目次
ごあいさつ
こんばんは。
最近サーバレスにハマっているもに倉です。
今回は、AWSでサーバレスなWebサイトを作ってみようと思います。
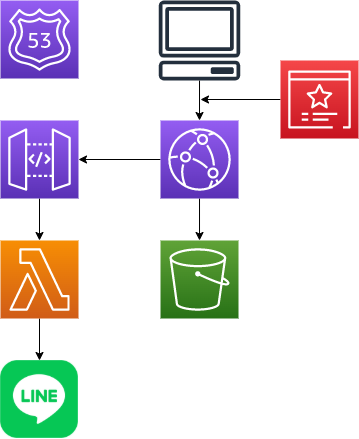
構成図

使うもの
- S3
- Lambda
- API Gateway(Lambda呼び出し用)
↑こないだ作った感想フォームを使うサイトにします - CloudFront
- Route53
- AWS Certificate Manager
やりたいこと
①S3をオリジンとしたCloudFrontに独自ドメインをつける
②SSL証明書もつける
③とどめにbasic認証もつける
確認したいこと
- S3で静的Webサイトをホスティングする際の動作
- CloudFrontを介しても問題なくWebサイトが動作するか
- basic認証は正しく機能しているか
その①では
- S3
- Lambda
- API Gateway(Lambda呼び出し用)
- CloudFront ←ここまでやっていきます!
コンテンツ(S3)の準備
ローカルにて
それではまず、サイトを作っていきましょう!

というわけで、こんなかんじで作ってみました。


前述の通り、感想フォームが置いてある(だけの)サイトです。
これで、念のためS3の静的Webサイトホスティングで
- 別フォルダにあるCSSが効くのか
- 別フォルダにある画像を持ってこれるのか
- 別フォルダにあるJSが使えるのか
- 別ページに飛べるのか
も確認していきましょう!(できないと困る!)
S3にて
バケットにコンテンツ設置
まず、先ほど作ったブログ用の諸々をS3のバケットに設置します。

公開範囲設定
続いて、公開範囲を設定します。
今回は自分しか見ないので、バケットポリシーにて
自分のIPからだけを許可しました。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1551163442413",
"Effect": "Deny",
"Principal": "*",
"Action": "s3:*",
"Resource": "S3のARN",
"Condition": {
"NotIpAddress": {
"aws:SourceIp": "IPアドレス"
}
}
},
{
"Sid": "Stmt1551164678580",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "S3のARN",
"Condition": {
"IpAddress": {
"aws:SourceIp": "IPアドレス"
}
}
}
]
}静的ウェブサイトホスティング設定
静的ウェブサイトホスティングの設定をします。

「インデックスドキュメント」は一番最初に見てほしいページなので、
今回は「index.html」を登録します。

設定出来たらURLが発行されます。見に行きましょう!
先ほど作ったサイトが表示されます(画像省略)。
ポチポチ試してみて、画像が見られたりJSが動いたりするのを確認しましょう。
後片付け
ここまでで、とりあえずS3の静的ウェブサイトホスティングで
WEBサイトを作ることはできました。
今回はCloudFrontを使うので、確認が済んだら
静的ウェブサイトホスティングを無効化しておいてください。
※無効化していないと次のターンでエラーが出ます
次はCloudFrontの設定をしていきます。
CloudFrontの設定
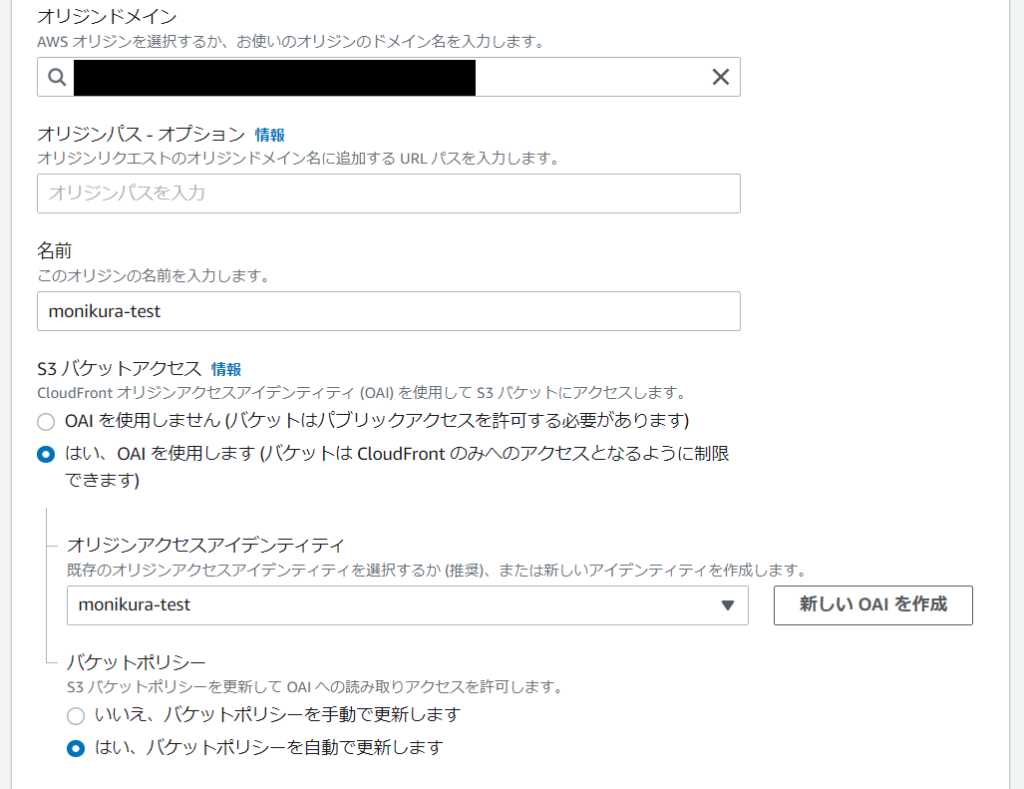
ディストリビューション作成

「オリジンドメイン」に先ほど作ったS3を設定します。
OAIは使用する設定にし、新しいOAIを作成して
バケットポリシーを自動で更新してもらいましょう。
その他、名前やキャッシュの動作は(今回はデフォルトのままですが)
よきように設定してください。
設定ができたらディストリビューションを作成し、
最終更新日のところが「デプロイ」から日付に変わるまで数分待ちましょう。
さて、最終更新日が更新されたら、ディストリビューションドメイン名を
コピーし、末尾に「index.html」をつけて表示してみましょう。

無事CloudFront経由でS3に置いているコンテンツが見られました!
しかし、末尾に「index.html」をつけないと

このようにエラーが出ます。
デフォルトルートオブジェクトを設定
これを回避するため、CloudFrontの設定から
「デフォルトルートオブジェクト」を「index.html」にしましょう。

例によってデプロイが日付に変わるのを待ち……

さらぴんの状態でサイトを表示させることができました!
次回予告
さて、その①の今回は、S3にコンテンツ設置~CloudFrontまで設定していきました。
正直、ここで完成としても問題はありませんが、せっかくなので
その②では独自ドメインを設定していきたいと思います。
次回もお楽しみに。

たまごのひび割れから身が見え始めたエンジニア。
