目次
ごあいさつ
もに倉です!
このブログでは、前回のブログで紹介したTODOアプリの作り方を説明していきます。
Honeycodeって?
Amazon Honeycodeとは、ノーコードでスマホ・Web両方に対応したアプリケーションを作ることができるサービスで、ほとんど無料で使えます。
使ってみた印象は「Excelっぽいな」でした。
Excelのように関数を使用してアプリの動きを作り、見た目(UI)の部分は直感的にボタンなどの配置を行えるので、アプリ開発初心者の私でも、楽しくアプリ開発ができました。
アカウント作成~ワークブック作成まで
アカウント作成
こちらのページのTry for freeボタンを押すと、アカウント作成画面に飛べます。

私は本当に英語が苦手なのですでにえらいこっちゃでしたが、つまるところ、名前やメアドやパスワードを設定しよう! ということです。

いろいろ入力し終わりCreate accountを押せば、入力したメールアドレスにHoneycodeからメールが届くので、そこからサインインすれば本登録完了です。
ワークブック作成

ワークブックは、アプリの土台みたいなものです。
ワークブックの中に、アプリで使用するデータなどを入れる「テーブル」と、本体である「アプリ」を作成します。
Create Workbookを押すと、なんだかよくわからない英語がずらずらと出てきます。

どうやらHoneycode側がいろいろなテンプレートを用意してくださっているようですが、今回は使わずにStart from scratchをクリックします。
ワークブックの名前と、そのワークブックを管理するチームを決めたらCreateを押して、早速作っていきましょう!
アプリの作り方
注意
Web用のUIとスマホ用のUIを分けたい場合、作り始める前に同期を解除しないとバグることがあります。
いろいろページを作ってから分けたら、アクセスしたときに一番最初に映る画面(ホーム画面)がスマホ用のスクリーンにしか適応されず、Web用のページが一切見られなくなってしまったことがあるので、最初に分けといたほうが無難だと思います。

ここを押すと同期が解除され、Web用・スマホ用それぞれでUIを変更できるようになります。
両方一から作るのは大変なので、私は
Web用のスクリーンを先に作る→スマホ用のほうにコピペ&手直し
という方法で作っていきました。
テーブル
必要なテーブルは以下の通りです。
-
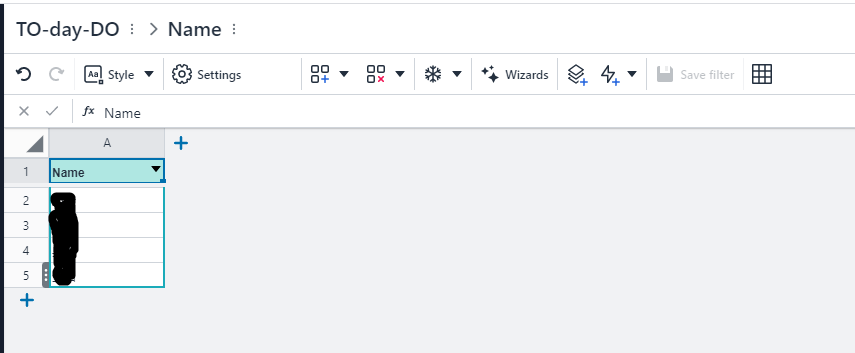
選択できる名前を入れる 「Name」

わかりづらいですが、名前が並んでいます。 -
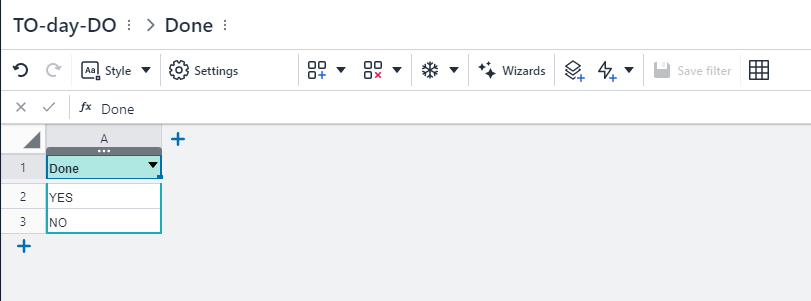
タスクの完了・未完了を判断するための文字列 「Done」

-
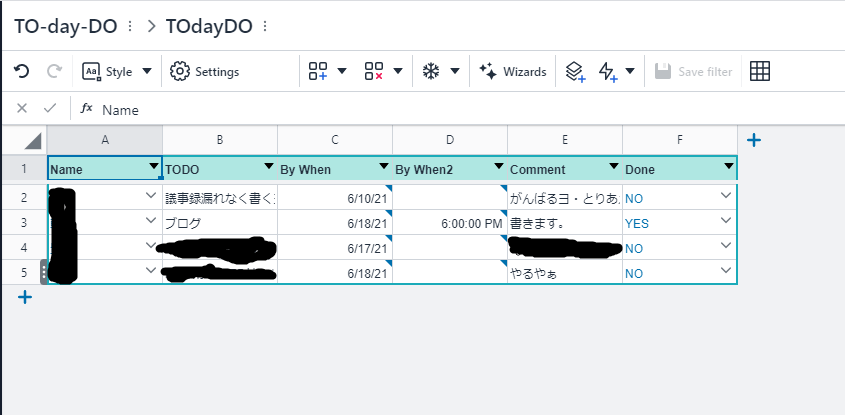
タスクを管理する「TOdayDO」

タスク入力画面で入力されたことは、すべてここに記録されます。
「Name」テーブルと「Done」テーブルは、それぞれ「TOdayDO」テーブルの同名の列に対応させています。
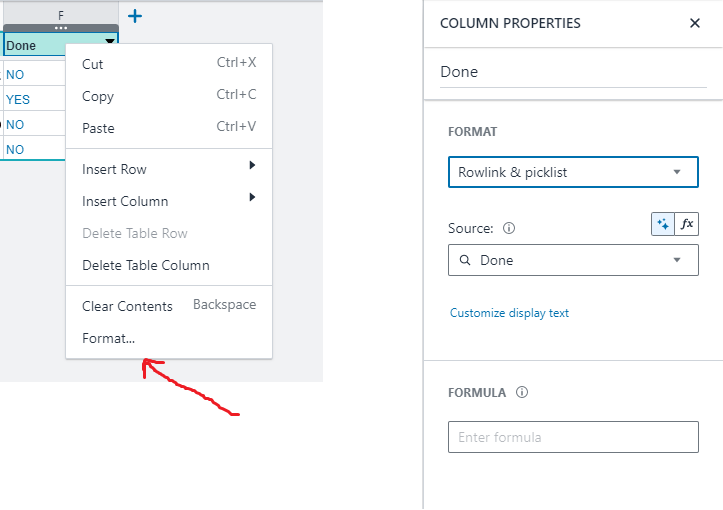
列のFormatをRowlink&picklist、Sourceを対応させたいテーブルにすれば、そのテーブルに書いてあることしか入力できなくなります。

アプリ(スクリーン)
タスク入力画面(screen「input」)

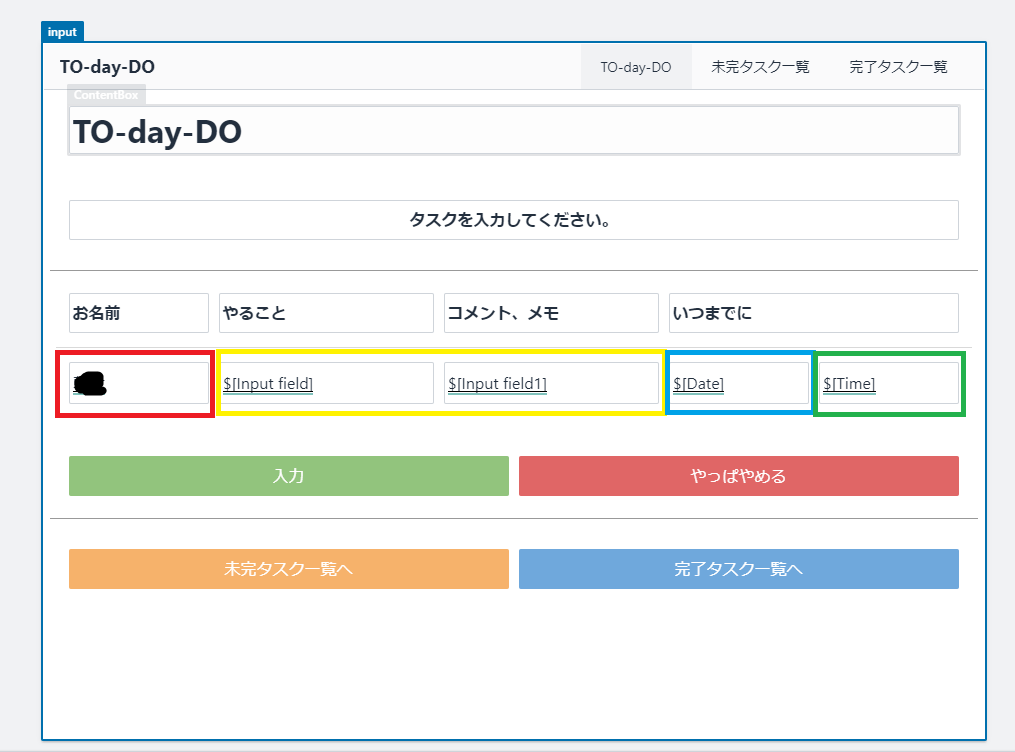
こんなかんじです。
それでは、ひとつずつ説明していきます。
-
「タスクを入力してください。」や「お名前」、「やること」などの、ただの文字
→Blank block
以降、似たような部分の説明は割愛します。 -
名前選択欄(赤色で囲った箇所)
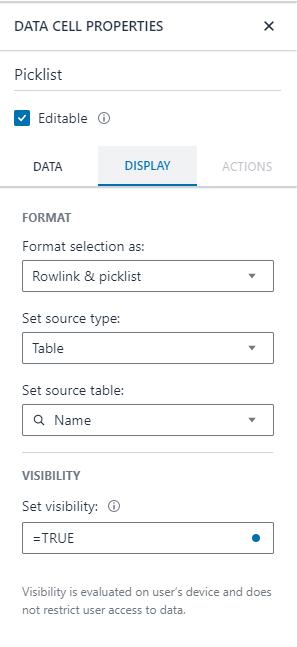
→Picklist
Picklistを使うと、設定したテーブルの文字列が選択・入力できるようになります。

今回はあらかじめ「Name」テーブルに記述しておいた名前を呼び出す設定にしています。 -
「やること」「コメント、メモ」入力欄(黄色で囲った箇所)
→Input field
Input fieldは入力フォームを作るobjectです。 -
「いつまでに」の部分(水色と緑色で囲った箇所)
→Date、Time
日付、時間を選択し、入力できるようになります。 -
「入力」ボタン
→Button
このボタンを押すと、入力した内容が「TOdayDO」テーブルに書き込まれ、「未完タスク一覧」スクリーンに飛ぶように設定しています。
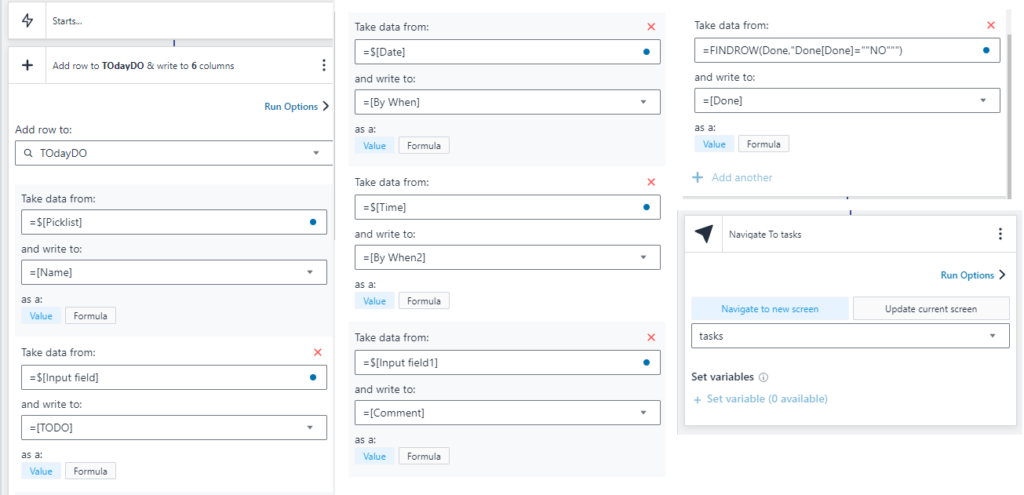
ACTIONS→Create an automationを選択し、以下の通りに設定します。
-
Add a rowを選択し、Add row toに「TOdayDO」テーブルを設定。
Take data fromに「=$[Picklist]」、and write toに「=[Name]」……という風に、それぞれの項目に対応した内容を入力していく(内容を増やすときはAdd another)。 -
最後に、Take data fromに「=FINDROW(Done,"Done[Done]=""NO""")、and write toに「=[Done]」を入れる。
「FINDROW」はExcelでいうと「VLOOKUP」みたいなイメージです。このACTIONを入れることで、TODOの完了・未完了判定を、まず未完了の状態で入力しています。 -
+Add actions→Navigate To tasksを選択。
Navigate to new screenで「tasks」(未完タスク一覧のスクリーン)を選択。

これで入力ボタンは完成です。
-
「やっぱやめる」ボタン
→Button
このボタンを押すと、入力していた内容がクリアされる……ように見せかけて、「input」スクリーンに飛ぶ設定にしています。
ACTIONS→Navigate To inputで、「input」を選択すれば完成です。 -
「未完タスク一覧へ」「完了タスク一覧へ」ボタン
→Button
これもそれぞれ対応するスクリーンに飛ぶように設定しています。以降、似たような部分の説明は割愛します。
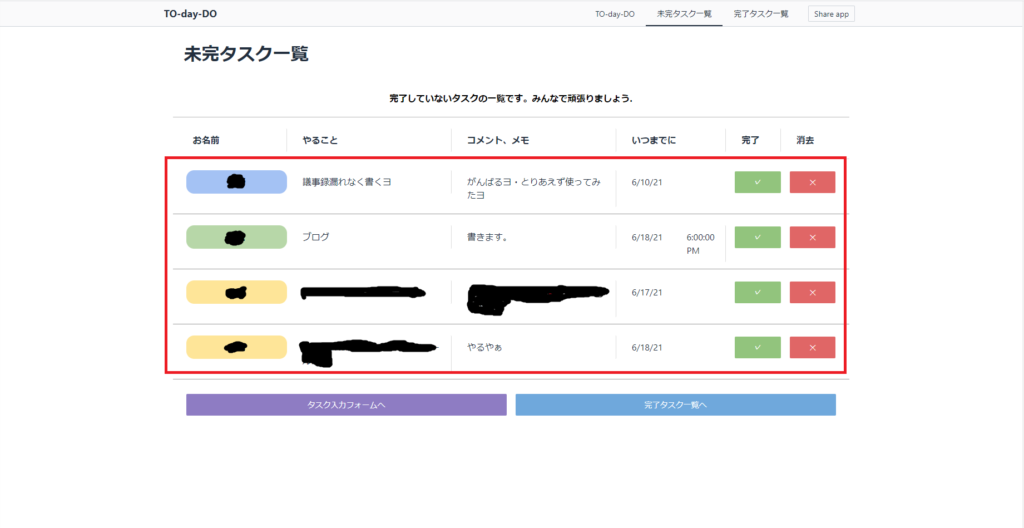
未完タスク一覧画面(Screen「tasks」)

- 「TOdayDO」テーブルを参照して表示されてほしい部分(赤色で囲った箇所)
→Blank list

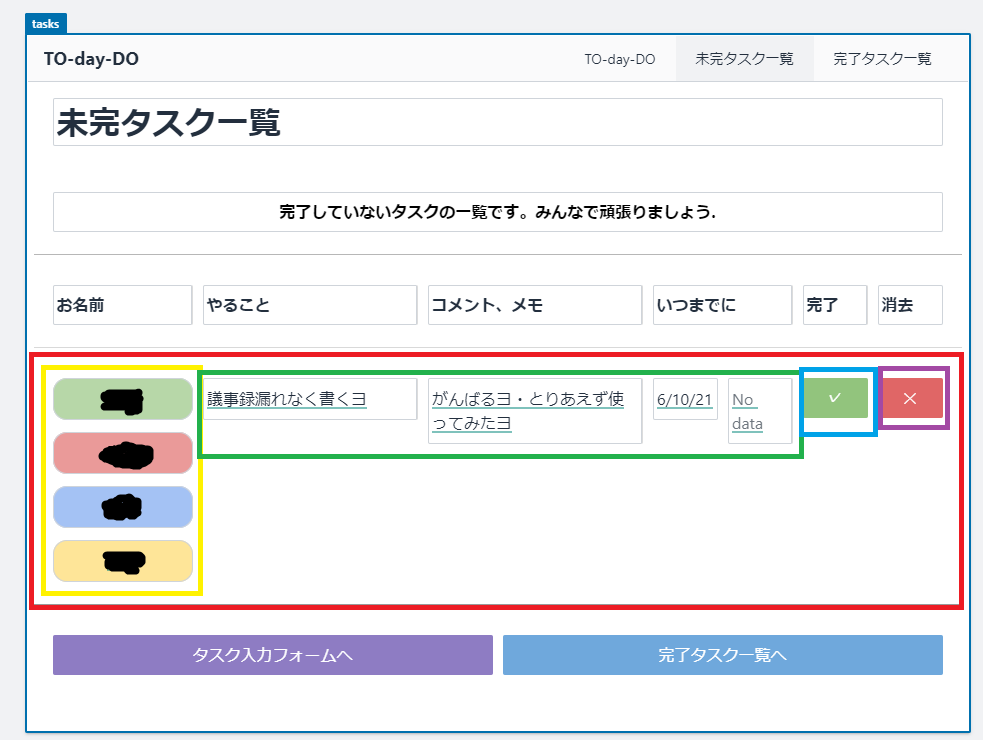
こんな風になってほしい部分です。
「TOdayDO」テーブルの「Done」列が「NO」、つまり、まだ終わっていないタスクが表示されるように設定しています。
LIST PROPERTIESのDATAタブで、Set Sourceの欄に「=FIRTER(TOdayDO,"TOdayDO[Done]=""NO""")」と入力すると、「Done」列がNOであるもののみが表示されます。
ここから下のObjectはすべて、Blank list内の同じSegumentの中に入れてください。
- 名前が表示される部分(黄色で囲った箇所)
→Content box
表示される際、名前に対応して色が変わるようにしたいので、「Name」テーブルに入力してある名前の数だけ作ります。
- CONTENT BOX PROPERTIESのDISPLAYタブで、Set visibiltyに「=[Name]="名前"」と入れる。
- DataCellには「=[Name]」を入力。
- お好みで色を付ける。
これで、表示される際、名前に対応して色が変わるようになりました。
-
入力した内容が表示される欄(緑色で囲った箇所)
→Content box
それぞれ、DataCellの中身を対応する列(「やること」なら「=[TODO])にしてください。 -
完了(✓)ボタン(水色で囲った箇所)
→Button
これを押すと、「TOdayDO」テーブルの「Done」列が「YES」に書き換わる&「完了タスク一覧」スクリーンに飛ぶように設定しています。
- ACTIONS→Create an automation→Over writeを選択。
- Take data fromに「=FINDROW(Done,"Done[Done]=""YES""")」を、and write toに「=TOdayDO[Done]」を入力。
これで「Done」列が「YES」に書き換わります。 - Navigate to new screenで「done」(完了タスク一覧のスクリーン)を選択。
これで完了ボタンは完成です。
- 消去(✕)ボタン(紫色で囲った箇所)
→Button
登録しているタスク自体が消える(行が消える)ように設定します。
ACTIONS→Create an automation→Delete a rowを選択すれば完成です。
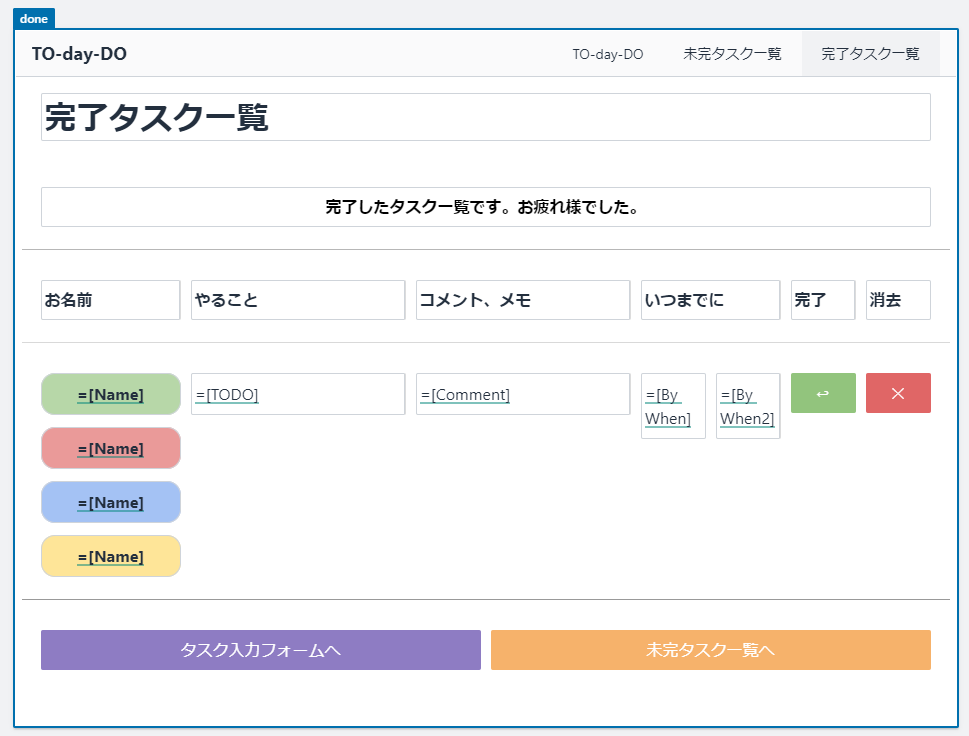
完了タスク一覧画面(Screen「done」)

-
未完タスク一覧画面(Screen「tasks」)をコピぺ
-
Blank listのSet sourceを「=FIRTER(TOdayDO,"TOdayDO[Done]=""YES""")」に書き換える。
-
完了(✓)ボタンのTake data fromを「=FINDROW(Done,"Done[Done]=""NO""")」に書き換える。
これで、未完状態に戻すボタンになります。 -
もろもろ微調整。
これで、TODO共有アプリ「TOdayDO」完成です!
スマホ用のUIは、PC用に作ったスクリーンをコピペ→スマホで見やすいように調整しましょう。
アプリ共有方法
完成したアプリを誰かと一緒に使うときは、アプリ開発画面の右上にあるShare appか、My Drive画面で共有したいアプリにカーソルを合わせたら表示されるShareをクリックし、Share withのところに共有したい相手のメールアドレスを入力しましょう。

右下のupdateを押せば、相手にメールが送られて、アプリが使えるようになります。
まとめ
一度アプリを作ってしまえば、ほかのアプリを作るときもさらっとできるようになると思いますので、ぜひ一度作ってみてください!

たまごのひび割れから身が見え始めたエンジニア。
