今回は、流行りのDockerコンテナを管理するツールである「Panamax」をインストールして、Sensu環境を簡単に構築してみます。
Panamaxとは
Dockerは簡単にサーバを構築できますが、複数のコンテナを連携させるマルチコンテナな環境を作るのは、すこし手間がかかる部分がありました。
そこで、Panamaxを使って、マルチコンテナをWebインターフェースで簡単に構築する環境を作ってみようと思います。
Panamaxインストール環境
Panamaxは、MacやUbuntuなど、いくつかの環境にインストールできます。
Windowsの場合は、Cygwinを使ってインストールする方法が紹介されています。
Githubリンク:「Installing Panamax」
いくつか試してみましたが、今回は一番簡単だった「AWS上のCoreOS」にインストールしようと思います。
構成イメージ
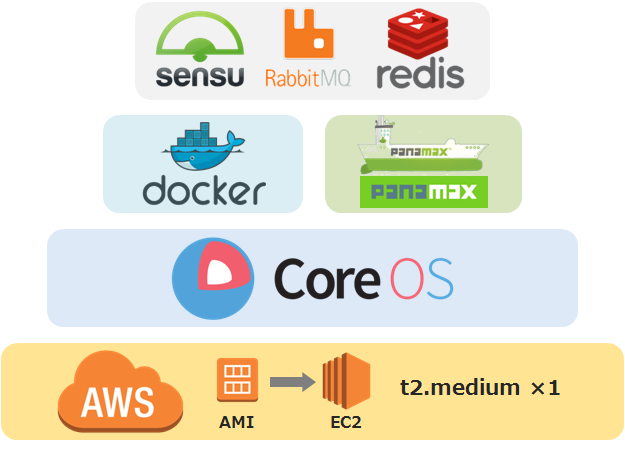
作成するイメージとしては、以下の様な感じです。
AWSの上にCoreOSのインスタンスを立てて、CoreOSサーバ上でPanamaxをインストールし、Panamaxを通して、Sensuの各種環境を構築します。
CoreOSとは
CoreOSは、Dockerに特化した専用Linuxで、RedhatなどのLinuxディストリビュータがサポートしており、AWSやGoogleなどでも標準的にマシンイメージが用意されるなど、最近非常に注目を集めています。
CoreOS公式サイトリンク:https://coreos.com
今回は、このCoreOSサーバをAWS上で作成します。
CoreOSサーバの構築
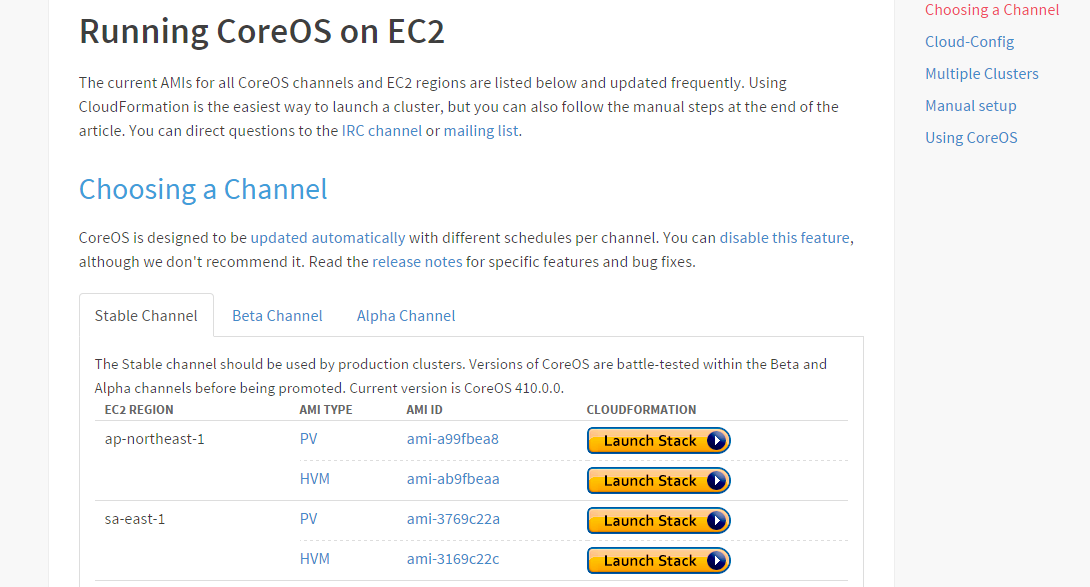
CoreOSの公式サイトでは、AWSのEC2でサーバを立てる方法が紹介されており、一番目立つ「Launch Stack」ボタンをクリックすると、AWSの画面でサーバを作成するウィザード画面に遷移します。
CoreOSサイトリンク:「Runnin CoreOS on EC2」
しかし、このリンクを利用するとAWSの「CloudFormation」経由でサーバが構築される形になります。ここで指定されているCloudFormationの内容では、最小サーバ台数が3台に設定されているため、使わないサーバも余分に作られてしまいます。
今回は1台のEC2で試してみたいので、このCloudFormationのリンクは使わず、AMIを指定して普通にインスタンスを作ります。
CoreOSインスタンスの作成
Panamaxの要件
Panamaxに必要なマシンスペックの要件は、最低でも「1vCPU、4GBのRAM」ということなので、例として、最小で「m3.medium」の利用が推奨されています。
今回は、料金を少しでも抑えたいので、最低要件をクリアできる「t2.medium」を使います。
CoreOSインスタンスの作成
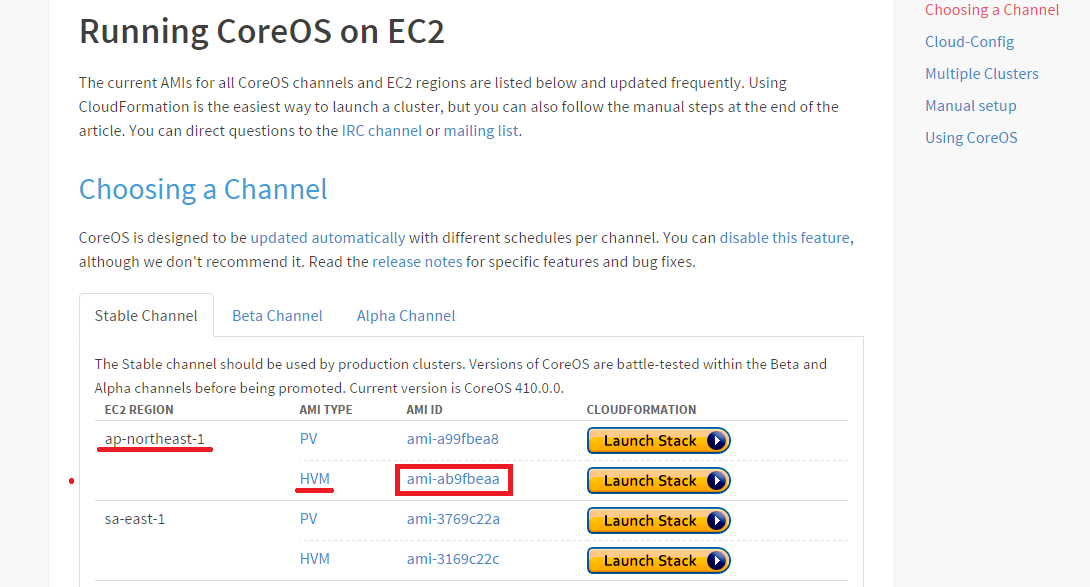
先ほどのCoreOSの公式サイトで、t2.medium用のAMIをクリックします。
Tokyoリージョンで「t2.medium」を使うので、「ap-northeast-1」のHVMタイプである「ami-ab9fbeaa」をクリックします。
EC2インスタンスの作成自体は、従来のEC2の作成方法と変わらないので、ここでは割愛します。
注意
AWSのMarketplaceにも、CoreOSのAMIが存在しますが、CoreOSのバージョンが古いので、公式サイトのリンクにあるAMIを使うようにして下さい。
Panamaxのインストール
インスタンスが起動したら、Panamaxをインストールしていきます。
まず、CoreOSにログインします。ログインはcoreユーザでログインします。
ログインしたら、公式の手順に従ってコマンドを入力していきます。
$ sudo su
# curl -O http://download.panamax.io/installer/pmx-installer-latest.zip && unzip pmx-installer-latest.zip -d /var/panamax
# cd /var/panamax
# ./coreos install --stableインストールには5分程度かかり、最後に「Panamax install complete」と表示されたら完了です。
panamaxの画面へは、3000番ポートでアクセスしますので、事前にAWSのSecurityGroupの設定でアクセスを許可しておいて下さい。
Panamaxへアクセス
Panamaxへは、次のURLでアクセスします。
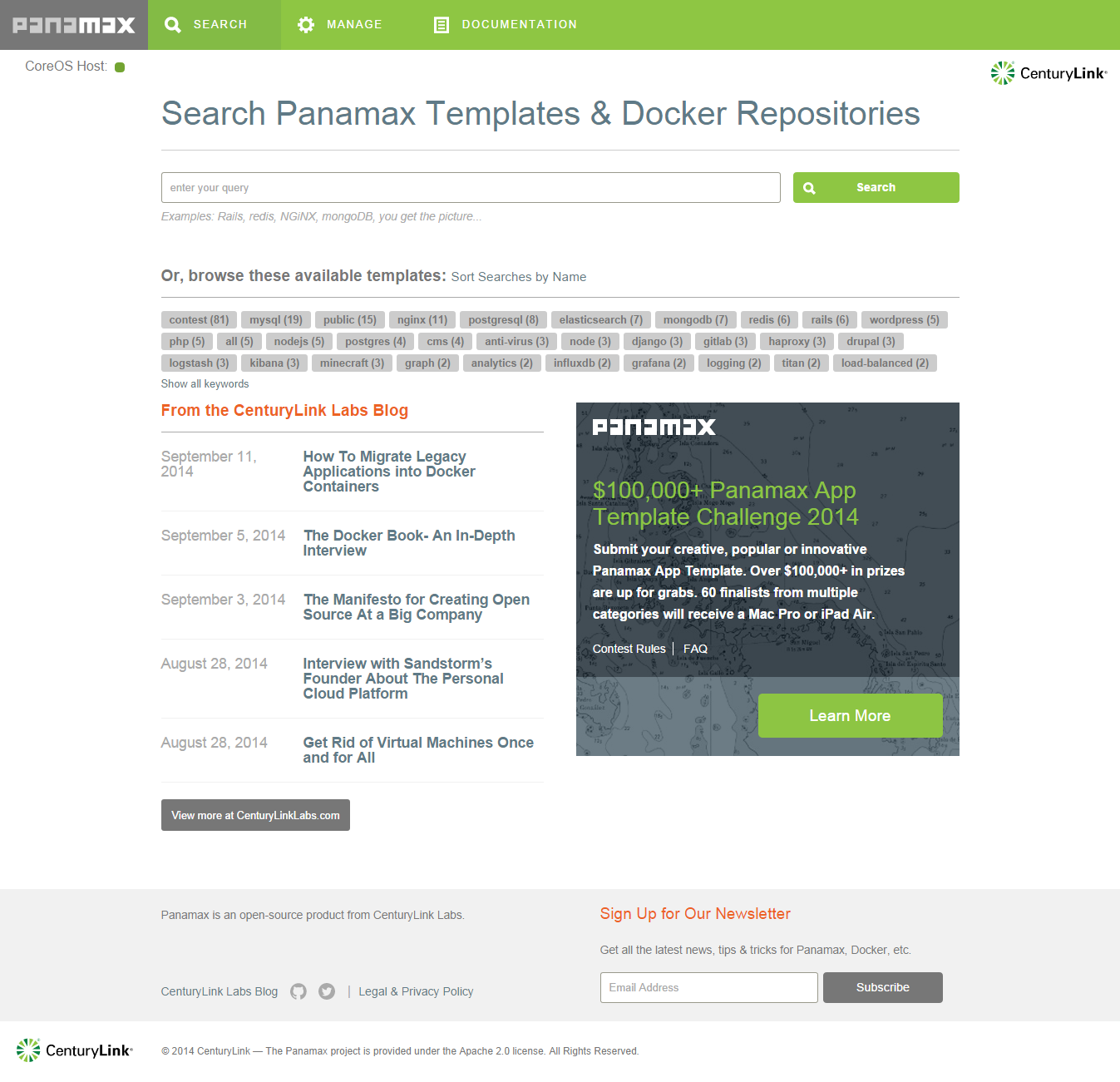
http://<サーバのIP or ホスト名>:3000次のような画面が表示されていれば成功です。
SensuとUchiwaの作成
テンプレートからの作成
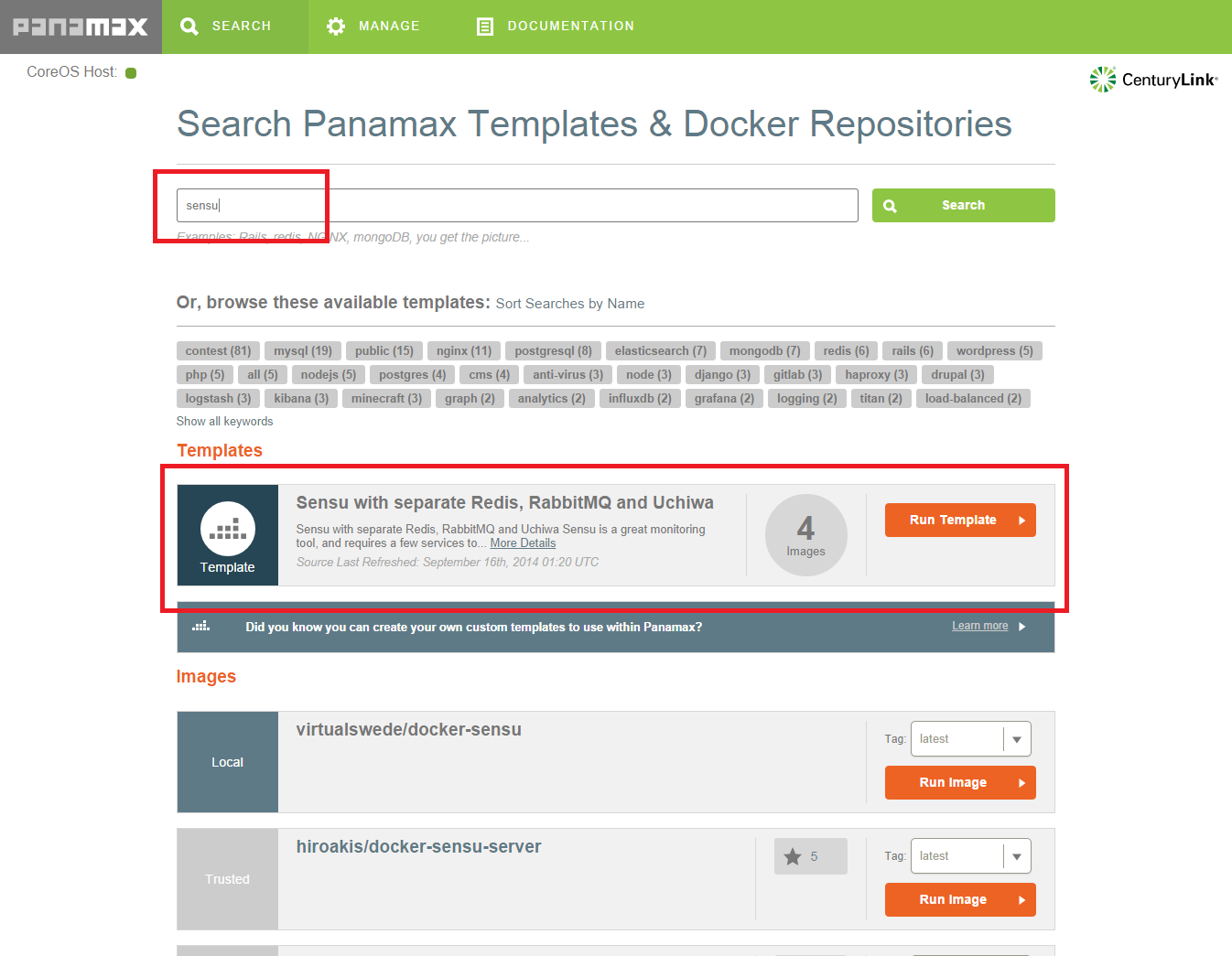
Panamaxは、デフォルトで多くのコンテナが「テンプレート」という形で登録されていて、検索欄から様々なコンテナの組合せである「テンプレート」を探して利用することができます。
今回は、Sensuを作るので、検索欄に「Sensu」と入力すると、画面下側に対象となるテンプレートが出てくるので、この一番上のテンプレートを使います。
UchiwaへのアクセスURL等の情報は、「More Details」に書かれているので、事前に確認しておくことを忘れないようにしてください。
コンテナを作成するには、このテンプレートのオレンジ色になっている「Run Template」をクリックすると、コンテナの作成が開始されます。
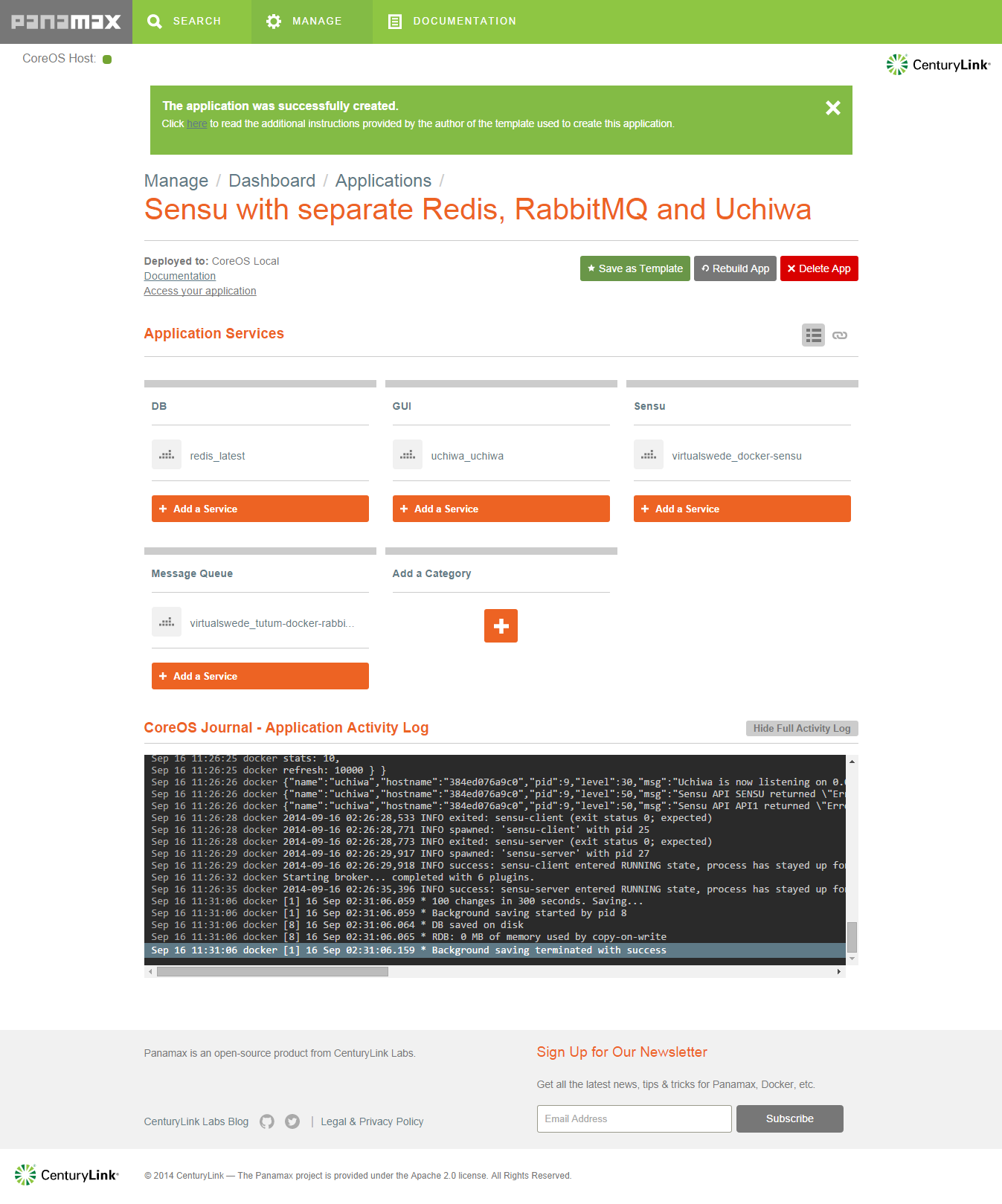
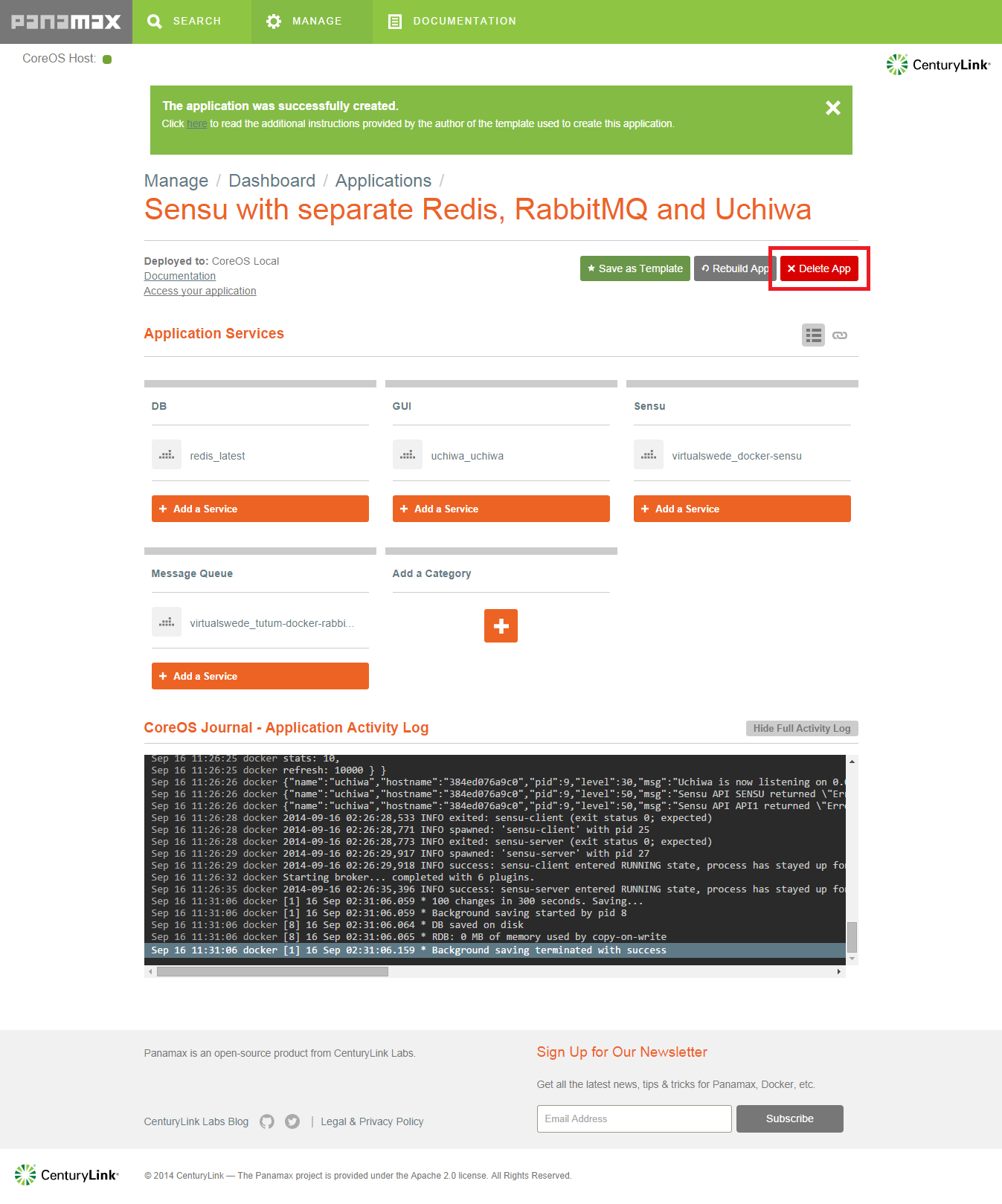
作成完了
コンテナの作成が完了すると、以下のようになります。今回は以下の構成で、Redis、Uchiwa、Sensu、RabbitMQの4つのコンテナが作成されました。
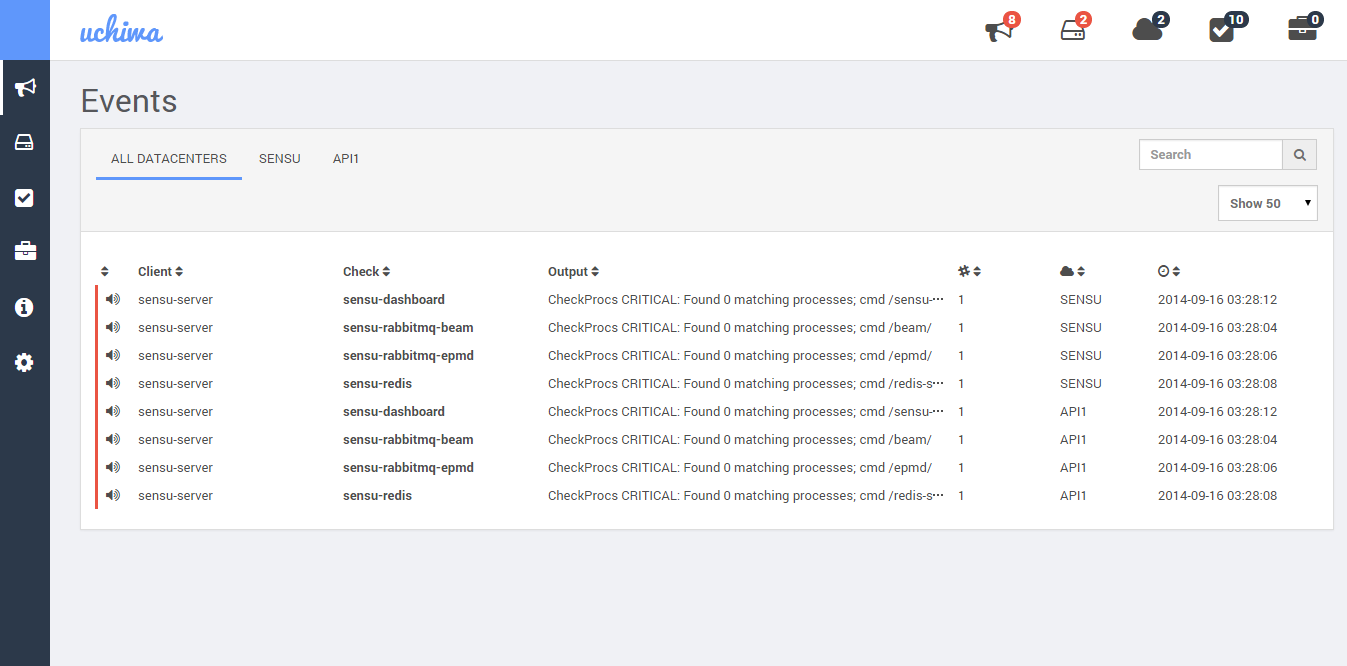
動作確認
動作を確認する為に、Uchiwaの画面にアクセスしてみます。管理画面のURLは以下になります。
http://<サーバのIP or ホスト名>:80808080番のポートは、予めSecurityGroupでアクセスの許可設定を入れておきます。
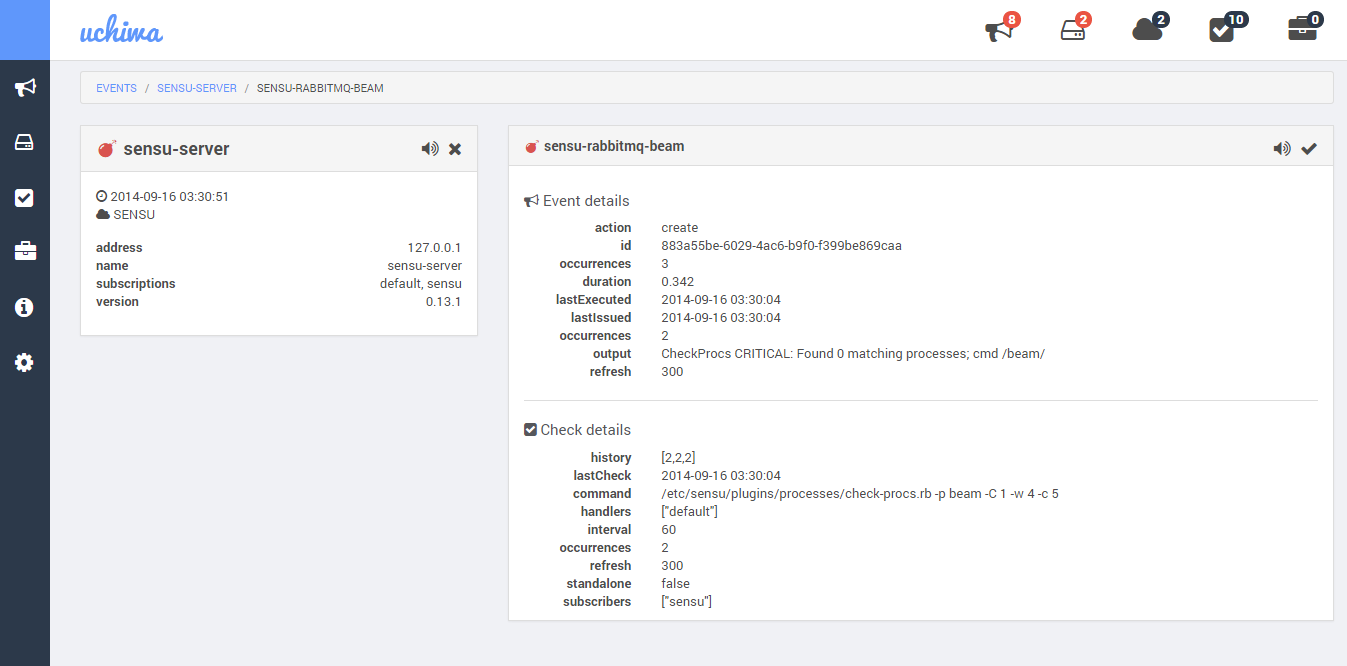
以下のようにUchiwaの画面が確認できたら成功です。
削除方法
Panamaxで作成したコンテナを削除するには、先ほどのPanamaxの画面で「Delete App」をクリックするだけです。
EC2サーバ内の状況
当然ながら、CoreOSのサーバ内では、Panamaxからのリクエストを受けて、Dockerがコンテナを作成している訳ですが、テンプレートの使用前と使用後では以下の様な感じになります。
テンプレート使用前のDockerの様子
Panamaxのインストール後から、デフォルトで3つのコンテナが起動しています。
# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3d6acbc5d2d6 centurylink/panamax-ui:latest /bin/sh -c 'bundle e 38 minutes ago Up 38 minutes 0.0.0.0:3000->3000/tcp PMX_UI
7e4b7b421aa0 centurylink/panamax-api:latest /bin/sh -c 'bundle e 38 minutes ago Up 38 minutes 0.0.0.0:3001->3000/tcp PMX_API,PMX_UI/PMX_API
7e62b1433a72 google/cadvisor:0.2.2 /usr/bin/cadvisor -l 38 minutes ago Up 38 minutes 0.0.0.0:49153->8080/tcp PMX_CADVISOR,PMX_UI/CADVISORテンプレート使用後のDockerの様子
テンプレートで利用している4つのコンテナが新たに作成されていることが分かります。
# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
384ed076a9c0 uchiwa/uchiwa:latest /start 12 minutes ago Up 12 minutes 0.0.0.0:8080->3000/tcp uchiwa_uchiwa
d405080b3d88 virtualswede/docker-sensu:latest /tmp/sensu-run.sh 12 minutes ago Up 12 minutes 4567/tcp, 8080/tcp uchiwa_uchiwa/sensu,virtualswede_docker-sensu
a0271780e185 virtualswede/tutum-docker-rabbitmq:latest /run.sh 12 minutes ago Up 12 minutes 15672/tcp, 5672/tcp uchiwa_uchiwa/sensu/rabbitmq,virtualswede_docker-sensu/rabbitmq,virtualswede_tutum-docker-rabbitmq
b6423def38b0 redis:latest redis-server 12 minutes ago Up 12 minutes 6379/tcp redis_latest,uchiwa_uchiwa/sensu/redis,virtualswede_docker-sensu/redis
c6823e34d6b7 centurylink/panamax-ui:latest /bin/sh -c 'bundle e About an hour ago Up About an hour 0.0.0.0:3000->3000/tcp PMX_UI
1b3ef9e27190 centurylink/panamax-api:latest /bin/sh -c 'bundle e About an hour ago Up About an hour 0.0.0.0:3001->3000/tcp PMX_API,PMX_UI/PMX_API
12788cbf5546 google/cadvisor:0.2.2 /usr/bin/cadvisor -l About an hour ago Up About an hour 0.0.0.0:49153->8080/tcp PMX_CADVISOR,PMX_UI/CADVISOR感想
今回は、4つのコンテナを使いましたが、Panamaxを使うことで、各コンテナ間の連携も自動で設定してくれるので、とても便利です。
しかも、この他にも色んな組合せでDockerのコンテナを作成することができるので、慣れてしまうと、手放せなくなりそうなツールでした。
また、作ったテンプレートをPanamaxに登録することもできるので、自分にあったテンプレートを作っておくと、さらに便利に使えると思います。
注意点としては、各コンテナで利用するポート番号が同じな為、同じテンプレートを同時に作成しても利用することが出来ない点が注意ポイントです。
インストールも簡単なので、是非使ってみてください。

更新予定は、10月中旬頃です。