目次
はじめに
お遊びでHoneycodeに触れていて、Zapier等を用いずにSlackと連携しました。
その際に試したことの情報が調べてみてもあまりなかったので、拙い文章ですが紹介したいと思います。
Amazon Honeycodeとは
AWS公式ブログではこのように紹介されています。
この新しいフルマネージド型の AWS のサービスにより、コードを記述しなくても強力なモバイルおよびウェブアプリケーションを構築することができます。使い慣れたスプレッドシートモデルを採用しており、数分で開始できます。お客様やチームメンバーがスプレッドシートや数式に既に慣れ親しんでいる場合、シート、テーブル、値、数式についての知識をそのまま活かせます。
詳細については他の記事を参考にしていただければ幸いです。
Slackとの連携
Amazon Honeycodeでは、WebhookというWebアプリ上のイベントを感知し別サービスと連携する仕組みを用いることができます。
hookの条件とpayloadを設定すれば、簡単にSlack上にbotを導入することができ、とりあえず簡単に紹介させていただきます。
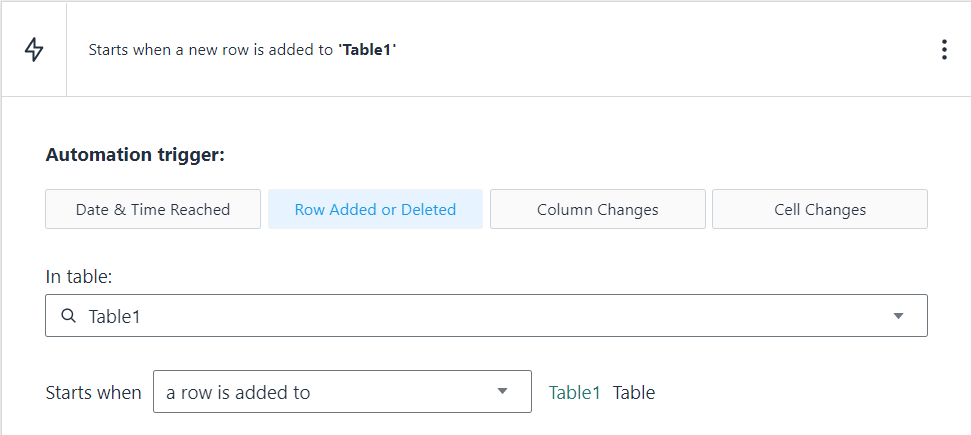
条件式の設定
ここではTable1に行が追加されたとき、と設定しています。

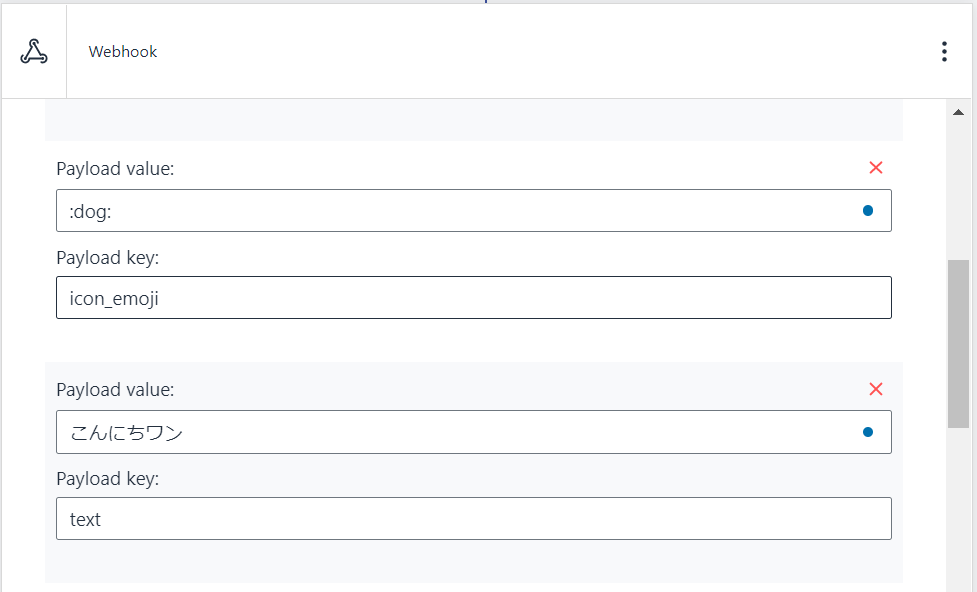
Webhookの設定
Slack APIに送るリクエストを設定します。

Slack上での出力

主な用途として、リマインダーやHoneycode上のデータが更新された際にテーブルの最新情報をもってくる、などが挙げられると思います。
ただ、HoneycodeではSlackで利用可能なWebhookのAPIに対応していないものが多かったので色々と調べてみました。
結論
先に結論を述べます。
- string, bool型は一部対応していません。
- array型は対応していません。
- Zapierを経由して連携すればいろいろなことが可能で、公式でも推奨されています。
検証したことの紹介
基本的には公式ドキュメントを参考にしていて、その中でもへぇ~と感じたものをいくつか紹介します。
Reference: Message payloads
紹介していない値もありますが、そもそも動作しなかったものが多いです。
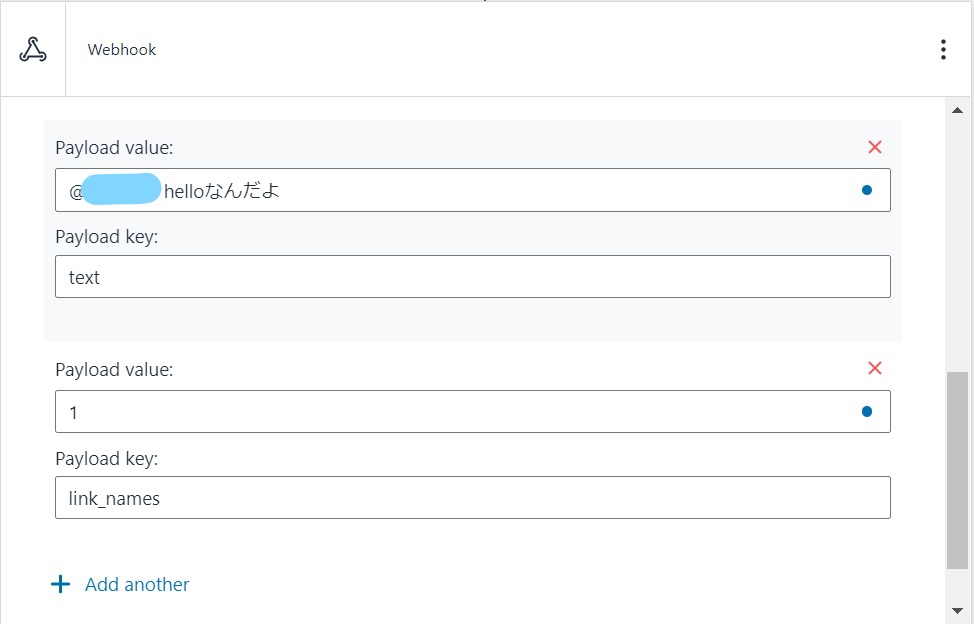
メンションを飛ばしてみる
デフォルトではvalueを@dogとしてもメンション扱いにならないので、link_namesを1 (true) にする必要があります。
入力

出力

ちょっと編集が過剰でわかりづらいですが、メンションできています。
URLを添付してみる
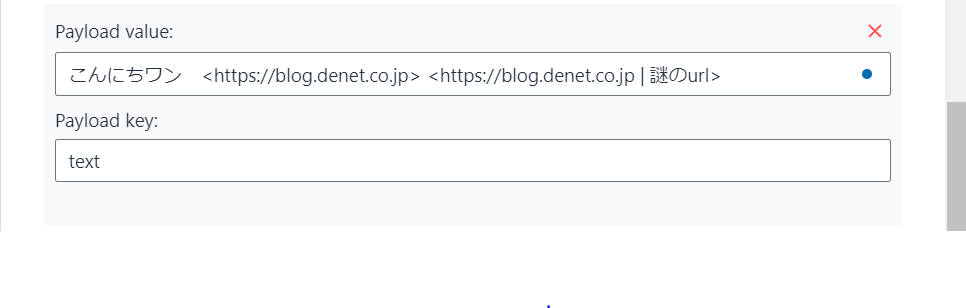
URLは特に設定する必要はなく、以下の形式で入力すれば機能します。
入力

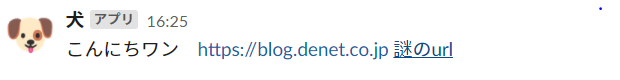
出力

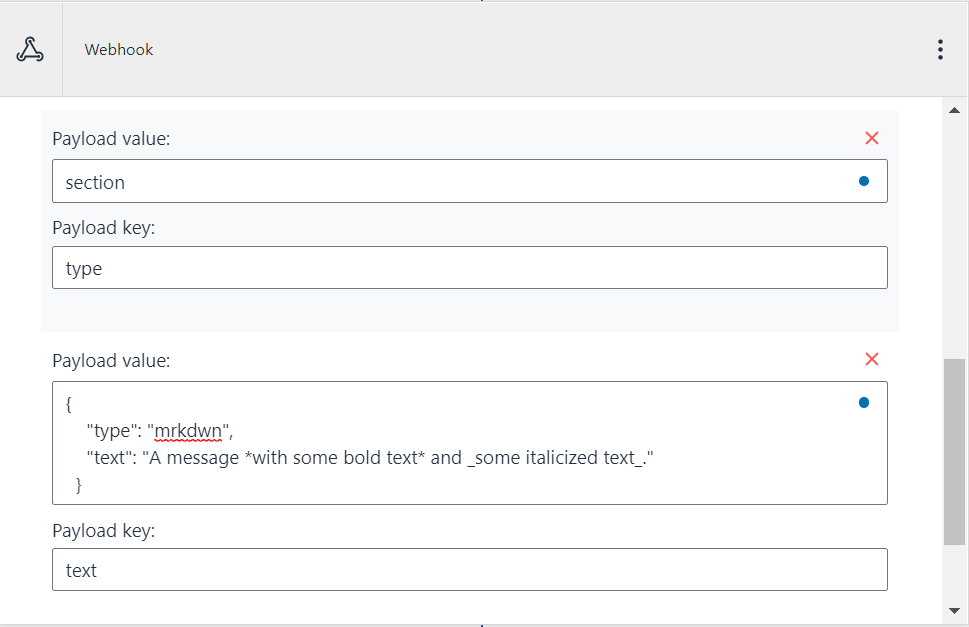
Array型のリクエストをいれてみる
Honeycodeのレイアウトだと配列に対応していないので以下の配列無理やり詰め込んでみました。
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "A message *with some bold text* and _some italicized text_."
}
}これはSlackのセクション機能を使おうとしています。
入力

出力

だめでした。
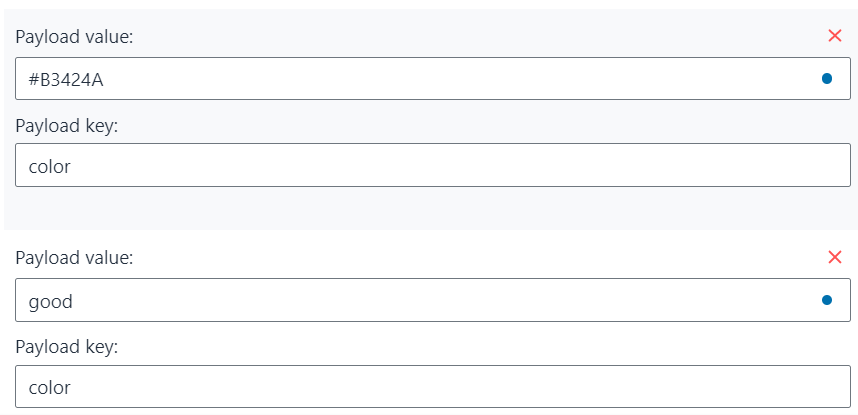
色情報を伝えてみる
Slackではカラーコードや単語で見出しの色を変更できるようなので試してみました。
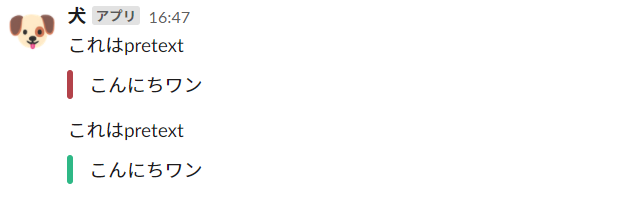
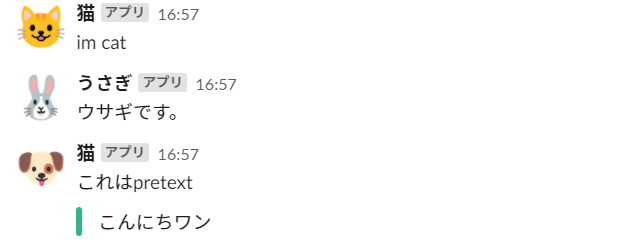
入力

出力

できました。
ただし、Payload keyに'pretext'を別途追加する必要があり、それがなければ動作しないみたいです。
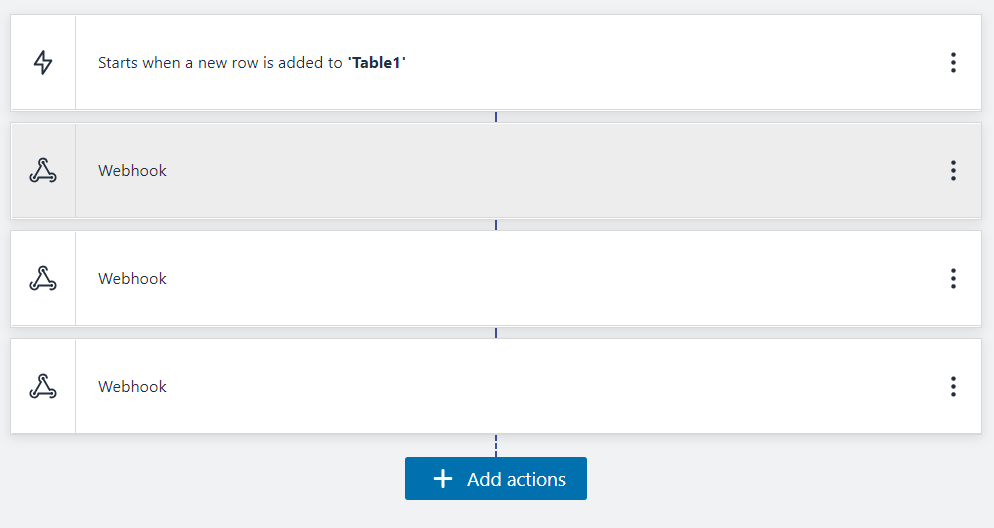
複数のWebhookをつなげてみる
Webhookの数を3つに増やしてみました。
入力

出力

犬が猫になっています。
何度か試してみたのですが、2匹しかでてこなかったり順番が入れ替わったりするなど、出力に法則などはあまりなくランダムでバグが発生するようです。
挙動は安定はしませんが、裏を返せばおみくじのように遊べると思います。
おわりに
Honeycodeからは特に発表されていませんが、Webhook単体でもいろいろな機能を使うことができるのがわかりました。
また結論でも述べた通り、
We showed a webhook example above using Zapier, and we do recommend using Zapier for webhooks if possible.
Integrate Data with Zapier and Amazon AppFlow
とのことで、webhookもサポートしていますが、Zapierを使うことをHoneycodeではおすすめしているようです。
ただ、Zapierと連携しなくてもこんなことができるよという記事でした。
すこしでも参考になれば幸いです。
