目次
はじめに
こんにちは、omkです。
AWS Glueの Visual ETLが昔に比べてかなり拡充されていて非常に便利になっていますね。
それでも自分のニーズにあったトランスフォームが実装されていないこともまだまだありますよね。
カスタムトランスフォームでベタ書きすることも出来ますが複数のジョブでよく使うような処理で毎回書くのは面倒くさい……
そんなわけでカスタムビジュアル変換を実装してVisual ETLで簡単に組み込めるようにしていきます。
実装したい処理
アンケートの段階評価を星で表現するように変換する処理を作ります。
「評価: 5」であれば「評価: ★★★★★」みたいな感じですね。
どこで使うねん。
やってみた
カスタムビジュアル変換の作り方はこちらのドキュメントに記載があります。
https://docs.aws.amazon.com/ja_jp/glue/latest/dg/custom-visual-transform.html
要約すると、
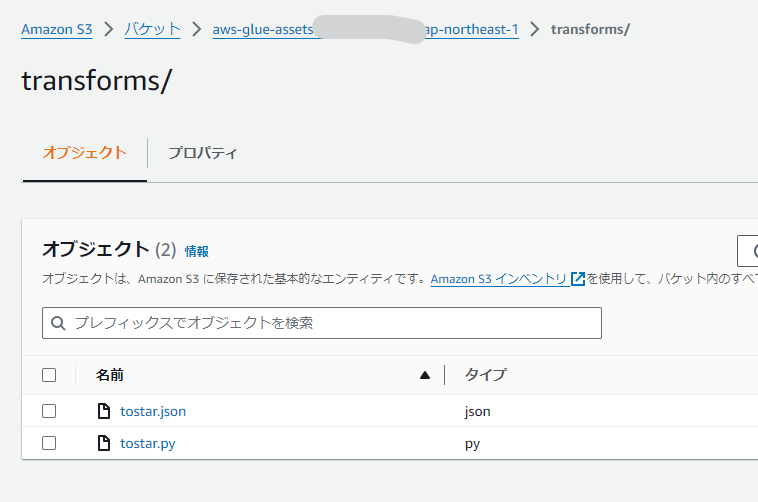
トランスフォームの定義を行うJSONファイルと実際の処理の内容のPythonスクリプトをそれぞれ作成して同じ名前で「s3://aws-glue-assets-{accountid}-{region}/transforms」配下に置く
って感じです。
導入してみた
まずはプログラムの作成からしていきます。
出来たものがこちら。
from awsglue import DynamicFrame
from pyspark.sql import functions as F
from pyspark.sql.functions import udf
from pyspark.sql.types import StringType
def toStar(self, colName):
udf_star = udf(lambda i: "★" * i, StringType())
df = self.toDF()
df_star = df.withColumn(colName + "_star", udf_star(F.col(colName)))
return DynamicFrame.fromDF(df_star, self.glue_ctx, self.name)
DynamicFrame.toStar = toStarカラム名を引数にして対象のカラムの数値で★を乗算し、「元のカラム名_star」のカラムに格納する処理です。
PySparkのrepeat()などで仕様とやりたいことが合致しなかったためUDFを利用しています。
これをビジュアルETLで使えるようにJSONを作成します。
{
"name": "to_star",
"displayName": "To Star",
"description": "Convert number to star",
"functionName": "toStar",
"parameters": [
{
"name": "colName",
"displayName": "Column name",
"description": "Name of column typed integer",
"type": "str",
"listOptions": "column"
}
]
}「"listOptions": "column"」を指定することで、カラム名を渡す際にアウトプットスキーマから選択して渡せるようにしています。
jsonで「path」を指定することで別の場所にも置けるようになっていますが今回はデフォルトの場所に置きます。
バケットが無い場合は適当なVisual ETLジョブを作成してそのまま保存すれば作成されます。
利用してみた
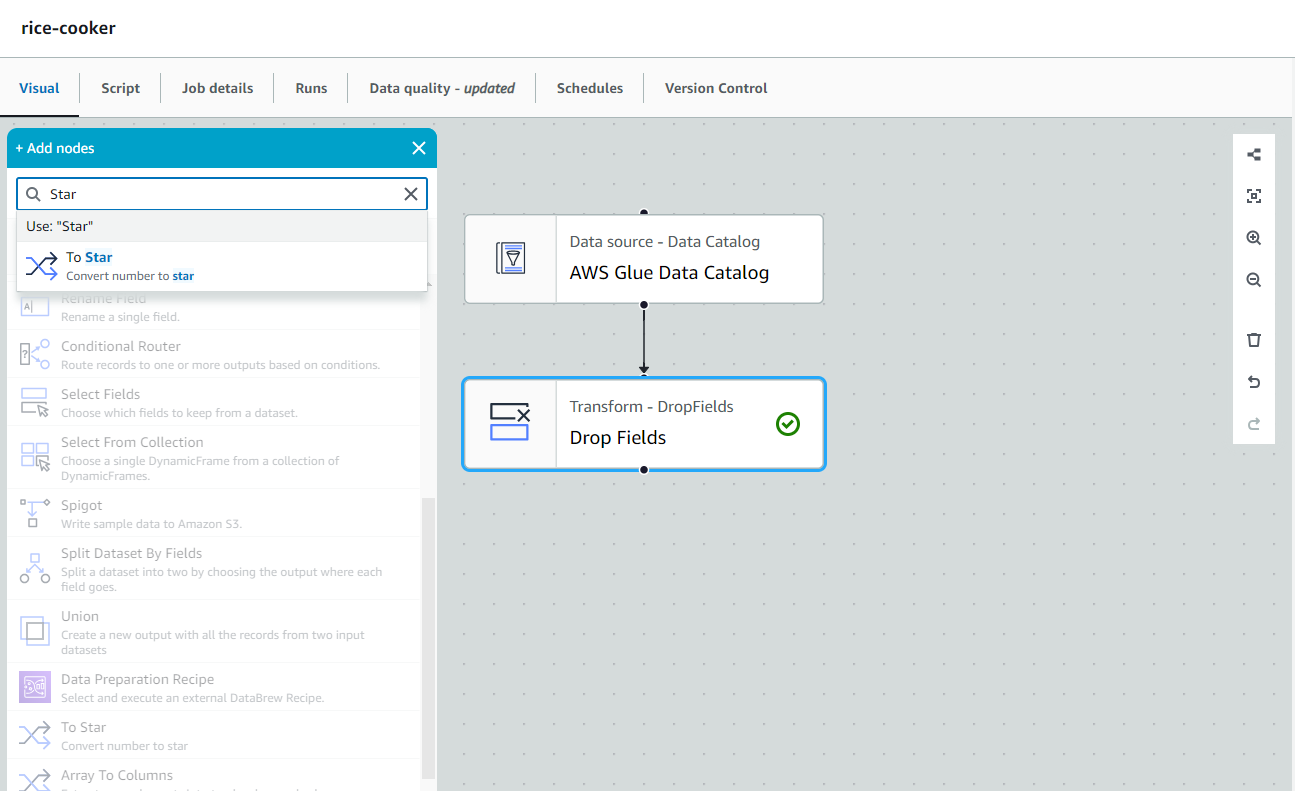
では Visual ETLから使ってみましょう。
Transformに出てくるようになりました。
最初は全然出なくてJSONフォーマットを見直しても間違ってるように思えなくて困りましたが、一度ログアウトして再ログインしたところちゃんと出ましたのでもし同じく困っている方がいらっしゃればログアウトがおすすめです。スーパーリロードでは駄目でした。
本当になにか間違っていてロードされない場合の確認項目は以下のドキュメントに記載がありますので合わせて読むことをおすすめします。
https://docs.aws.amazon.com/ja_jp/glue/latest/dg/custom-visual-transform-validation.html
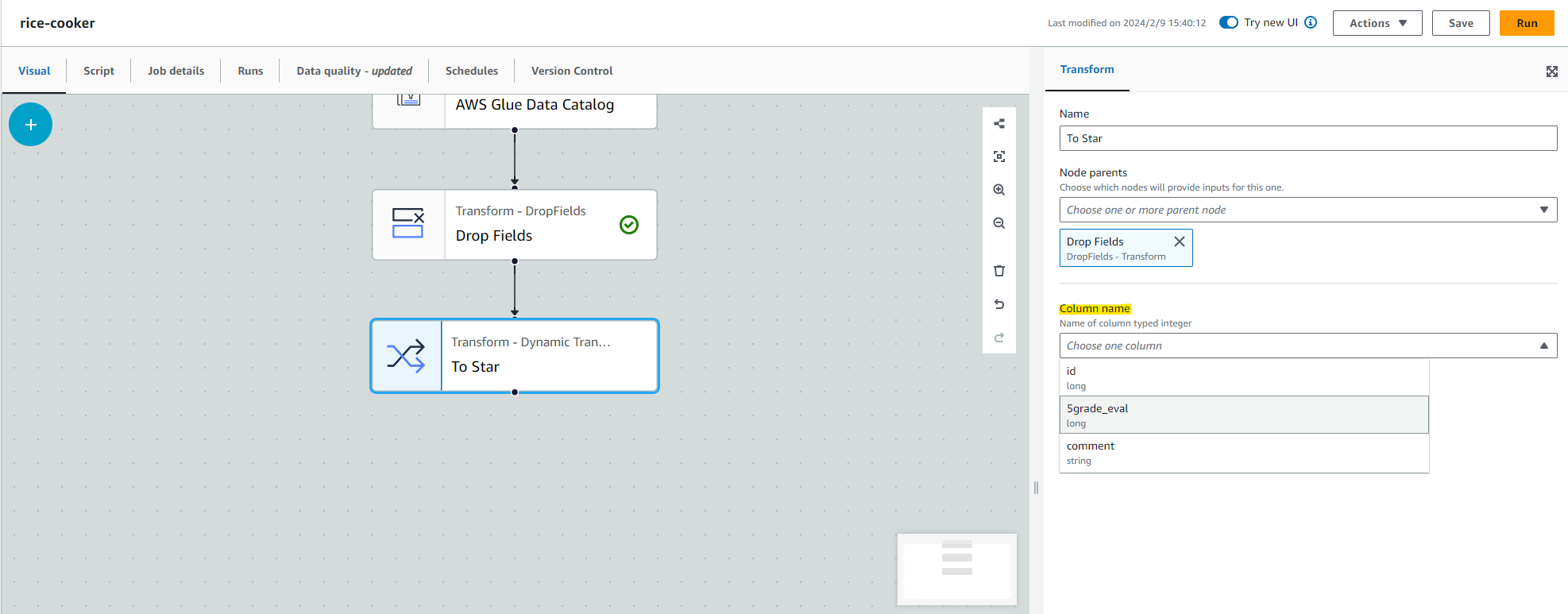
カラム名もちゃんと選択できるようになっています。
ちなみに炊飯器のユーザーレビューを想定してテーブルを作成しています。
「5grade_eval」のカラムに炊飯器の数値評価が入るようになっています。
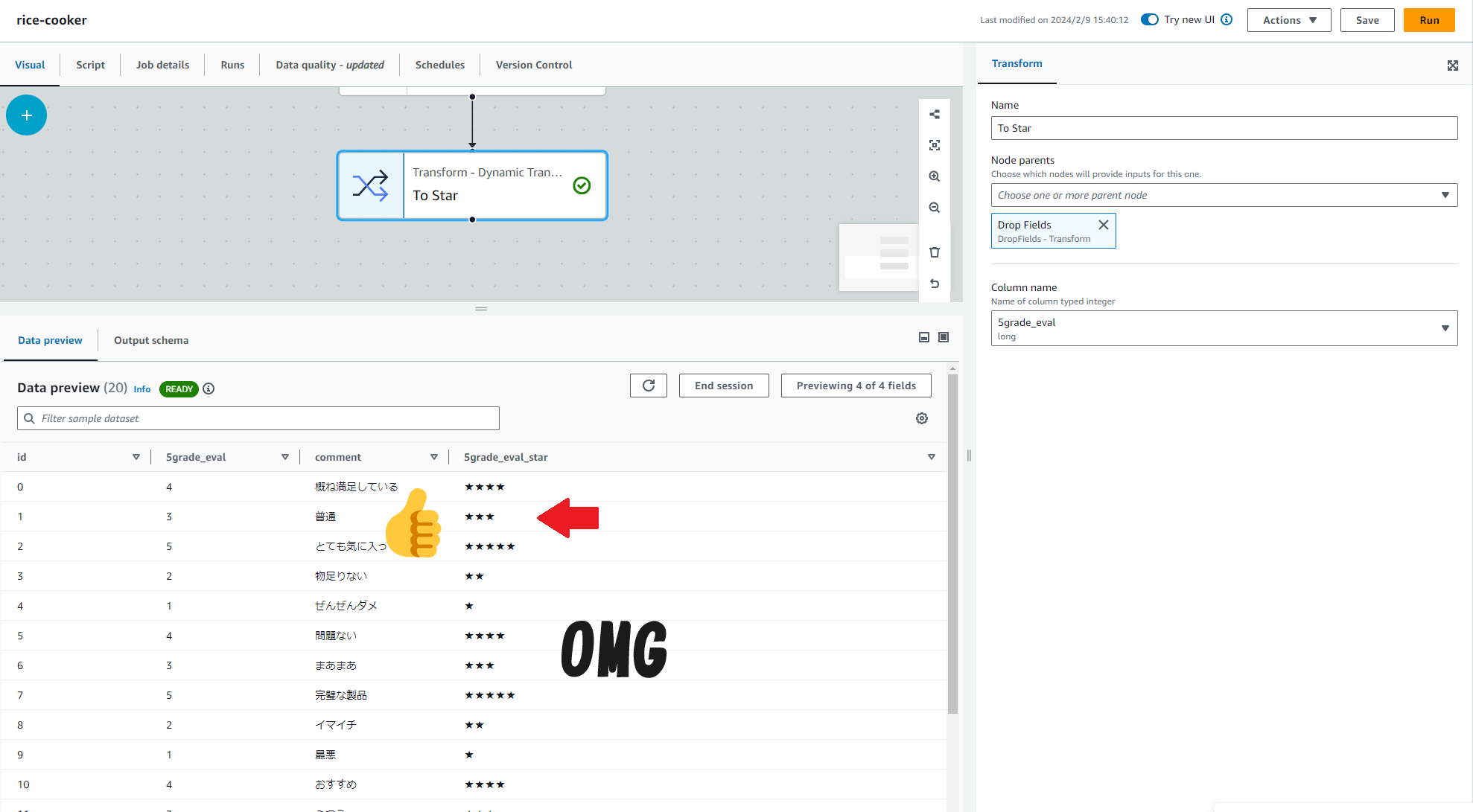
ではトランスフォームの結果をプレビューします。
★で表現されました!!
数値が並んでいても目が滑るのでゲージになっていたほうが視覚的ですね(?)
おわりに
すごく簡単にビジュアルETLに独自の処理を追加できました。
今回は自分で作って自分で使いましたが、Visual ETLを組む人がPySparkに慣れていない場合に処理だけ作って渡すとかでも使えそうですね。
以上、最後までお付き合いありがとうございました。

アーキテクト課のomkです。
IoTが主食です。