目次
はじめに
こんばんは、大野です。
先月のアドカレは楽しかったですね。
技術ブログは習慣化していきたいので、今月も投稿していきます!
今回は、S3を使って静的なウェブサイトをホスティングしてみます。
S3では、PHPなどのサーバサイドの言語を使わないHTMLを基本とした簡単な静的なウェブサイトならばホスティング可能で、EC2などでウェブサーバを作るより安価で簡単にホスティングすることが出来ます。
今回はそれをやってみます!
では行ってみましょう!
S3の静的ウェブサイトホスティングとは
一般的にストレージ用途として使うことが多いS3ですが、前述の通り、サーバサイドの言語を使ったり、DBと通信したりしない、静的なウェブサイトならば、S3の静的ウェブサイトホスティング機能でホスティングすることが可能です。
今回公開を目指すウェブページ
まずは、オフラインで簡単なウェブページを作成してみました。

今回は、S3静的ウェブサイトホスティングで何処まで出来るのかということで、
- 文字テスト … 文字と簡単なHTMLタグの表示
- リンクテスト … 別ページへのリンク
- JavaScriptテスト … 簡単なJavaScriptの実行 (現在日時の表示)
の3件を検証してみます。
静的ウェブサイトホスティングの設定
まずは、「This is a Test Page.」と表示されるだけの簡単なウェブページを公開するところまで行ってみます。
普通にS3バケットを作成する
まずは、データを入れる箱、S3バケットを作成します。

特に他の設定は変更せずデフォルトで作成します。
静的ウェブサイトホスティングの設定を行う
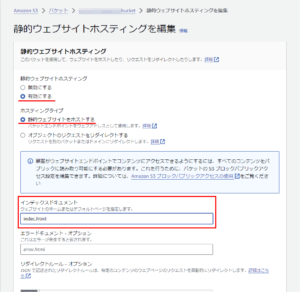
プロパティの一番下に「静的ウェブサイトホスティング」の設定があるので、ここを編集します。

「静的ウェブサイトホスティング」を有効にし、ホスティングタイプを「静的ウェブサイトをホストする」に設定すると、後は色々設定があります。

まずは、インデックスドキュメントに「index.html」を設定し、後はデフォルトで保存します。
ここまでの設定を完了すると、静的ウェブサイトホスティングが有効になり、バケットウェブサイトエンドポイント(ウェブページのURL)が表示されます。

テストファイルをアップロード
まずは、「This is a Test Page.」と表示されるだけの、テストファイルをアップロードしてみます。
インデックスファイルとして「index.html」でS3バケットにアップロードしました。

先程のバケットウェブサイトエンドポイントにウェブアクセスしてみます。

「403 Forbidden」になりました。
S3ではデフォルトでパブリックアクセスを全てブロックしており、外部からはS3バケットに保存されたデータにアクセスが出来ない設定になっています。
そのため、外部からウェブアクセスするためには、パブリックアクセスを有効にする必要があります。
パブリックアクセスの設定
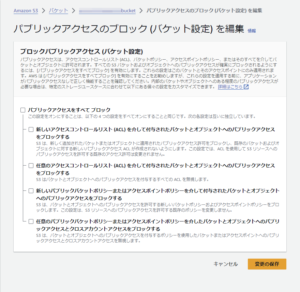
アクセス許可の「ブロックパブリックアクセス (バケット設定)」を編集し、「パブリックアクセスをすべて ブロック」のチェックを外します。

他のチェックも全て外します。
パブリックアクセスのブロック設定を外しましたが、「バケットポリシー」でパブリックアクセスがブロックされているので、バケットポリシーで許可します。

下記の通り、バケットポリシーで「PublicReadGetObject」を許可します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::ono-static-website-bucket/*"
}
]
}静的ウェブサイトホスティングでウェブサイトを公開
静的ウェブサイトホスティングの基本的な設定が完了したので、事前に作成していたコンテンツをアップロードして公開してみます。
コンテンツをアップロード
先程テストファイルとして設置したindex.htmlを削除し、作成したコンテンツをアップロードします。

フォルダはフォルダとして、ディレクトリ構造を保ったままアップロードされます。
無事公開することが出来ました。

JavaScriptによる時計は問題無く表示されています。
リンクも問題無しです。

フォルダを作れば、フォルダの通りなので、ウェブサーバのドキュメントルートにコンテンツを設置するのと同じ要領で設置することが出来ます。
PHP、CGIは使えない
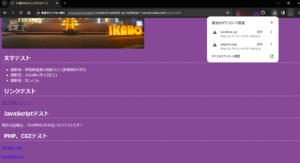
今回は検証なので、事前に作成したウェブページに加えて、PHPとCGIのテストページも設置してみました。
PHPはサーバのPHPの各種情報を出力するphpinfo.php、CGIは、現在の日時を出力するlocaltime.cgiです。
挙動としては、ファイルのダウンロードになりました。

PHP、CGIには対応しておらず、プログラムとしては認識されていません。
まとめ
S3の機能のひとつである、「静的ウェブサイトホスティング」でウェブサイトを公開してみました。
サーバを用意する必要が無く、簡単にウェブサイトを公開することが出来ます!
HTMLとJavaScriptは使えます。
JavaScriptは動的とも言えますが、実行・解釈するのはブラウザのJavaScriptエンジンなので、サーバを必要としないため実行出来ます。
一方、PHPやCGIはサーバサイドになり、実行にはサーバが必要なので実行は出来ません。
実用的に使うならば、
- イベントの案内ページ
- ゲーム、映画などのテーザーサイト
- 簡単なプロフィールサイト
などでは使えそうです。
ウェブサイトの用途や内容に合わせて、EC2と使い分けていきたいですね。
【番外編】独自ドメインを取得して設定する
静的ウェブサイトホスティングと言えど、やはり独自ドメインでウェブページを公開してみたい!
久々に「お名前.com」を見てみました。

新入社員研修でドメインを取るのは思ったより簡単と知って調べてみたものの当時は取れなかった「nakkun.jp」が取れるようになっていました。
これは取るしかない!
ということで、取得してみました。
独自ドメインを設定するためには…
- バケット名の規則云々
- ネームサーバの切り替えに時間が掛かる
などがあり長くなるため、これは次回のネタにします!
おわりに
一度締めましたが、再度締めます。
今回の写真は伊香保温泉の石段街。

今年の正月は関東方面へ行きました。
伊香保温泉でアニメ『鬼滅の刃』のイベントが開催されていたこともあり、友達と伊香保温泉に現地集合して温泉街の散策やイベントを楽しみました。
海外に行けなかったコロナ禍。
国内を更に深める上でハマったことのひとつが温泉旅行です。
伊香保温泉と言えば石段街ですが、中でもこの写真をチョイス。
「IKAHO」のモニュメントがあり、日中は人が多いフォトスポットですが、日帰り客が帰った真夜中の静けさって良いですよね。
では…。
ディーネットでは少数派の旅行が大好きなアウトドア派エンジニア。