目次
はじめに
こんにちは、大野です。
今、世の中では生成AIブームが起こっており、ChatGPTが大流行しています。
弊社ディーネットでも、ChatGPTをはじめとした生成AIを使いこなしていくムーブメントが起きている真っ只中です。
そんな中、AWSで生成AIを使ったアプリケーションを開発できるサービスがAmazon Bedrockで、AWSエンジニアの中では今話題になっています。
Amazon Bedrock超初心者、初めてAmazon Bedrockを触ってみるということで、今回はプレイグラウンドでその機能を使って遊んでみようと思います。
プレイグラウンドは、チャット、テキスト、イメージの3種類有、それぞれの生成AIのモデルと機能を試すことが可能です。
モデルの選択
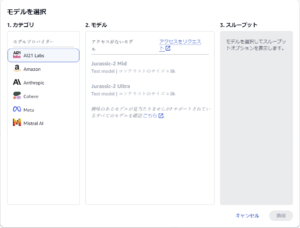
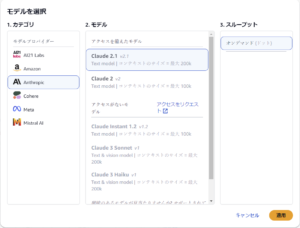
チャット、テキスト、イメージ共通で、利用するためにはまずは生成AIのモデルを選択する必要があります。
アクセス権がある場合は選択でき、アクセス権を得たモデルを利用することが可能です。

モデルへのアクセス権は、「モデルアクセス」のページで管理でき、「モデルアクセスを管理」から各モデルへのアクセス権の設定を行うことが可能です。

モダリティで各モデルでできることが分かります。
チャットとテキストならテキスト、イメージならばイメージのモダリティのモデルを利用する必要があります。
プロバイダーページを確認し、各モデルの詳細と料金を確認した上でモデルへのアクセス権をリクエストする必要があります。
このページはバージニア北部リージョン(us-east-1)の例ですが、各リージョン毎に利用できるモデルの種類は異なり、モデルへのアクセス権も各リージョン毎に管理する必要があります。
チャットのプレイグラウンド
まずは、チャットを利用してみます。
ここでは、モデルは「Claude v2.1」を利用しています。
ChatGPTのように話し掛けてみますが、途中で生成がストップしました。

デフォルトでは最大長が「300」文字に設定されています。
これを最大の「2048」文字に設定変更してリトライ。

無事最後まで生成することができました。
画像では見切れていますが、質問と回答はこのようになりました。
(質問)
あなたはAWS(Amazon Web Services)のソリューションアーキテクトです。
AWSで今最も注目されているサービスを教えてください。
(回答)
AWSで最近注目されているサービスとしては以下があげられます。
- Amazon EKS (Elastic Kubernetes Service)
マネージドKubernetesサービス。Kubernetesの運用の手間を軽減できる。
- AWS Lambda
サーバーレスコンピューティングサービス。アプリケーションを実行するためのサーバーのプロビジョニングや管理が不要。
- Amazon SageMaker
機械学習モデルの構築、トレーニング、デプロイを支援するフルマネージドサービス。
- AWS Outposts
オンプレミスのデータセンターや施設にAWSのコンピューティング/ストレージを設置できるハイブリッドクラウドサービス。
- AWS Wavelength
5Gエッジコンピューティング向けのサービス。極低レイテンシーを実現。
このほかにもAmazon AthenaやAWS Amplifyなど注目されているサービスは多数あります。これらのサービスはアプリケーション開発から機械学習・データ分析まで幅広いユースケースを支援しています。今回は基本的な設定で試しましたが、詳細なパラメータを設定し、目的に近付けて行くことも可能です。
テキストのプレイグラウンド
テキストのプレイグラウンドでは、テキストモデルを試すことが可能です。
今回は、「Claude v2.1」で簡単なコード生成を試してみました。
内容としては、「現在の日時を日本時間でアラート表示するブックマークレット」を作成してみます。
テキストを入力し、実行をクリックすると、しっかり生成できます。

長くなるので、下記の通り文字起こしします。
「(私)」と書いた行が、私の入力したプロンプトです。
なお、バッククオート3文字をエスケープですることはできなかったので、バッククオート3文字は「"""(ダブルクォーテーション3文字)」に置換しています。
(私)あなたは優秀なプログラマーです。
(私)現在の日本(JST)での日時を確認できる、ブックマークレットを作成してください。
はい、日本の現在の日時を表示するブックマークレットを作成します。
”””js
javascript:(function(){
var d = new Date();
var dateString =
d.getFullYear() + "/" +
("0"+(d.getMonth()+1)).slice(-2) + "/" +
("0"+d.getDate()).slice(-2) + " " +
("0"+d.getHours()).slice(-2) + ":" +
("0"+d.getMinutes()).slice(-2) + ":" +
("0"+d.getSeconds()).slice(-2);
alert(dateString + " (JST)");
})();
”””
これをブックマークレットとして保存すれば、クリックするとアラートで現在の日本時間が表示されます。
ご要望に沿ったブックマークレットが作成できたと思います。ご確認ください。
(私)これを、ブックマーク登録できるように一行にまとめてください。
はい、ブックマークレットとして一行で登録できる形にします。
”””
javascript:(function(){var d=new Date();var dateString=d.getFullYear()+"/"+("0"+(d.getMonth()+1)).slice(-2)+"/"+("0"+d.getDate()).slice(-2)+" "+("0"+d.getHours()).slice(-2)+":"+("0"+d.getMinutes()).slice(-2)+":"+("0"+d.getSeconds()).slice(-2);alert(dateString+" (JST)");})();
”””
こちらをブックマークに登録すれば、クリック時に現在の日本時間がアラートで表示されるようになります。
ご確認ください!最初は普通のJavaScriptのコードが生成されましたが、ブックマークレットとして登録できるように1行に整形しました。
では、実際に生成されたコードを試してみましょう。
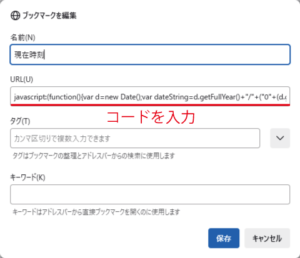
ブックマークレットの登録は、任意のホームページをブックマークに登録し、それを編集すると簡単に登録できます。

名前を分かりやすく「現在時刻」に設定し、URLに先ほど生成されたJavaScriptのコードを入力します。
これはMozilla Firefoxの例ですが、他のブラウザでも画面が異なるだけで手順は同じです。
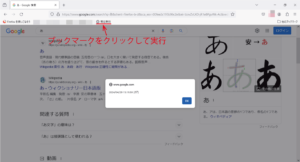
先ほど作成したブックマークをクリックすると、無事実行できました。

中央にアラートメッセージとして出ます。
時間も昨日4月29日の15時11分頃に実行したので正確ですね。

今回は無事目的のコードを生成することができました。
イメージのプレイグラウンド
イメージでは、画像生成、画像編集などを試すことができます。
今回はモデルは「Titan Image Generator G1 v1」を試してみます。
画像生成 (Generate)
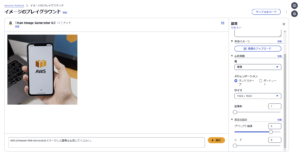
まずは、画像生成を試してみます。
デフォルトの画像数「3」では、3枚生成されるので「1」に設定し、1枚ずつ生成してみます。
「AWS (Amazon Web Services)をイメージした画像を生成してください。」と入力してみました。

この画像が生成されました。
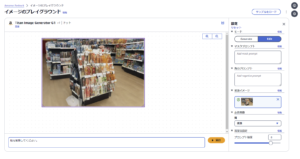
次は「近未来のデータセンターの画像を生成してください。」で生成。

どうやら、「コールセンター」と間違えたようです(笑)
日本語で上手に生成できなかったため、英語で「near future data center」で生成してみます。

近未来かは分かりませんが、データセンターの画像を生成することはできました。
英語の方が得意のようです。
まだまだChatGPT(GPT-4)の方が正確な気がします。
もっとバージョンが上がると精度が上がるのかもしれません。
画像編集 (Edit)
画像編集では、推測イメージの「画像をアップロード」に画像をアップロードすると、持っている画像を利用できます。

下のプロンプト(指示)を入力することができます。
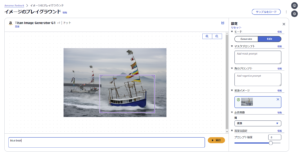
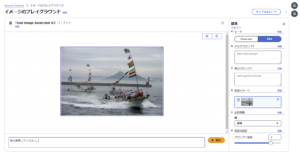
今回はこの画像を編集してみます。

グリッドで編集する範囲を指定できます。
まずは全体を指定し、日本語で「船を削除してください。」と指示を出してみました。
画像が大き過ぎたのでエラーになりました。

指示通り幅を1408ピクセルにリサイズしてリトライしてみます。
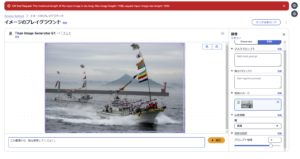
日本語よりも英語が良いとのことなので、英語で「Remove the boats」でリトライしました。

船は正しいですが、目的とは異なりました。
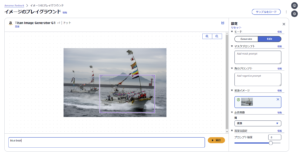
次に、少しレベルを下げて、右の船を選択して編集してみます。

「blue boat」と指定しました。
もう少し、バージョンが上がれば精度が上がるのかも知れません。
機会があれば、もう少し詳細なパラメータを試してみたいと思います。
おわりに
生成AIをAWSで使えるツール、AIモデルをまず触ってみるならばプレイグラウンドがおすすめで、アクセス権を得られれば気軽に触ることができます。
今回は基本的な設定で試してみましたが、詳細なパラメータを設定することも可能なので、実際の開発を行う前に気軽にテストできるのは良いですね。
今回イメージのプレイグラウンドで使った写真は牛深ハイヤ祭りの漁船団パレードの写真です。

牛深ハイヤ祭りは、熊本県天草市の牛深地区で行われるお祭りで、毎年4月の三週目の週末に行われます。
金曜日に始まり土曜日に終わり、日曜日の朝には牛深港の漁船団がパレードを行います。
牛深ハイヤ祭りのメインと言えば土日の総踊り。

土曜日は夜、日曜日は昼間。
徳島阿波おどりの元になったとされる牛深ハイヤ節です。
今年行ってきましたが、良いお祭りでした。
世間は今はゴールデンウイークで、この3日間休みを取れば最大10連休と言われていますが、前後の旅行は意外と穴場かもしれません。
では…。
ディーネットでは少数派の旅行が大好きなアウトドア派エンジニア。