こんにちは。
週末夜はサッカー観戦漬けのSRE課栩野です。
目次
AmplifyでCognitoによる認証画面を実装する(React)
今回のネタはAmplifyを使ってReactで
Cognitoの認証画面を実装する方法です。
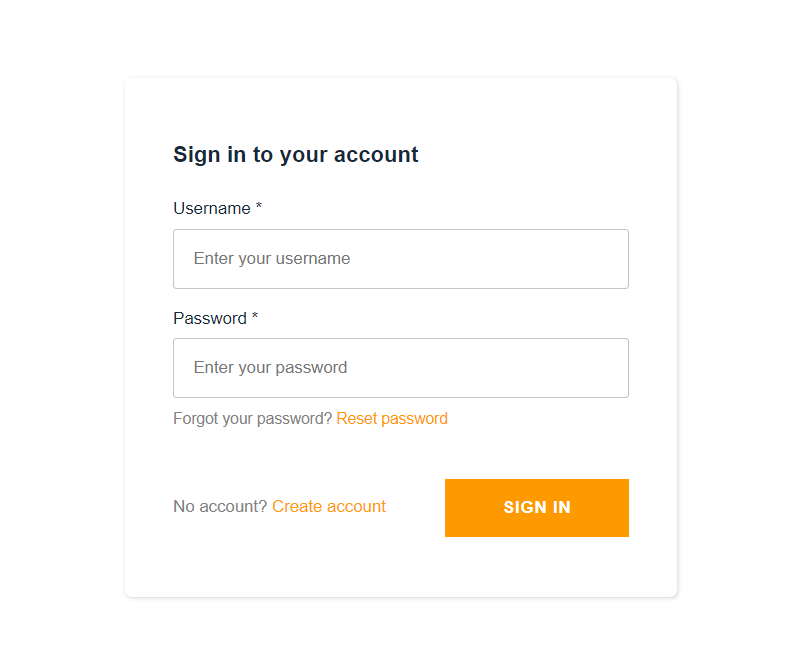
実際の認証画面はこんな感じです。
(画面のカスタマイズは別のブログで紹介します)

動作として、Cognito未認証の状態だと強制的にログイン画面に飛ばされ
認証済みの場合は、通常のWEBページが閲覧できます。
やってみる
それでは、さっそく実装していきます。
準備しとくこと
既にAmplifyでReactプロジェクトが作成されていることが前提になります。
Reactプロジェクトの作成方法は、過去に投稿した以下ブログで紹介しています。
AWS Amplify を使ってみた (Reactアプリの開発環境作成まで)
実行環境
- Amplify CLI 5.3.0
- yarn 1.22.5
実装手順
実装前は、Reactプロジェクトのデフォルト状態で
Amplifyにデプロイしてる状態から始めます。

まずはCognitoの実装に必要な
Amplify Libraryをインストールします。
$ yarn add aws-amplify @aws-amplify/ui-react次にAmplify CLIでCognitoを作成します。
$ amplify add auth
// 以下質問に対話形式で回答してきます。
// (デフォルトの認証およびセキュリティ設定を使用しますか?)
// ⇒「Default configuration」を選択
Do you want to use the default authentication and security configuration? (Use arrow keys)
> Default configuration
Default configuration with Social Provider (Federation)
Manual configuration
I want to learn more.
// (どのようにしてユーザーがサインインできるようにしたいですか?)
// ⇒Usernameを選択(矢印で移動、スペースキーで選択)
How do you want users to be able to sign in?
( ) Email
>(*) Username
( ) Phone number
// (詳細設定を行いますか?)
// ⇒「No, I am done.」を選択
Do you want to configure advanced settings? (Use arrow keys)
> No, I am done.
Yes, I want to make some additional changes.
Successfully added auth resource blogtested51583a locally
↑が表示されればOKです。次に以下のコマンドで作成したCognitoをAmplifyに反映させます。
$ amplify push
// Authの部分がCreateになっていることを確認して「y」を入力
| Category | Resource name | Operation | Provider plugin |
| -------- | ---------------- | --------- | ----------------- |
| Auth | **************** | Create | awscloudformation |
| Hosting | ************** | No Change | awscloudformation |
? Are you sure you want to continue? (Y/n) y
少し待って「✔ All resources are updated in the cloud」が表示されたら完了です。これでAmplifyへの反映も完了しました。
超お手軽、爆速です!
最後に、実際にWEBページを閲覧する際に未認証の場合は
強制的にログインページを表示するようにReactのコードを修正します。
「App.js」をエディタで開き、AmplifyAuthenticatorで
認証が必要な部分をラップするよう、以下修正します。
import logo from "./logo.svg";
import "./App.css";
// 以下3つのimportを追加
import { AmplifyAuthenticator } from "@aws-amplify/ui-react";
import Amplify from "aws-amplify";
import awsconfig from "./aws-exports";
// 以下で作成したCognitoをAmplifyで利用できるよう読み込ませる
Amplify.configure(awsconfig);
// <AmplifyAuthenticator></AmplifyAuthenticator>で認証後に表示させたい部分を囲む
function App() {
return (
<AmplifyAuthenticator>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
</AmplifyAuthenticator>
);
}
export default App;※他にも条件式を使って未認証の場合はログインページに遷移させる方法や
「withAuthenticator」を使った方法がありますが、今回は説明を省きます。
詳しくは以下公式ドキュメントに載ってるのでご確認ください。
Amplify Authenticatorドキュメント
これで全ての実装が完了しました。
実際にローカル環境で動作確認してみます。
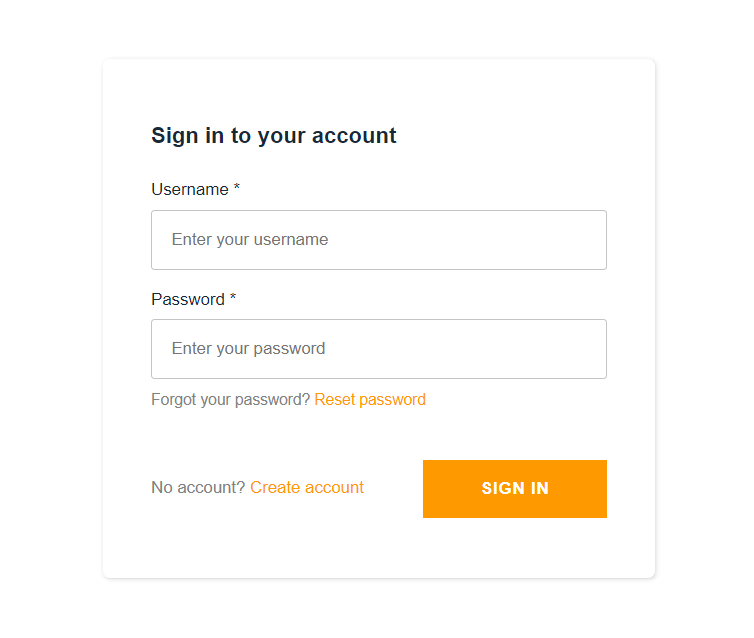
$ yarn starthttp://localhost:3000/ が立ち上がり
デフォルト状態のログイン画面が表示されました。

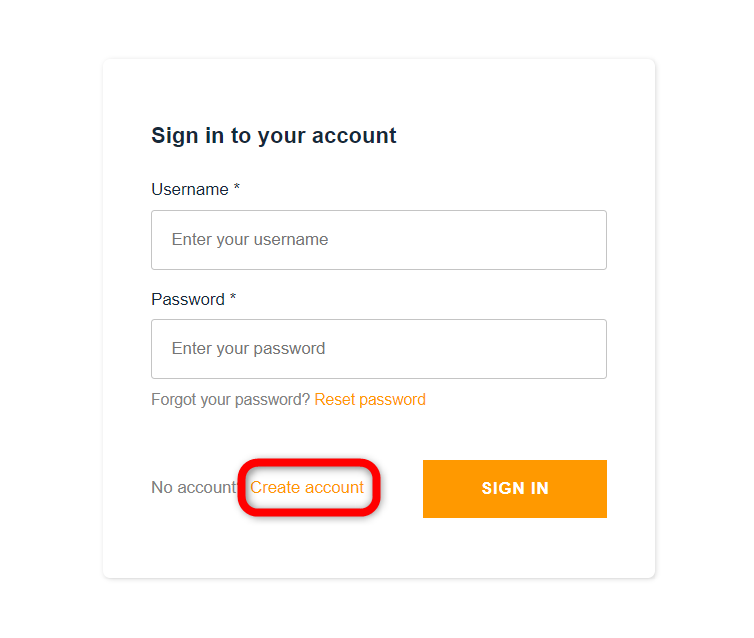
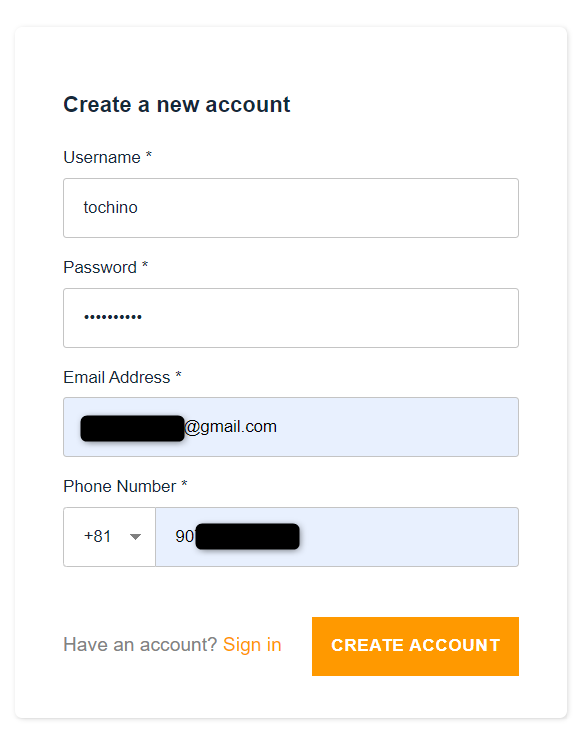
サインアップも行えるので、「Create account」をクリックして
ユーザを作成してみます。

デフォルトの状態では、ユーザ名、メールアドレス、電話番号などが
求められるため、とりあえず以下の感じで入力します。
(メールアドレス宛に確認コードが届きます。
電話番号は81が日本で、090の場合あ90から入力)

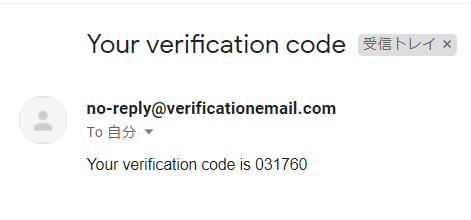
すると、登録したアドレスに確認コードが届きます。

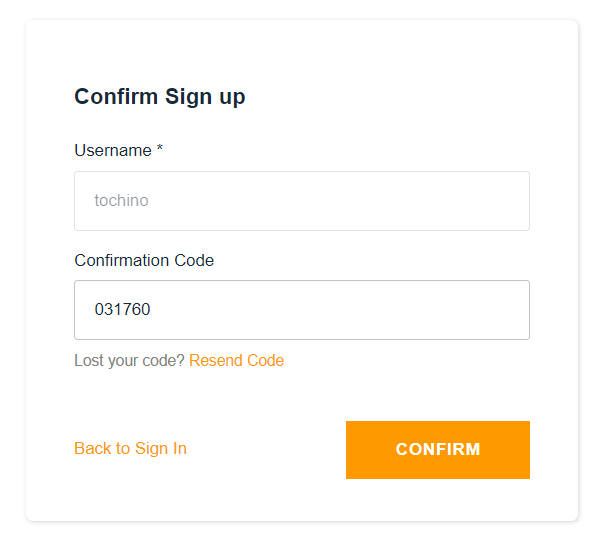
確認コードを入力し、サインアップを完了させ
作成したユーザでサインインすると...

無事ログインでき、Reactのデフォルトページが閲覧出来ました!

作成したユーザは、Cognitoのコンソールもしくは
Admin UIを有効にしている場合は、そこから管理することが出来ます。
またサインアウトボタンは
以下の通り、AmplifySignOutのコンポーネントを追加することで実装できます。
import logo from "./logo.svg";
import "./App.css";
// AmplifySignOutをimportに追加
import { AmplifyAuthenticator, AmplifySignOut } from "@aws-amplify/ui-react";
import Amplify from "aws-amplify";
import awsconfig from "./aws-exports";
Amplify.configure(awsconfig);
// <AmplifySignOut />を追加した箇所にボタンが作られます
function App() {
return (
<AmplifyAuthenticator>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AmplifySignOut />
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
</AmplifyAuthenticator>
);
}
export default App;サインアウトボタンが表示されました!

Amplify側に修正したコードを反映させる場合は
amplify publishを実行します。 (Manual deploymentの場合)
$ amplify publish以上でCognitoの実装は完了になります。
あとがき
はじめてやる時は情報集めに苦戦しましたが
一度やり方を覚えると、かなり手軽に実装できます。
(過去jsで実装した際はだいぶ苦戦しました...)
また今回はデフォルトの認証画面のままで
文字が英語だったり、不要な項目(電話番号とか)があったりと
実際に利用するにはかなり使いづらい部分があるので、次回のブログでは
UIや項目のカスタマイズをやってみようと思います。
以上、最後までありがとうございました!
参考

運用サービス課 課長
運用・監視の設計から導入まで、運用サービスを担当してます。
運用監視やセキュリティ関連の話題に興味があるので、そのあたりのブログを多めで投稿していきたいと思ってます。
