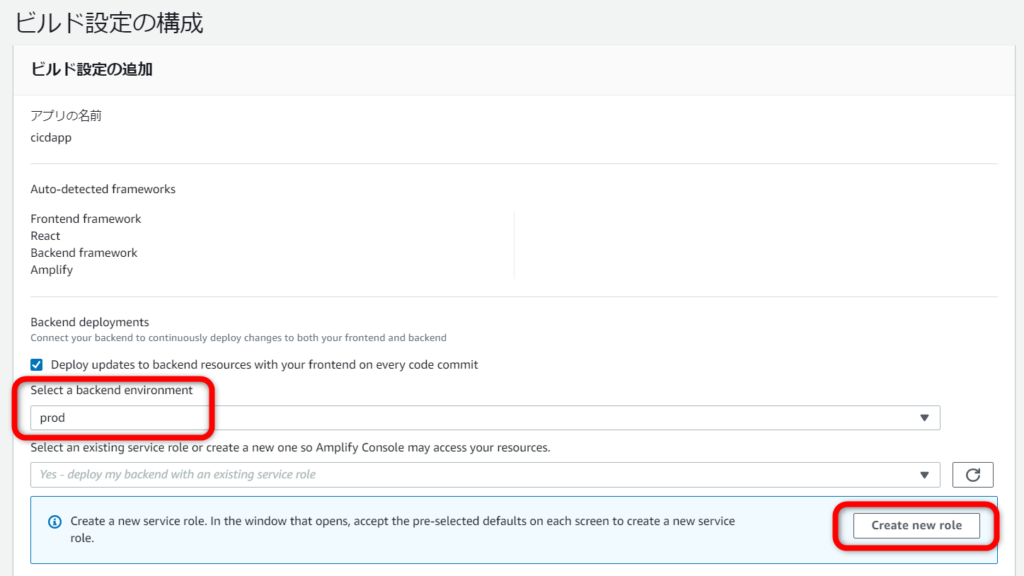
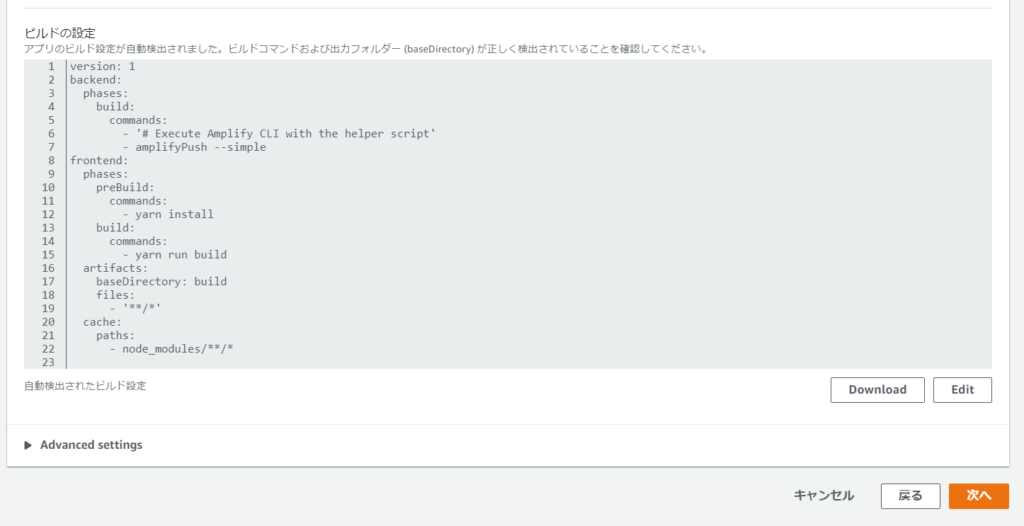
次に「ビルド設定の構成」画面に進むので
「Select a backend environment」の部分は「prod」を選択して
「Select an existing service role or create a new one so Amplify Console may access your resources.」
の部分は Amplify 用の IAM ロールを設定しますが、初回は「Create new role」をクリックします。
-
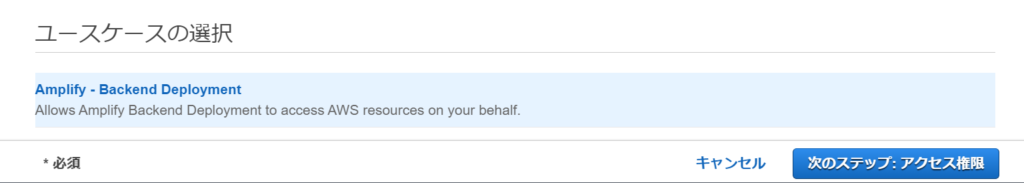
IAM ロールの作成画面に遷移し、既に Amplify のユースケースが選択されているので
画面一番下の「次のステップ:アクセス権限」をクリックします。
次もそのまま「次のステップ:タグ」をクリックします。

タグの追加は任意で入力して「次のステップ:確認」をクリックします。

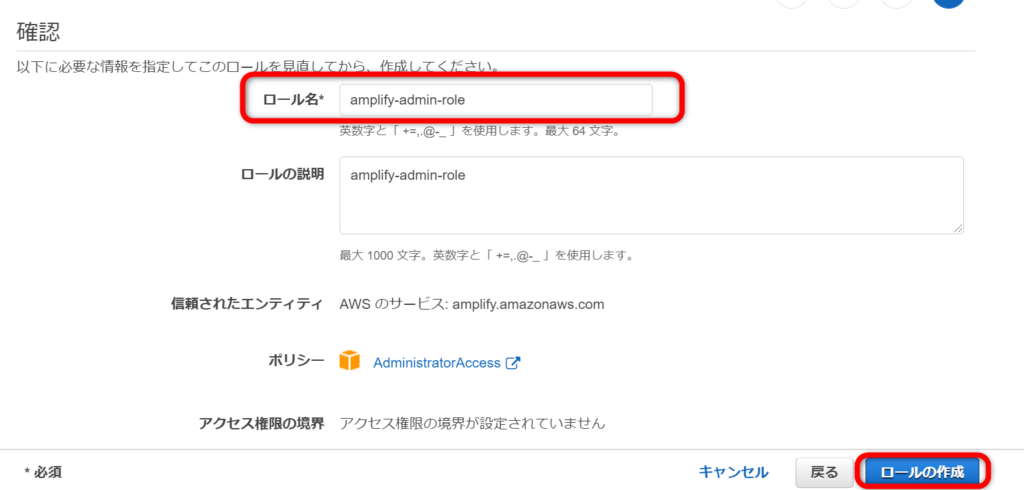
最後に確認画面で「ロール名」や「ロールの説明」を任意で入力して「ロールの作成」をクリックします。

-
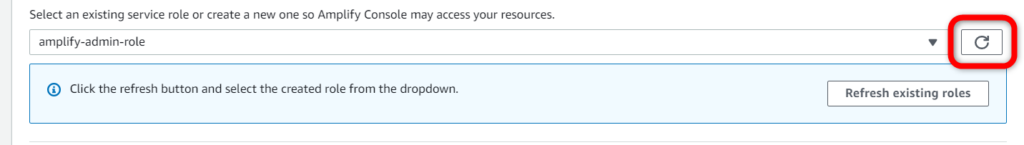
「ビルド設定の構成」画面に戻りロール選択右側の更新マークを押すと
先ほど設定したロールが表示されるので選択します。
-
ビルドの設定は良い感じにデフォルトで設定が入るので、そのまま右下の「次へ」をクリックします。

-
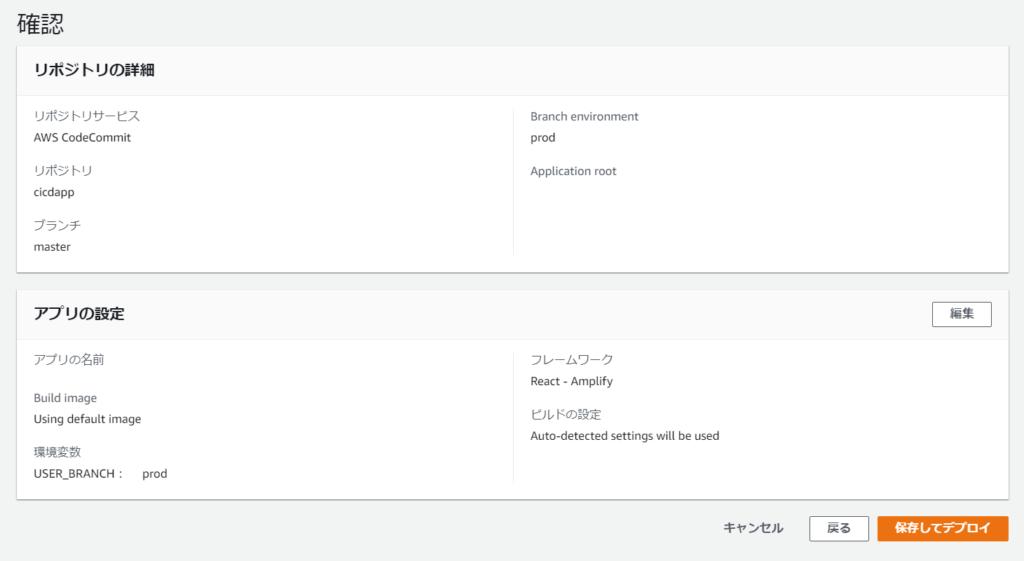
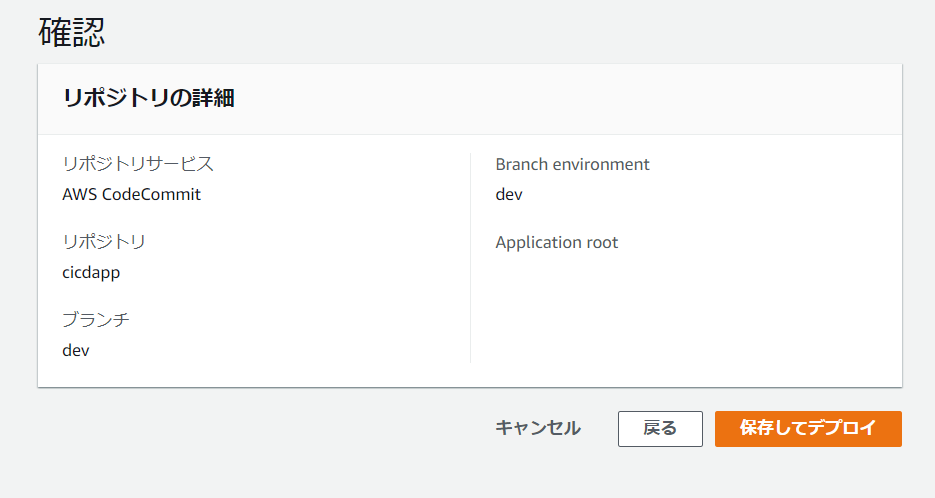
最後に確認画面で問題がなければ「保存してデプロイ」を実行します。

-
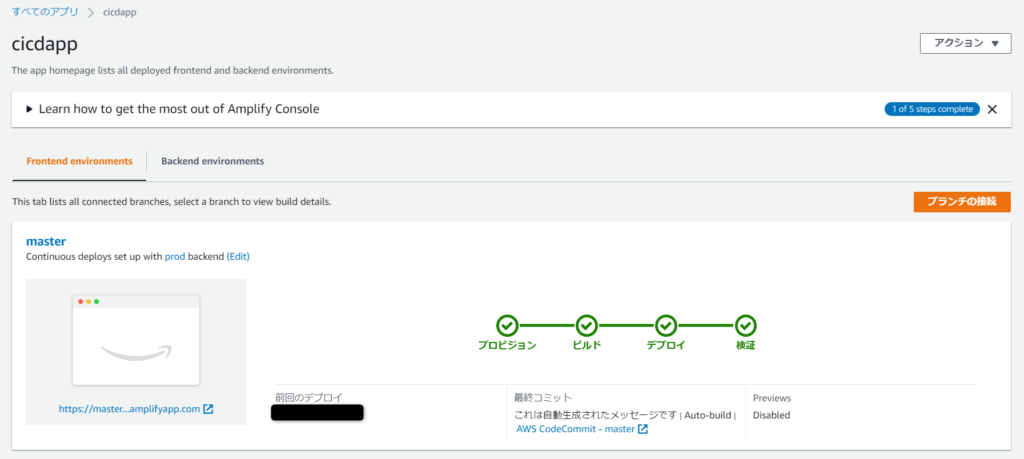
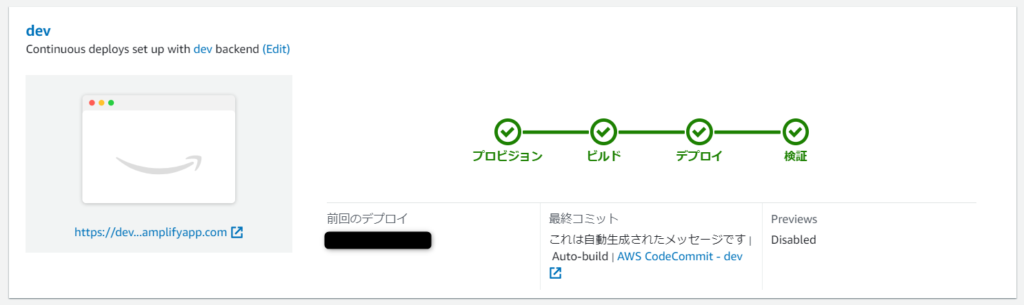
するとデプロイの進行状況が表示されるので全ての工程が終わるまで少し待ちます。

-
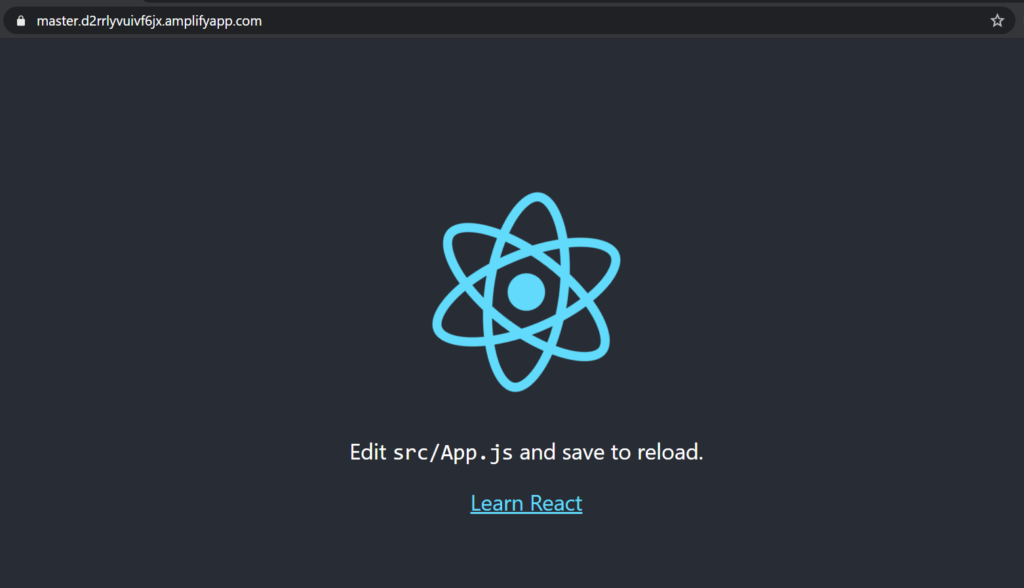
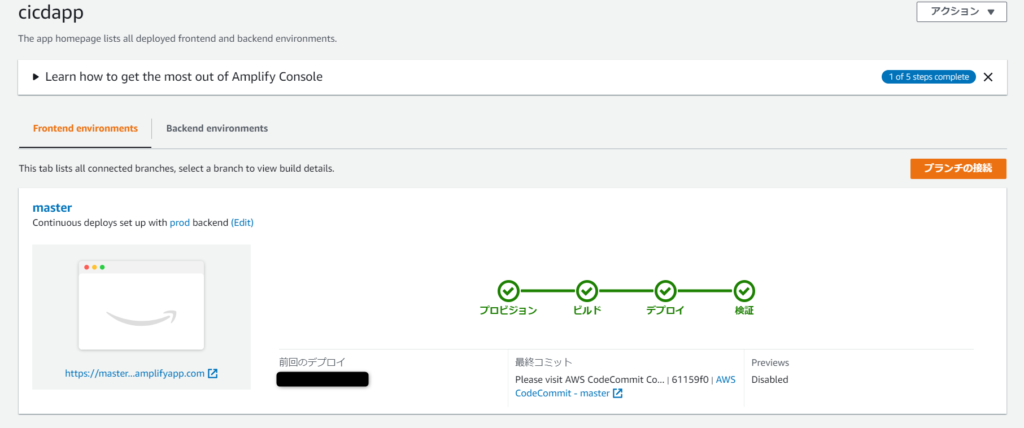
全ての工程が完了すれば、画面左側にある URL にアクセスすることで
無事公開されたアプリケーションを確認出来ます。
CLI を実行中のターミナルに戻って Enter を押下すると
CLI 側にも生成された URL が表示されます。
これで CI/CD の実行環境が整いました。
CI/CD の実行
それでは実際に CI/CD を実行していきます。
-
ローカル PC 側でソースコードに少し修正を加えます。
React のデフォルトページの内容が記載されている
cicd-app/src/App.jsファイルを以下のように修正します。// コード内の以下の部分を...Edit
// とりあえず以下の内容に変更src/App.jsand save to reload.This is CI/CD !
修正後は git commit して CodeCommit にプッシュします。
$ git add . $ git commit -m "2nd commit" $ git push -
プッシュ後に Amplify のコンソール画面を確認しに行くと
デプロイの進行状況がまた表示されるので全工程が完了するまで待ちます。
-
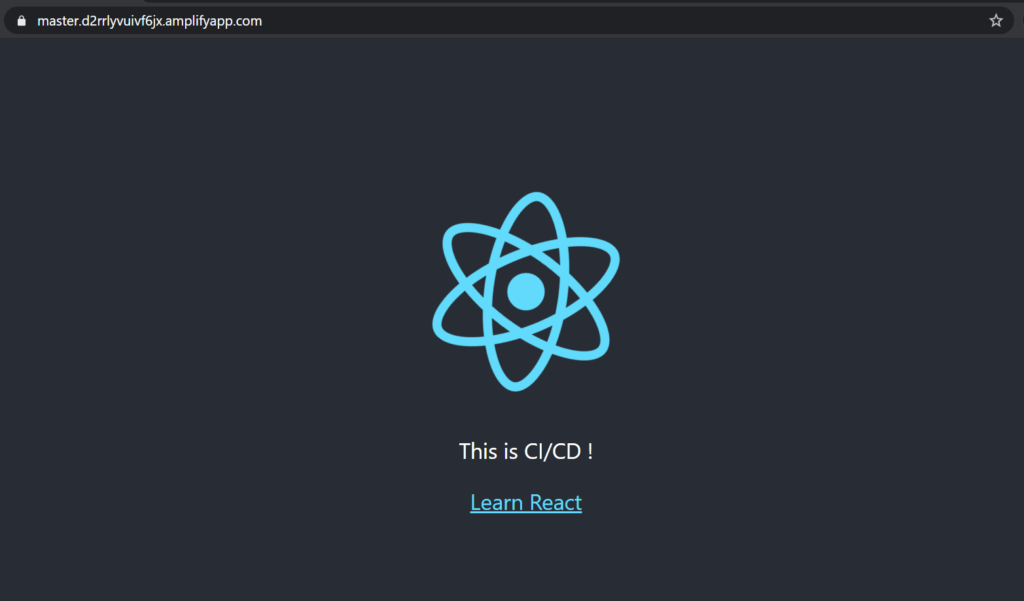
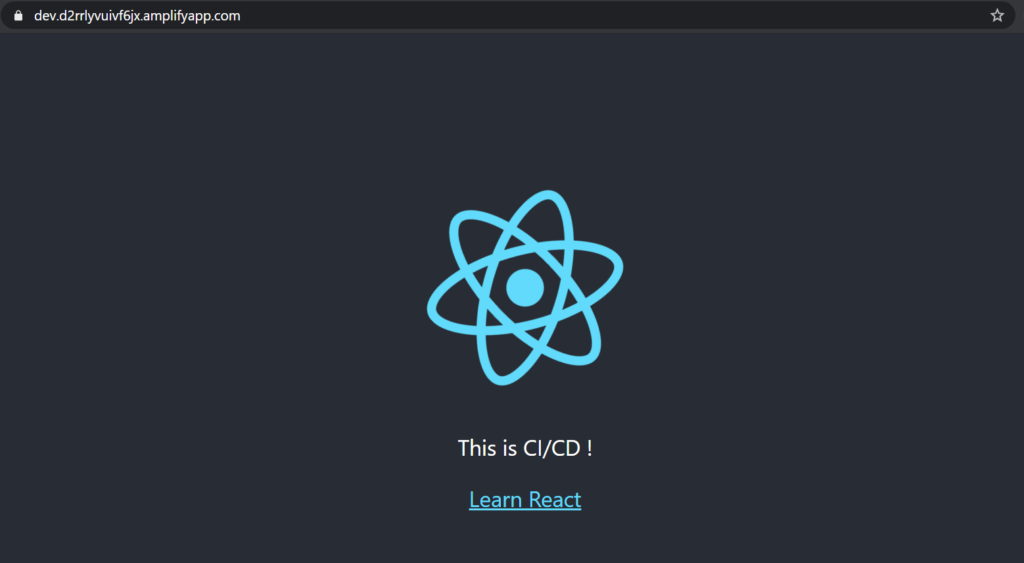
全工程完了後、URL にアクセスすると...

デフォルトページの文言が「This is CI/CD !」に変わりました。
このようにソースコードに修正を加えた後、CodeCommit にプッシュするだけで
裏側では「テスト」「ビルド」「デプロイ」が自動で実行されアプリケーションが更新されました!
これで Amplify と CodeCommit を使った CI/CD 環境の出来上がりです。
開発環境の構築
Amplify を使うと本番環境を複製した、開発環境も簡単に構築することが可能です。
それでは実際にこちらも構築してみます。
-
CLI から開発環境を構築していきます。
// 以下コマンドで現状の環境を確認します。 $ amplify env list | Environments | | ------------ | | *prod | ⇒現状はprod環境のみ // 次のコマンドで開発環境を作成します。 $ amplify env add ? Do you want to use an existing environment? (Y/n):No ⇒新しく環境を作成するので「No」を入力 ? Enter a name for the environment (dev) ⇒新環境の名前どうする?って聞かれてるので、デフォルトのまま「dev」でEnter ? Do you want to use an AWS profile? (Y/n) ⇒AWS profileを利用するのでデフォルトのままEnter ? Please choose the profile you want to use > tochino ⇒使用する設定済みのプロファイルを選択少し待つと「successfully」になり開発環境が構築されます。
確認してみると...$ amplify env list | Environments | | ------------ | | prod | | *dev | ⇒dev環境が作成され、操作環境も切り替わっています。 // ちなみに操作環境の切り替えは以下コマンドで行います。 $ amplify env checkout 環境名 -
アプリケーション側で開発環境用のブランチを作って CodeCommit にプッシュします。
$ git checkout -b dev $ git push -u origin dev -
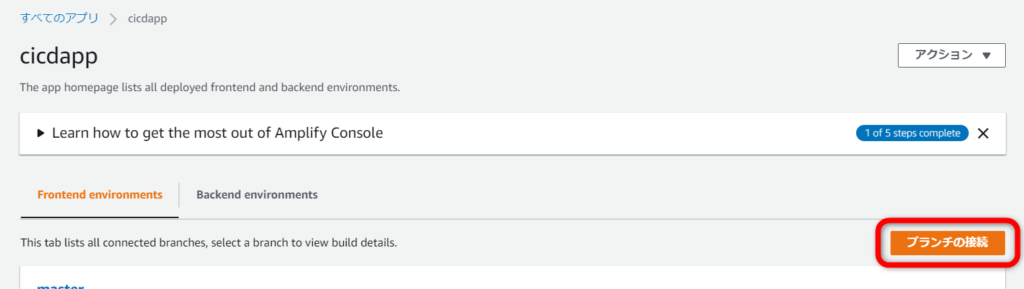
Amplify のコンソール画面から開発環境の設定を行います。
画面右側にある「ブランチの接続」をクリックします。
-
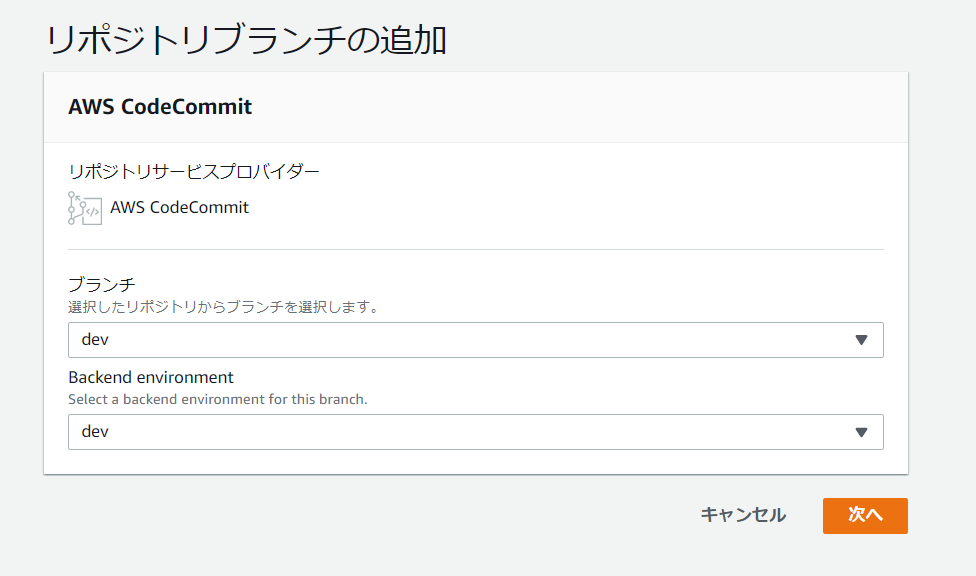
「リポジトリブランチの追加」画面で先ほど作成した「dev」ブランチを選び
「Backend environment」も CLI から作成した「dev」環境を選び[次へ]をクリックします。
-
確認画面で問題なければ「保存してデプロイ」を実行します。

-
dev 環境の構築が始まり、全工程完了後 dev 環境用の URL が生成されます。

-
URL にアクセスすると現状では本番環境の複製なので、同じ見た目のページが表示されました。
今後 dev ブランチに対してプッシュした場合はこちらが更新されます。
これで開発環境の構築も完了です!
おまけとして開発環境に BASIC 認証をかけてみます。
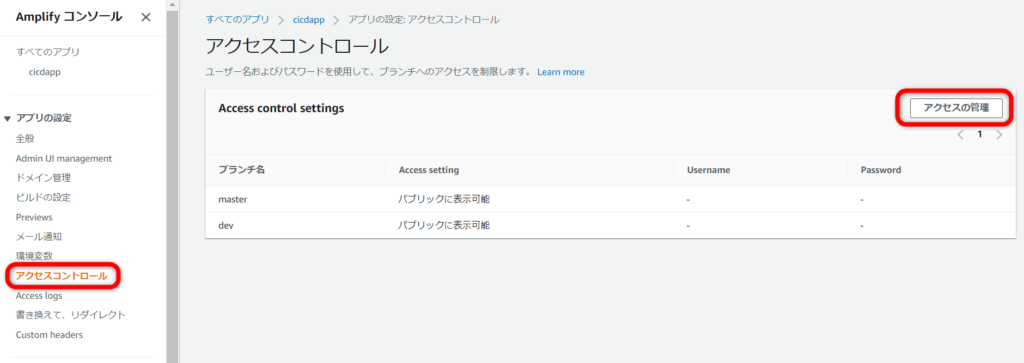
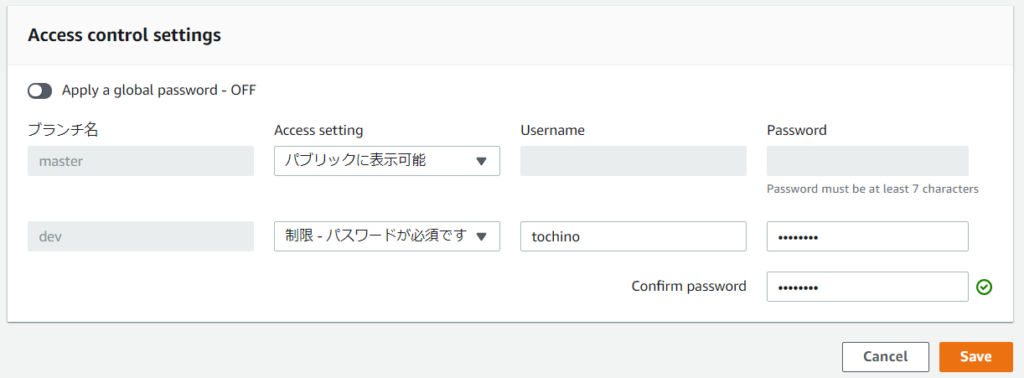
「アクセスコントロール」画面から「アクセスの管理」をクリックします。

「dev」の「Access setting」を「制限」にして「Username」「Password」を入れて
「Save」をクリックします。

なんとたったこれだけで Basic 認証が設定できました。

Amplify の BASIC 認証お手軽過ぎます...
Amplify で独自ドメインの設定
最後に Route53 で管理している独自ドメインがあれば
超手軽に Amplify にドメインを割り当てて使うことが出来ます。
Route53 でドメインをホスティングする設定方法は解説しないので
興味ある方は Google で調べて設定してみてください。
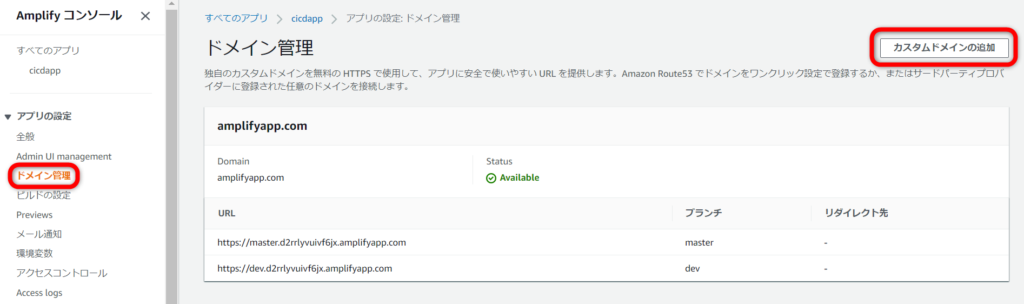
Amplify の「ドメイン管理」から右上の「カスタムドメインの追加」をクリックします。

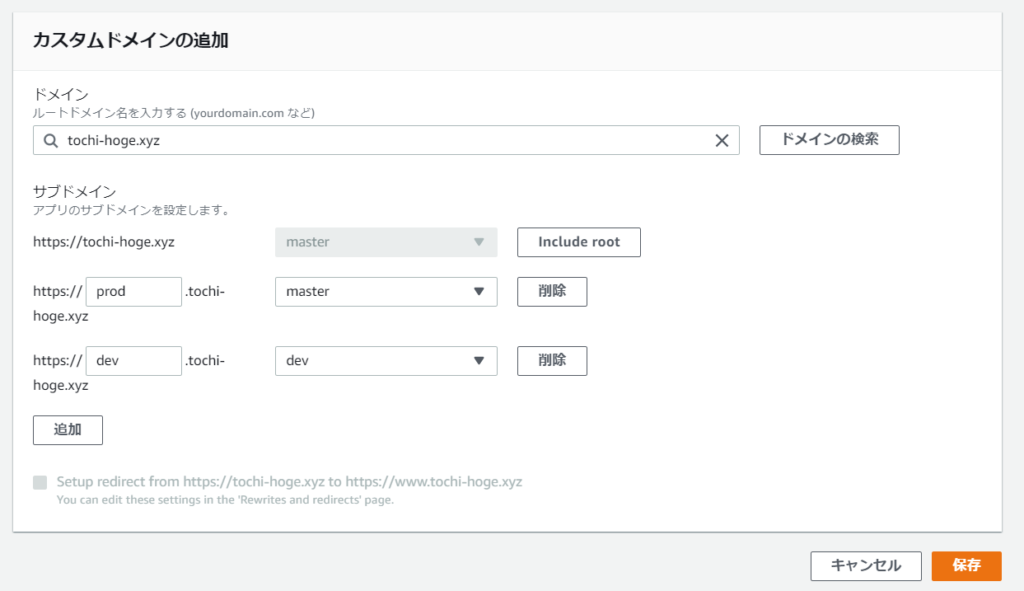
ドメインに Route53 で管理してるドメインが表示されるので
ドメイン名を選択して「ドメインの検索」をクリックします。
「サブドメイン」のところにサブドメインとブランチの紐づけを設定します。
環境を追加したい場合は「追加」をクリックすることで追加出来ます。
今回「prod」は「master」、「dev」は「dev」で紐づけの設定をします。
この時「Exclude root」をクリックしなかった場合、サブドメインなしの
ドメインが勝手に master に紐づけられます。今回は紐づけないため Exclude します。
全て設定できれば右下の「保存」をクリックします。

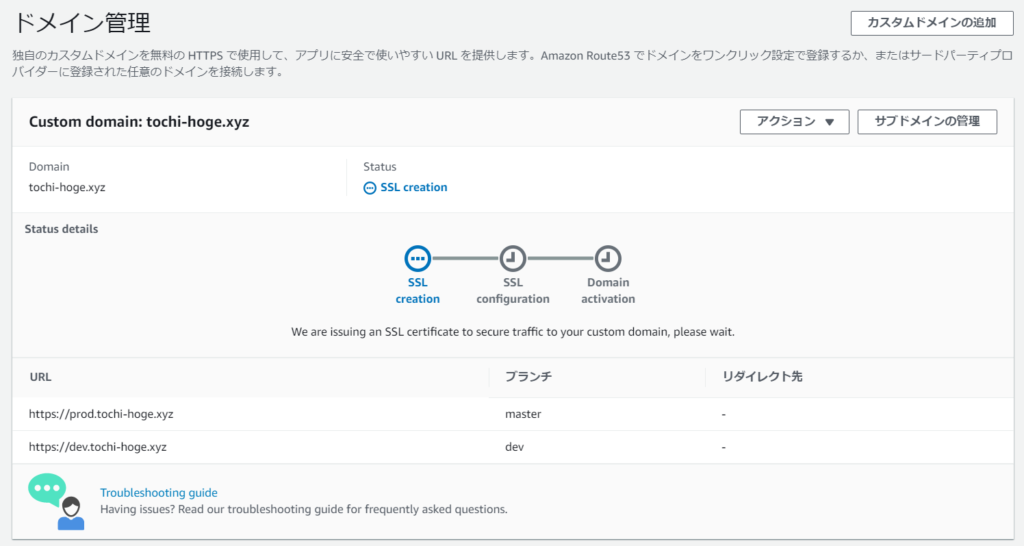
すると Amazon の証明書を使って https が使えるように自動で SSL の設定も始まります。

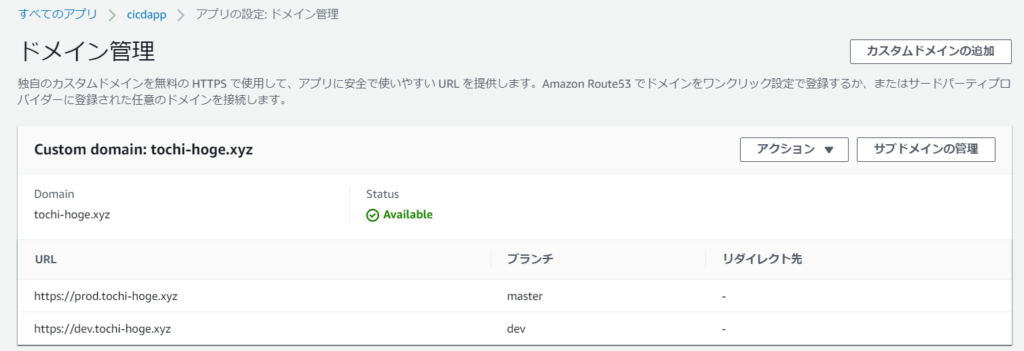
Status が Available になれば証明書の設定も完了です。

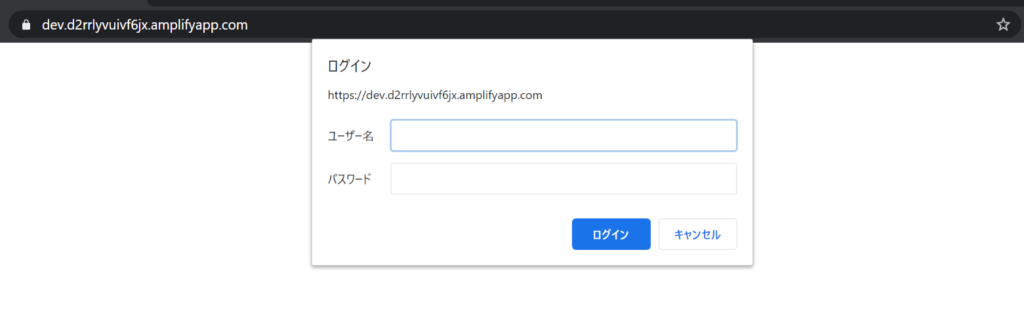
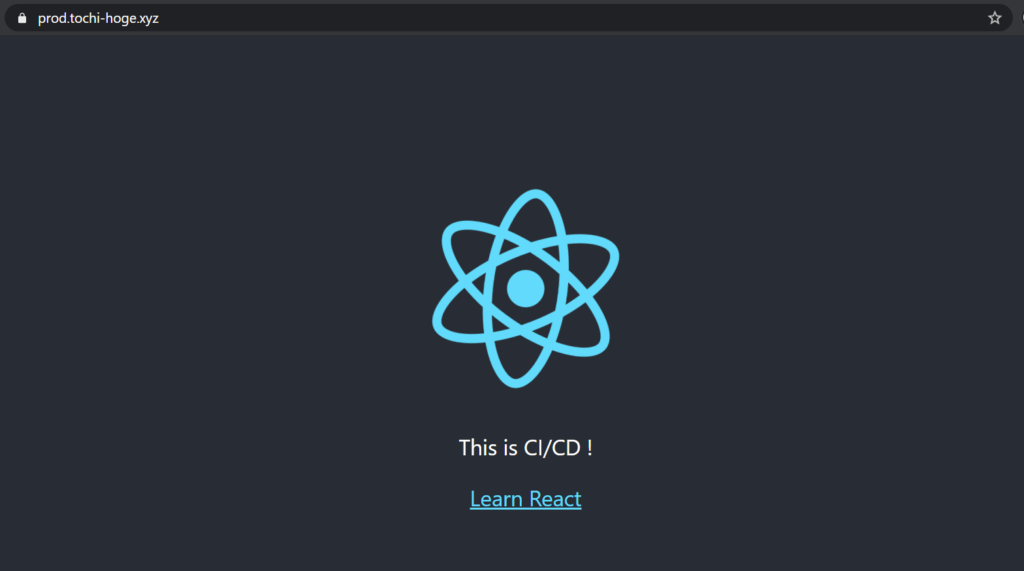
設定したドメインに https でアクセスしてみると...

自分のドメイン名で更には https で公開出来ました!
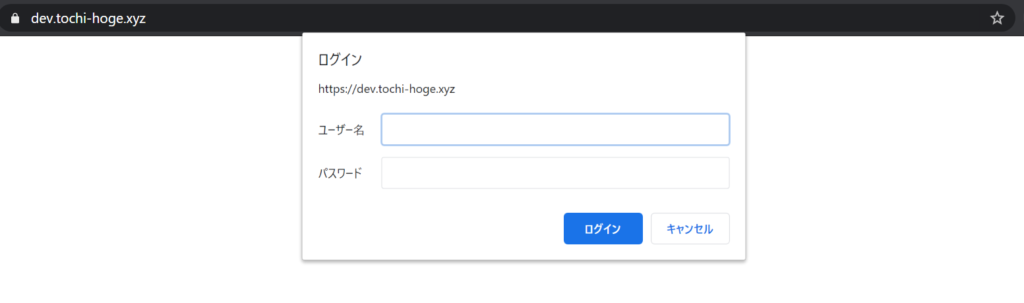
更には開発環境も同様にアクセス出来ます。

あとがき
AWS Amplify と AWS CodeCommit による CI/CD 環境構築はいかがでしたでしょうか。
慣れると爆速で環境構築が行えるようになります。
更には開発環境も手軽に準備が出来て、独自ドメインと SSL も一瞬で設定出来てと
Amplify 優秀過ぎます...
今後は Cognito や AppSync といった Amplify のバックエンド側のサービスの
使い方についても投稿していこうと思っています。
最後まで見ていただいてありがとうございました!
参考

運用サービス課 課長
運用・監視の設計から導入まで、運用サービスを担当してます。
運用監視やセキュリティ関連の話題に興味があるので、そのあたりのブログを多めで投稿していきたいと思ってます。
