こんにちは!初投稿になります Web制作チームのmiya です。
弊社denet.co.jpは AWSのEC2上にワードプレスで構築されています。
EC2で作成されているページはお客様に閲覧できないようにしているため、静的ファイルに変更して、S3でファイルを公開しています。(方法については別の記事で)
ワードプレスでサイトを作成して、静的ファイルに変換してお客様に納品と言うことは多々行っています。その時はFTPでアップして、即サイト反映できましたよ~とご案内します。
ですが、AWS S3にファイルをアップしただけでは、修正や新規作成したファイルはまだ閲覧できない状況です。
私もAWS S3を使い始めたときは、ファイルをアップすれども、修正内容が反映せずにあれ?って思いました。
そんなときに、CloudFrontでキャッシュをクリアしないといけないんだよ~ってAWSのサーバー技術者に言われました。
目次
CloudFrontでキャッシュのクリアって?
サーバー側でキャッシュをクリアして、再構築してあげないと、エッジロケーションへの反映が、設定されたキャッシュの有効期限まで置き換わらないとのこと
1、まずAWSのコンソール画面
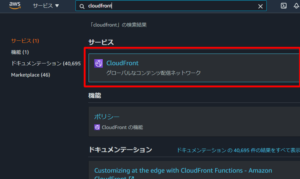
初めて「CloudFront」を使う場合、AWS マネジメントコンソールの画面上部に有る、検索窓で「CloudFront」と入れてください。

サービスに「CloudFront」が表示されるので、クリックしてください。

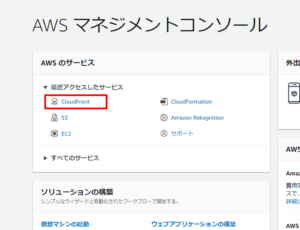
※2回目以降や、よく使う場合は、最近アクセスしたサービスの中に「CloudFront」というメニューが有るので、それをクリックします

2.CloudFrontのディストリビューションの選択
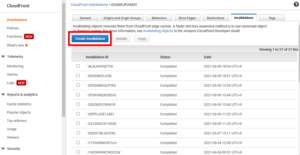
CloudFrontのディストリビューションが作成されていますので、該当のディストリビューションを選択し、クリックします。
※ディーネットでは今は一つだけのディストリビューションになっています。

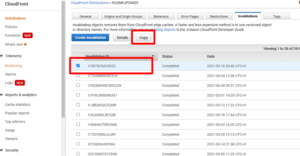
3.ディストリビューションの情報
ディストリビューションの情報が表示されますが、使うのは「Invalidation」のタブです。

4.Invalidation(キャッシュのクリア)
これは、エッジロケーションなどにキャッシュされているファイルを一度消して、新しくキャッシュを作り出す作業です。

初めての場合は、「Create Invalidation」ボタンを押します。

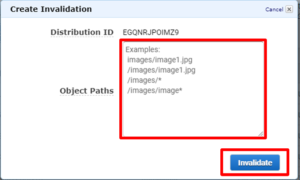
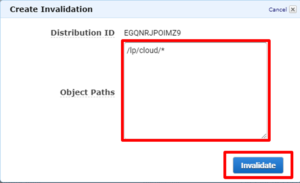
Object Paths とあるので、root以下を設定します。
弊社であれば、denet.co.jp がroot なので、その配下のファイルすべてのキャッシュを作り直す場合は、「 /* 」とします。
Object Paths が設定できたら、「Invalidate」のボタンで、キャッシュの作成が始まります。
また、すでにキャッシュは有るけれど、一部分だけ、キャッシュを作り直したい!というときには、パスの設定で一部分だけ、ということも可能です。
例えば、https://www.denet.co.jp/lp/cloud/ だけを再構築したい場合、
Object Pathsには「 /lp/cloud/* 」とします。これで。/lp/cloud/ 以下のhtmlファイル、画像、CSSファイルなどを新しいキャッシュに置き換えます。
※「 /lp/cloud/index.html 」としても、indexファイルは置き換わらないのでご注意ください。
4.Invalidation(キャッシュのクリア) 2回目以降はコピーも使える!

2回目以降はすでに作成されているキャッシュの条件をコピーすることができます。
※毎回Object Paths 書くの大変だなぁって思うときには便利なコピー機能を!

すでにObject Pathsが設定されているので、そのまま「Invalidate」をするか、内容を修正してから、「Invalidate」してください。
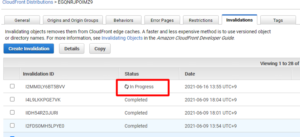
5.キャッシュのクリア

キャッシュをクリアをしているときは、Status が「In Progress」になっています。
これがCompletedになると、エッジロケーションのキャッシュのクリアが終わったことになります。
まとめ
FTPでファイルをアップすれば即サーバーでのファイルが置き換わった、となっていましたが、AWSのS3を使うと、このキャッシュをクリアしないと、作成したファイルや、修正下内容が反映されるまでに、時間がかかってしまいます。
なので、S3にファイルアップしたら、必ずCloudFrontでキャッシュのクリアもする!という癖をつけないといけないですね。

