目次
概要
こんにちは、テクニカルサポートの牛山です。
WordPressのビジュアルリッチエディターが表示されなくなってしまった場合の対処方法について解説します。
発生事象
WordPress環境をAWS CloudFrontに移行後、WordPress編集画面(Classic Editor)で、「User-Agent」を見て、ビジュアルリッチエディター」が使用できるか判定しておりCloudFrontを介すことでUser-Agentが「CloudFront」になり表示できなくなってしまっている状態。
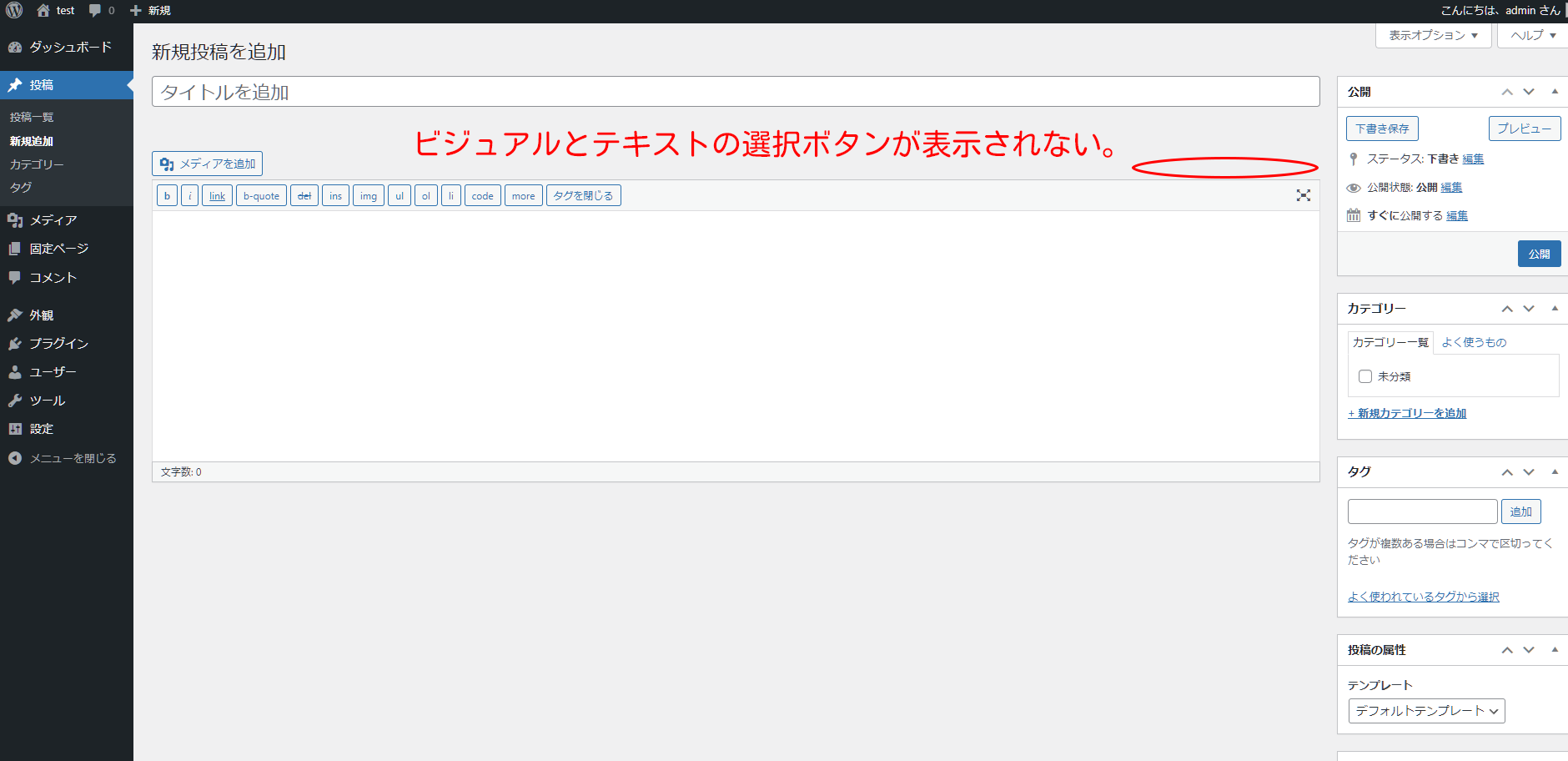
実際の状況でいうと以下、キャプチャ画像のような状態になっておりました。
※「Classic Editor」というプラグインを有効した状態の画面となっておりますので、使用していない環境は表示が異なります。
※デフォルトのブロックエディター(Gutenberg)でも同様に編集画面オプションで「ビジュアルエディター」が選択できない状態となります。
対処
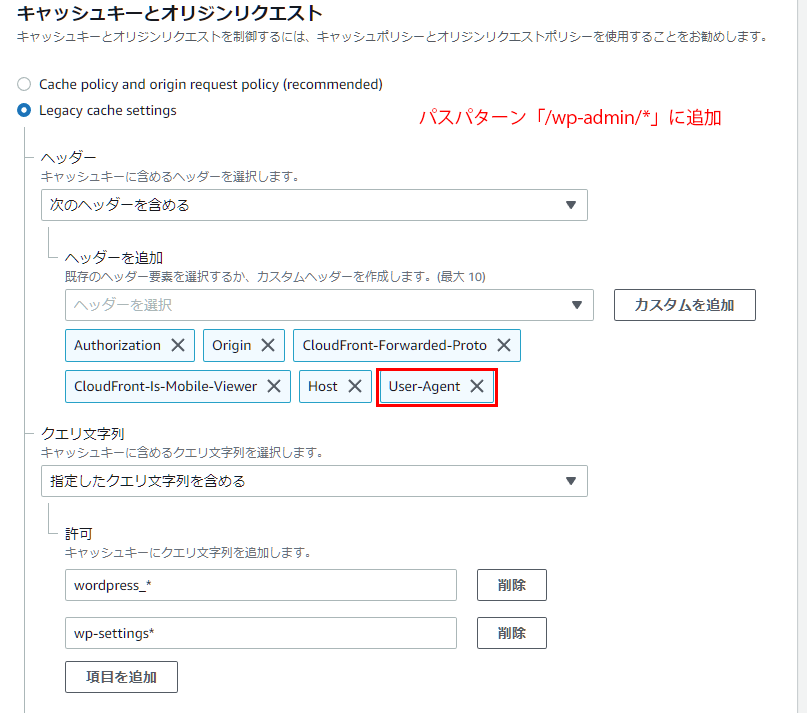
WordPress側にクライアントの「User-Agent」を知らせてあげれば良いので、AWS CloudFrontの設定で、「User-Agent」を転送してあげるようにします。
CloudFront > ディストリビューション から対象のディストリビューションを選択し、ビヘイビアのタブを選択し、 /wp-admin/* のパスパターンの設定で User-Agent をカスタムヘッダーとして追加してあげます。
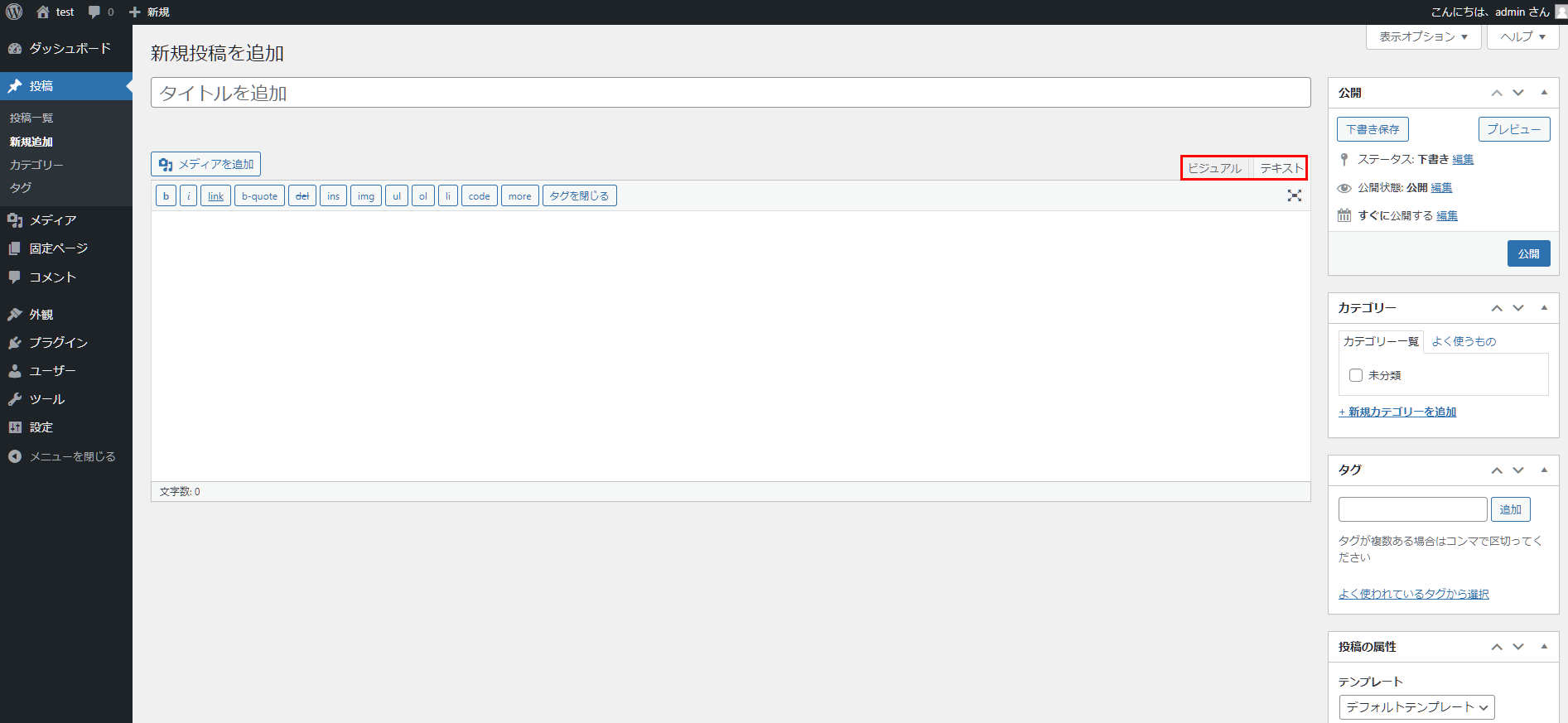
変更を保存し、CloudFrontのデプロイ完了後、再度、WordPressの編集画面を開き ビジュアルとテキスト が表示され切り替えできる状態になっていたら問題解決です。
まとめ
WordPressの編集エディタ「Gutenberg」の仕様で表示されないようになっていたので、みなさんも移行される際には充分に気を付けるようにしましょう。

プロフィール
AWSの設計・構築をメインにおこなっています。
運用・保守をおこなう部署におりましたが、最近、アーキテクト課に異動しました。
日々精進しております。