皆さんこんにちは。
はやくコロナも収まって気持ち良い春を迎えたいヤマオカです。
今回はvscodeの拡張機能を利用して、awsの構成図をサクッと書く方法を紹介します。
目次
vscodeのインストール
まずはvscodeをインストールして下さい。私はすでにインストールしているのでこちらのステップはスキップします。
拡張機能のインストール
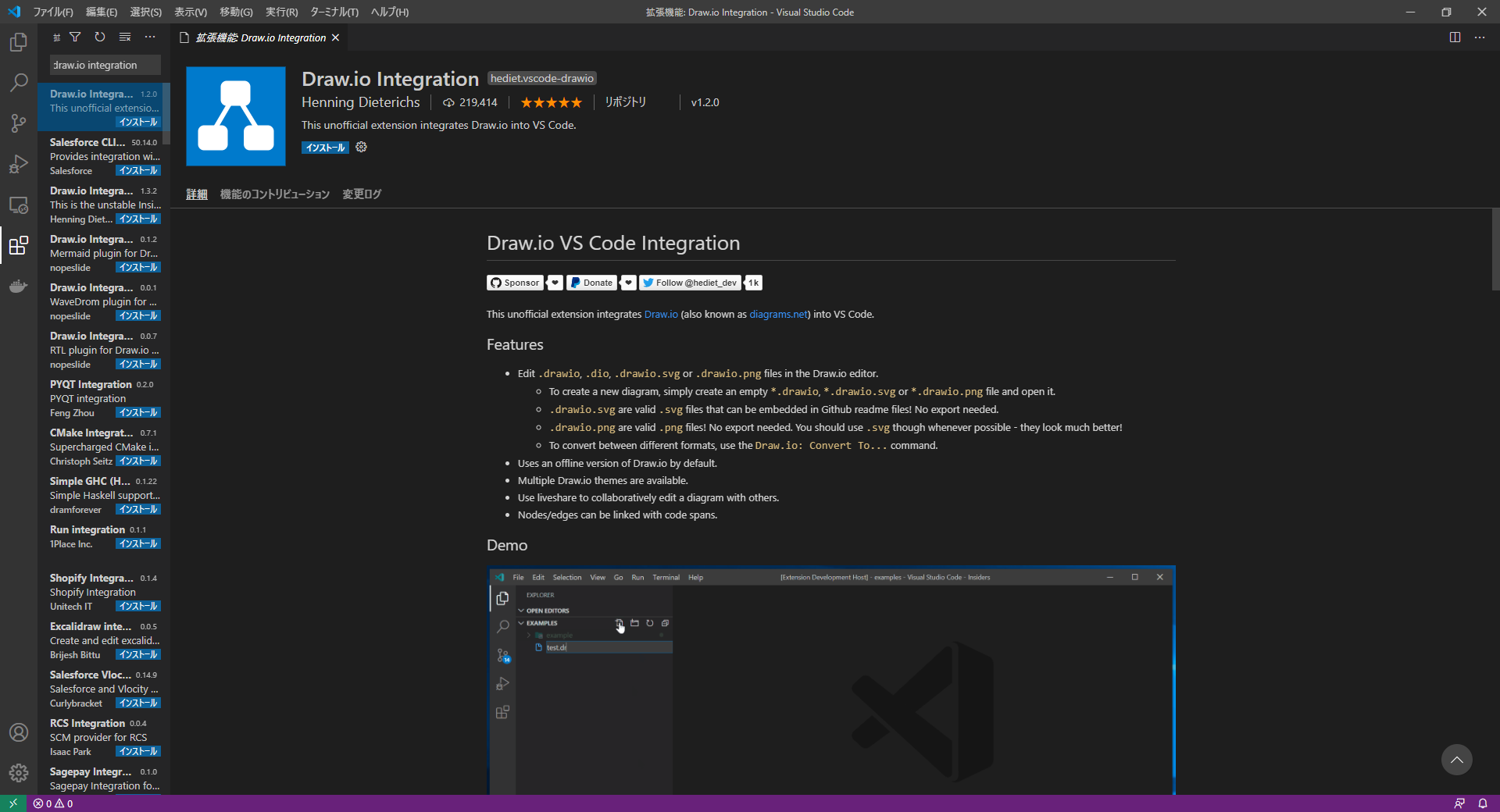
次に今回の目的である拡張機能Draw.io Integrationを追加します。
拡張機能の検索欄で「Draw.io Integration」と検索して、下記の拡張機能が出てきたらインストールしてください。

Draw.io Integrationの使い方
ファイルの作成
Draw.idを利用するには下記の拡張子を利用する必要があります。
- .drawio
- .dio
- .drawio
- .drawio.svg
- .drawio.png

構成図の作成方法
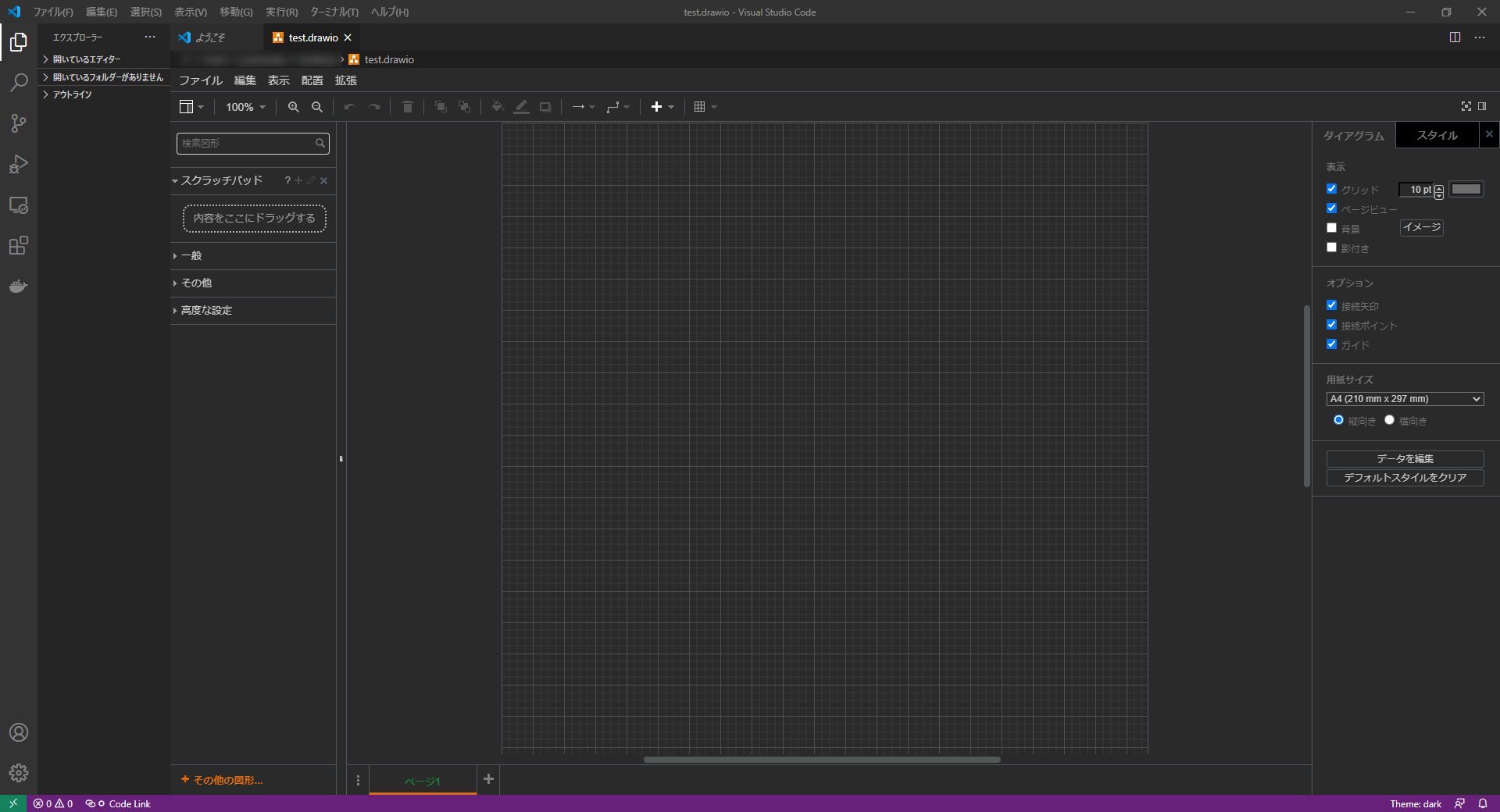
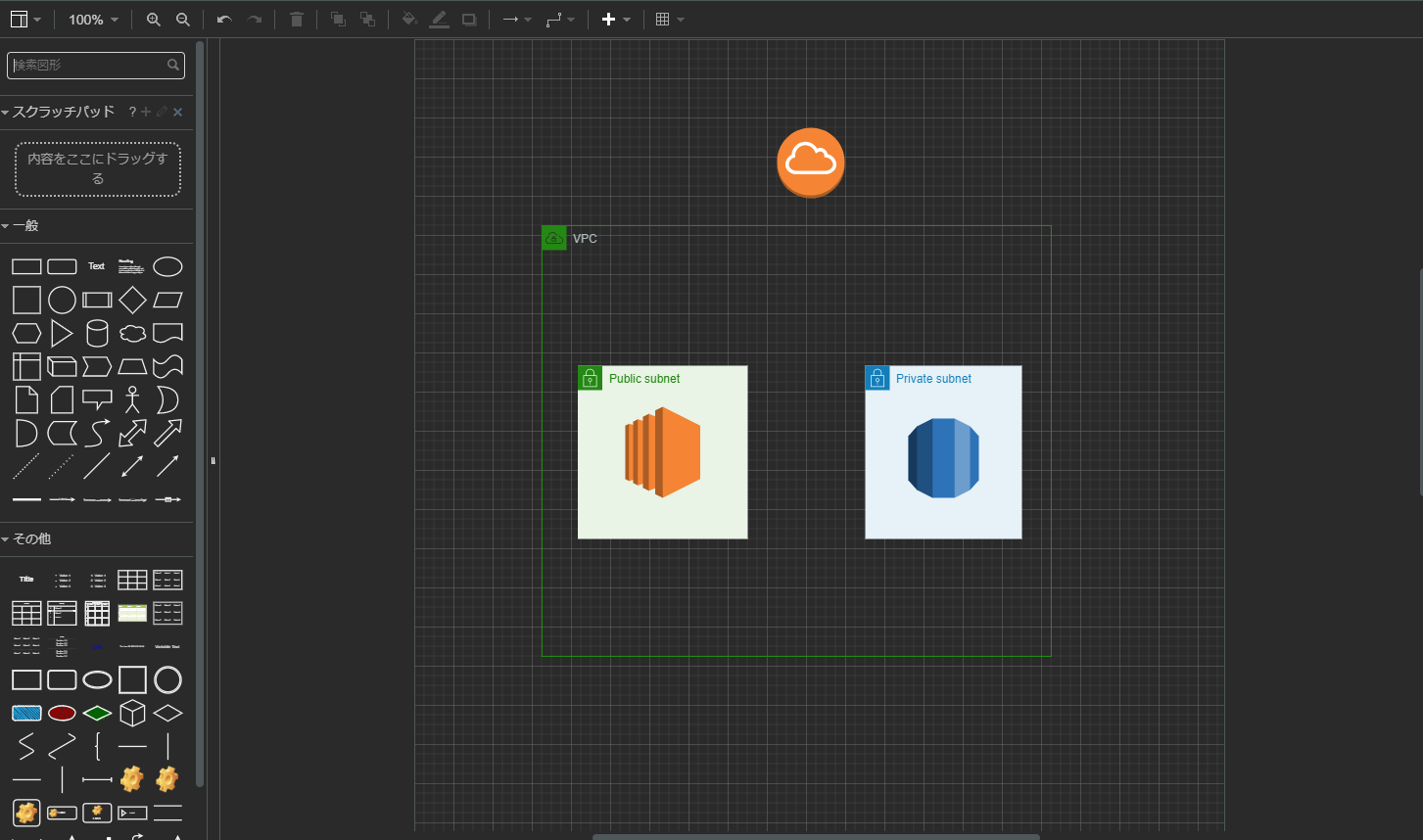
ファイルを作成して開くと下記のような画面に代わります。

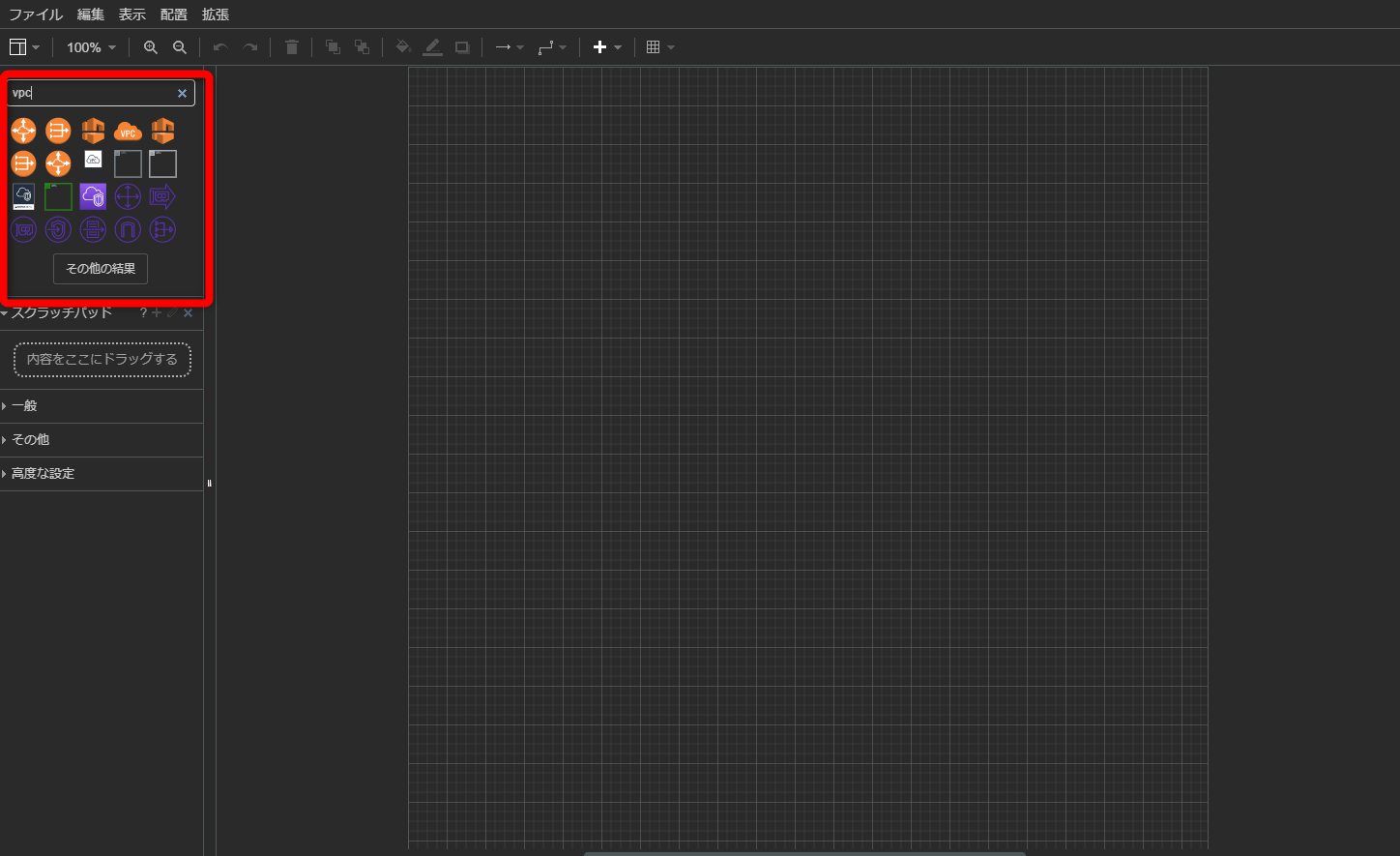
そこで検索欄(検索図形)のところから作成したい図形の名前を検索してください。今回の例では「vpc」と検索してみました。

上記のような手順で図形を選択していきましょう。あとは図形の大きさ、位置等を調整していくと構成図が完成します。

まとめ
今回はdraw.ioを利用して構成図を作成してみました。検索もうまく利用しながら使うとサクッと構成図を作るのにも役立つかと思います。ありがとうございました!

