今回は、AWSで気になる「サーバのトラフィック」をブラウザで簡単に確認する方法を紹介しようと思います。
なぜトラフィックが気になるのか
AWSのEC2では、従量課金の主な項目として「EBSディスク容量」と「トラフィック流量」があります。
「EBSディスク容量(gp2の場合)」は、明示的に操作しない限り、容量が拡張されることはないので、費用の見積もりが立てやすいですが、トラフィックに関しては、文字通りアクセスに応じた「従量」の形で課金が発生するので、ちょっと費用が気になります。(なりますよね??)
トラフィックの主な確認方法
その気になるトラフィックは、次のような方法で確認ができます。
- AWSのマネージメントコンソールで確認する。
- サーバサイドのアプリケーションから確認する。
このうち、マネージメントコンソールで確認する場合は、都度マネージメントコンソールにログインしないといけないので、ちょっと一手間かかってしまい、もう少し簡単に見たいなぁと思ってしまいます。
もちろん、APIを駆使してプログラムを書けば、マネージメントコンソールにログインせずに見ることもできますし、CloudWatchでトラフィック量や料金を監視することも可能です。
しかし、今回は「トラフィック流量を簡単に見る」という視点で「vnstat」というLinuxのトラフィックモニターを利用しようと思います。
vnstatのインストール
サーバは、AWSのMarket Placeで公開されている「CentOS6」を利用します。
[CentOS 6 (x86_64) - with Updates]
vnstatは、epelリポジトリからインストール可能なので、epelリポジトリを参照できるようにします。
# yum -y install epel-releaseこれで、epelリポジトリが有効になっているので、yumコマンドからvnstatをインストールします。
# yum -y install vnstatインストールは以上です。
次にトラフィックデータを格納するデータベースを作成します。
# vnstat -u -i eth0※eth0の箇所は利用する環境に合わせて下さい。
これで導入は完了です。
試しにvnstatコマンドを実行してみて、下記のような出力が得られれば成功です。
# vnstat
Database updated: Tue Mar 3 10:16:08 2015
eth0 since 08/13/13
rx: 10.76 GiB tx: 13.60 GiB total: 24.36 GiB
monthly
rx | tx | total | avg. rate
------------------------+-------------+-------------+---------------
Feb '15 174.13 MiB | 836.84 MiB | 0.99 GiB | 3.42 kbit/s
Mar '15 7.17 MiB | 69.74 MiB | 76.91 MiB | 3.00 kbit/s
------------------------+-------------+-------------+---------------
estimated 89 MiB | 881 MiB | 970 MiB |
daily
rx | tx | total | avg. rate
------------------------+-------------+-------------+---------------
yesterday 4.32 MiB | 49.06 MiB | 53.38 MiB | 5.06 kbit/s
today 1.00 MiB | 6.93 MiB | 7.92 MiB | 1.76 kbit/s
------------------------+-------------+-------------+---------------
estimated -- | -- | -- |もし、コマンドを実行した時に、下記のようなメッセージが出た場合、もう一度vnstat -u -i eth0コマンドを実行してみて下さい。
eth0: Not enough data available yet.vnstatは、コマンドラインから利用すると、日次単位や時間単位の他、リアルタイムにトラフィック状況をで見ることができたり、「トラフィックの多かった日Top10」の表示なども可能です。
しかし、今回はコマンドラインの紹介は割愛して、vnstatをブラウザから見れるようにしたいと思います。
デーモン起動
まず、vnstatをデーモンとして起動させて、モニタリングしたトラフィックデータの統計情報を蓄積させていきます。
# /etc/init.d/vnstat startこれでvnstatdというデーモンプロセスが起動します。
また、サーバ起動時に自動実行する設定も行っておきます。
# chkconfig vnstat onトラフィック統計情報のグラフ化
vnstatでは、vnstatdデーモンが蓄積したトラフィックデータをPNGファイルとして画像に出力することができます。
そこで、このPNGファイルをウェブサーバのドキュメントルート配下に出力させてやれば、ブラウザから簡単にトラフィックデータを見ることができそうです。
PNGグラフの作成はvnstatiコマンドで行います。
時間毎、日毎、月毎などの各種グラフは、vnstatiコマンドのオプションで指定します。
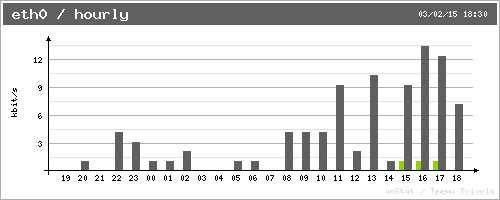
時間別
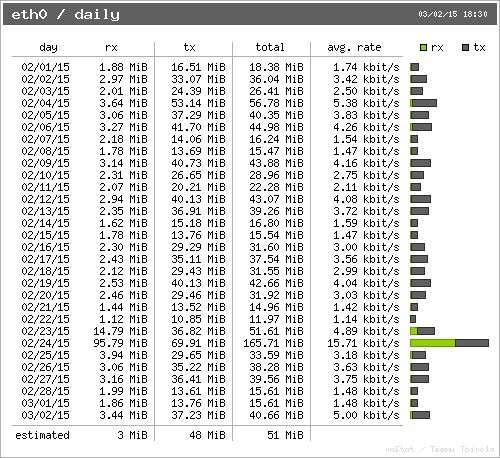
# vnstati -h -o <出力先の画像ファイルのパス>日別(デイリー)
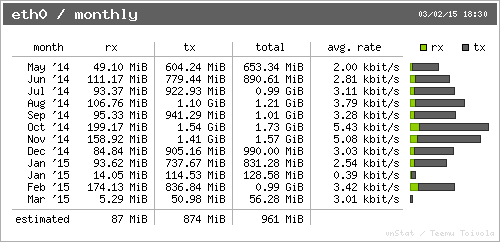
# vnstati -d -o <出力先の画像ファイルのパス>月別(マンスリー)
# vnstati -m -o <出力先の画像ファイルのパス>サマリー
# vnstati -s -o <出力先の画像ファイルのパス>定期的にこれらのコマンドを実行して、この画像ファイルを更新したいので、下記のスクリプトをcronで実行するように設定しました。
Webサーバのドキュメントルートが「/var/www/html」であるとしています。
#!/bin/bash
vnstati -h -o /var/www/html/hourly.png
vnstati -d -o /var/www/html/daily.png
vnstati -m -o /var/www/html/monthly.png
vnstati -s -o /var/www/html/summary.pngこれを5分おきに実行するようにcronに設定すると、/var/www/html/のディレクトリに各PNGファイルが出力されていきます。
これで以下の様なグラフのPNGが作成されます。
時間別のグラフ画像

日次のグラフ画像

月次のグラフ画像

サマリーのグラフ画像

後は、ブラウザでこの画像ファイルにアクセスすれば、トラフィック状況を確認することができます。
http://<your server>/<XXX.png>ただし、これではグラフ毎にURLを変えないといけなくて不便なので、簡単なhtmlファイルを作って、そこに画像ファイルを設置して見れるようにしたいと思います。
今回は以下の様な、簡単なHTMLファイルを作り、PNGファイルと同じディレクトリに設置しました。
(HTMLやCSSは趣味の独学なので、内容の精度はご容赦下さいw)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="ja" http-equiv="Content-Language" />
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<meta http-equiv="Refresh" content="300" />
<title>トラフィックモニタ</title>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'>
<style type="text/css">
.style1 {
font-family: 'Roboto', sans-serif;
font-size: xx-large;
margin-bottom: 20px;
}
.style2 {
font-family: 'Roboto', sans-serif;
color: #FFFFFF;
background-color: #3F3F3F;
font-size: x-large;
}
</style>
</head>
<body>
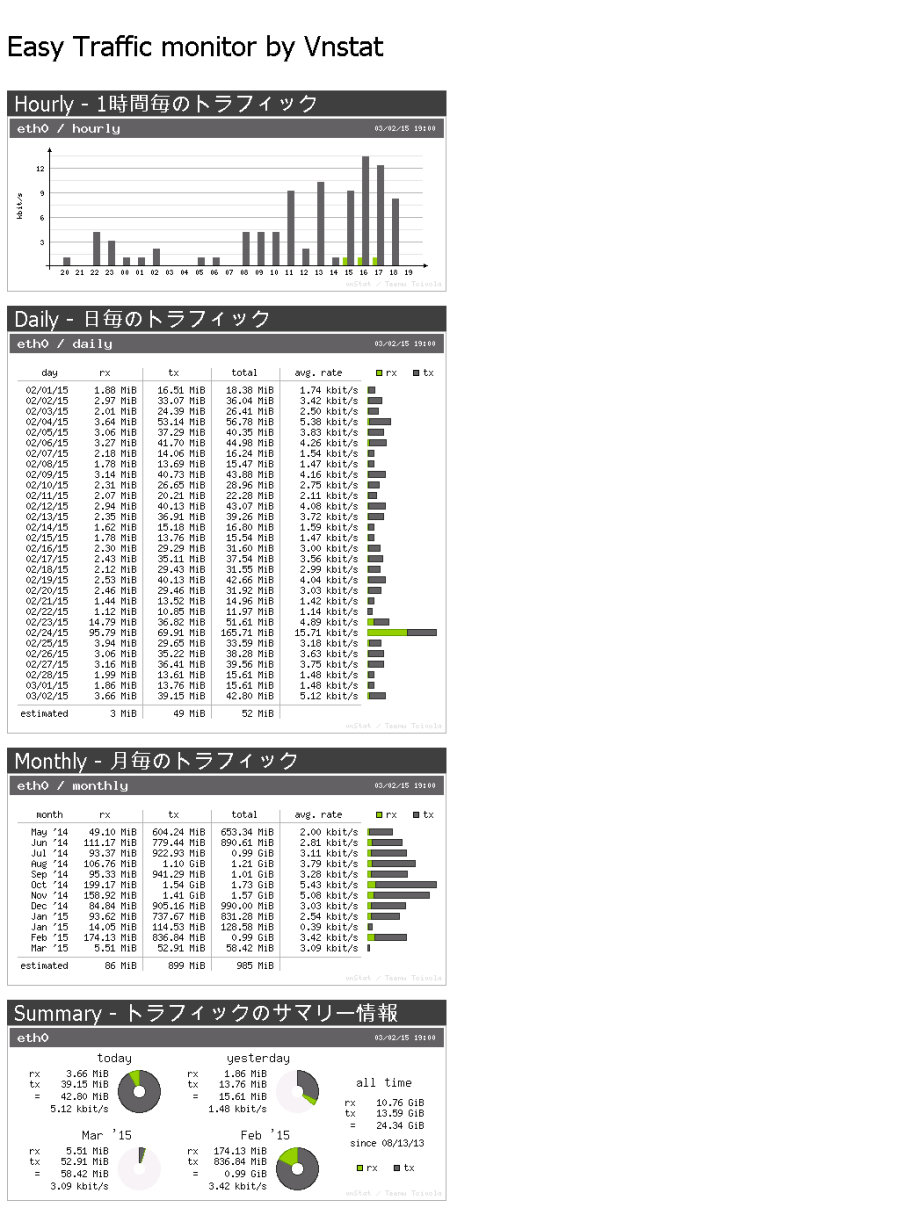
<p class="style1">Easy Traffic monitor by Vnstat</p>
<p class="style2" style="width: 500px"> Hourly - 1時間毎のトラフィック<img src="hourly.png" /></p>
<p class="style2" style="width: 500px"> Daily - 日毎のトラフィック<img src="daily.png" /></p>
<p class="style2" style="width: 500px"> Monthly - 月毎のトラフィック<img src="monthly.png" /></p>
<p class="style2" style="width: 500px"> Summary - トラフィックのサマリー情報<img src="summary.png" /></p>
</body>
</html>主な内容は以下のとおりです。
- 5分おきにcronが実行されるので、5分おきにブラウザを更新(再読み込み)するようにした。
- フォントは、googleのWebフォントを使用した。(webフォントを使ってみたかったからw)
実際のページの見え方(例)
このHTMLファイルをサーバに設置して、ブラウザからアクセスすると、以下のような感じでグラフが見えると思います。
- グラフの配色などは、
/etc/vnstat.confで指定することができます。
レスポンシブ対応
以上で、簡単にブラウザでサーバのトラフィックを見ることができるようになりました。
しかし、レスポンシブではないので、スマホなどでは正直見づらいです。
後日、vnstatをレスポンシブに「かっこよく」見る方法をご紹介したいと思います。

次回の更新予定は、3月下旬頃です。