目次
ごあいさつ
こんばんは
推しコンテンツに影響されがち もに倉 です。屋上集合ーー!
今回は、GenUをもちもちと触ってみたのでメモがてら……。
ワタクシ、開発人間ではございませんので正直専門外だったりするんですが、
某いずのくっくがGenUを使ったあれそれ(巧妙)の動画をあげていらしたのを見て
「へー、私でもすぐに作れて使えそう!」と思いまんまと まんまと~~~~~
GenUってなに?
GenUとは"Generative AI Use Cases JP"の略で、AWS環境にて
"すぐに業務活用できるビジネスユースケース集付きの安全な生成AIアプリ実装"できるやーつです。
↓でリポジトリが公開されており、誰でもすぐに生成AIを使ったアプリケーションを実装することができます。
https://github.com/aws-samples/generative-ai-use-cases-jp
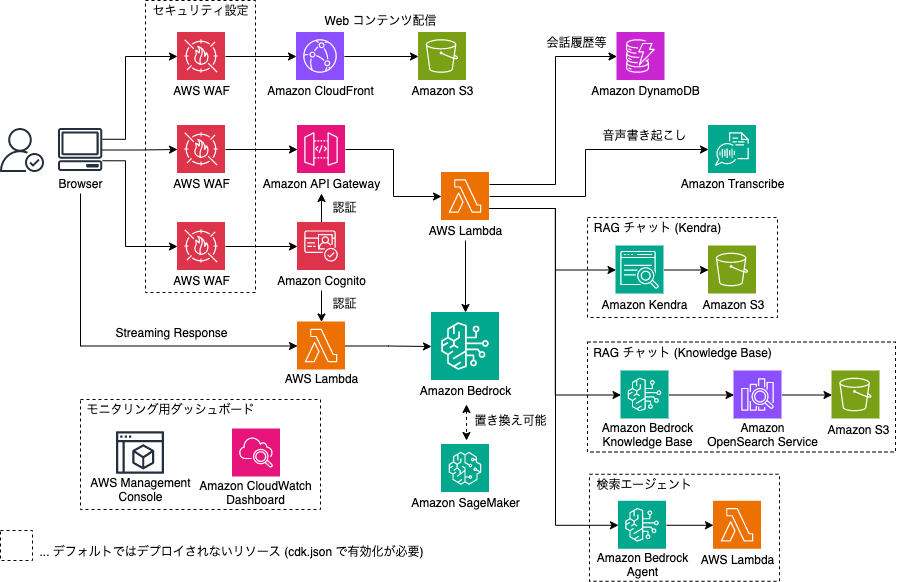
具体的には、ちょっとだけがんばったら下記のような環境をぽんと作りあげることができ、

引用元:https://github.com/aws-samples/generative-ai-use-cases-jp
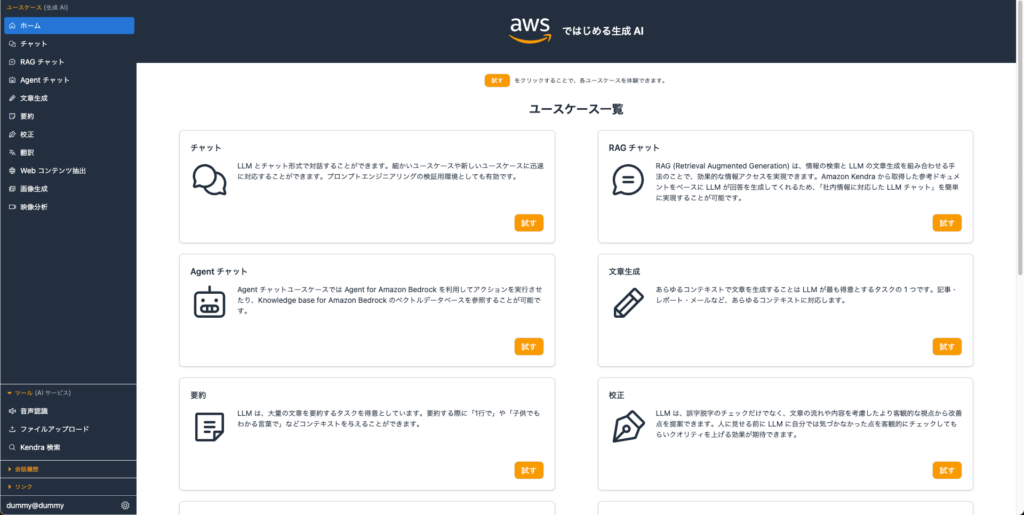
下記のようなアプリを使用できるようになります。

引用元:https://github.com/aws-samples/generative-ai-use-cases-jp
何もいじらずデフォルト状態でデプロイしても、AIとのチャット、文章の校正・要約から
画像生成まで いろいろなことができちゃうアプリが実装できます。
やってみよう! の前に……
前述の通り、私、構築については一切と言っていいほど知識がありません!
そのため、「実装」とか「デプロイ」とか言葉の使い方が間違っているかもしれません!
間違っていても優しくしてください♪
やってみよう!
の前に…… part2
いろいろやってみる前に、下記もろもろを使える開発環境が必要です。
git
Node.js
(↑のためにasdfも使った)
AWS CLIBedrockのモデル有効化
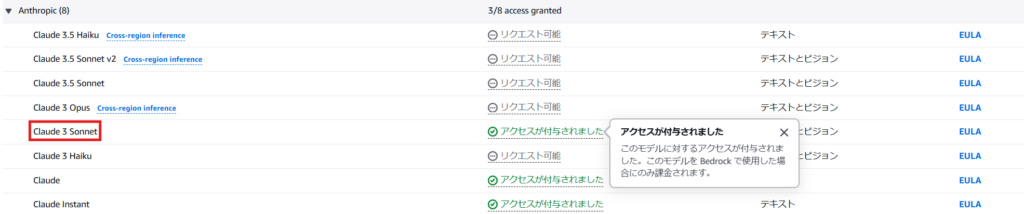
デフォルトのGenUでは「Claude 3 Sonnet」を使用するので、これを利用可能にする必要があります。
また、デフォルトではリージョンが「バージニア北部」なので、こちらで利用可能にしないとこけます。
変え方もある→Amazon Bedrock のモデルを変更する
有効化したいモデルの横に表示されている[リクエスト可能]をクリック
&それで表示された[モデルアクセスをリクエスト]をクリックすればOK
さっそくデプロイ
下準備はできたので早速やっていく~
まずは公式リポジトリをクローンして……
git clone https://github.com/aws-samples/generative-ai-use-cases-jp.gitクローンしたフォルダに移動したら……
cd generative-ai-use-cases-jpデプロイ!! ※AWS CLIを使うのでプロファイルとか用意しておいてね
npm ci
npx -w packages/cdk cdk bootstrap
npm run cdk:deployいろいろ流れて、最後のほうにWebUrl(CloudFrontのURL)が表示されると思います。
それをクリックすると、

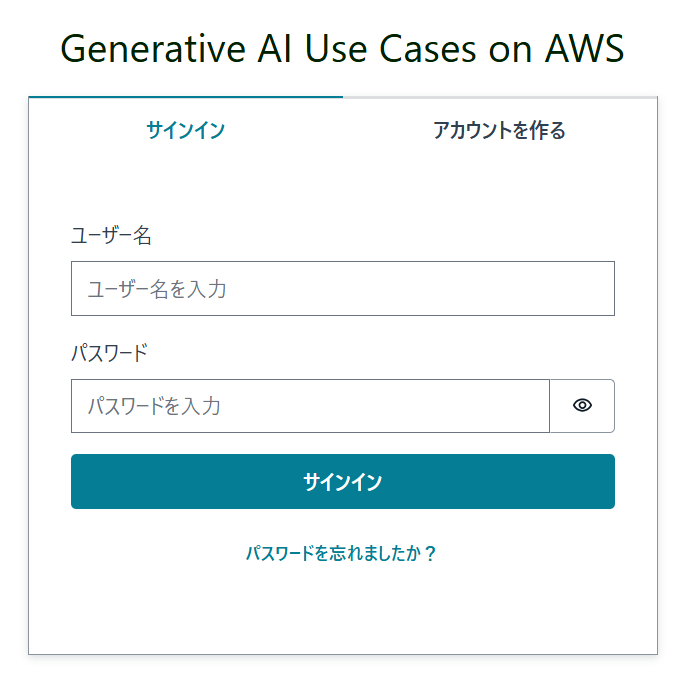
なんかもう、できてます。
あとはアカウントを作成してログインするだけ!
それって、セキュリティ的にどうなの?
デフォルトの状態だと、だれでもアカウントを作成して使いたい放題というかんじになっています。
ほぼ野ざらしなので、悪い人にURLがばれたら破産まったなし♪です。
そのため、いいかんじに制限をかけたほうがよいでしょう。
やり方は[docs/DEPLOY_OPTION.md]にいろいろと書いているのでそれを参考にしつつ……
アカウント作成できるメールアドレスのドメインを制限したり、そもそもGenUに接続できるIPを制限したりしていこう!
[packages/cdk/cdk.json]を下記のように編集するだけでOKです。
"context": {
"ragEnabled": false,
"kendraIndexArn": null,
"kendraDataSourceBucketName": null,
"kendraIndexScheduleEnabled": false,
"kendraIndexScheduleCreateCron": null,
【略】
↓↓変更↓↓
"allowedSignUpEmailDomains": ["任意のドメイン"], // 左記ドメインでのみユーザ作成可能とする
【略】
"allowedIpV4AddressRanges": ["任意のIP"], // 先IPからのみ接続可能とする(WAFを使用)
↑↑変更↑↑
【略】
}変更したらまたデプロイしてね。
npm run cdk:deployアレンジしてみる
とりあえず、色を変えて遊んでみましょう♪
[packages/web/tailwind.config.js]にある下記行をいろいろいじくってみると色が変わります。
colors: {
'aws-squid-ink': '#232F3E',
'aws-anchor': '#003181',
'aws-sky': '#2074d5',
'aws-rind': '#FBD8BF',
'aws-smile': '#ff9900',
'aws-font-color': '#232F3E',
'aws-ml': '#01A88D',
},また、ホーム画面は[packages/web/src/pages/LandingPage.tsx] (遠いよー;;)にあるので
こちらもいじってみたら文言とか変えられますよ♪
完成
ひとまず完成しました!
検証環境の作成含めて1時間くらいでできたと思います。
開発関係のスキルほぼゼロの私でも、さくっとこんなモノが作れるのはありがたいですね。
課題
ホーム画面に表示されるユースケースを減らしたり自分で作ったものを置いたりしたかったのですが、下手にいじるとエラーが出てしまい……。
ここはReactの知識がほぼゼロだったのが悪いので、ちゃんと勉強して第二回がタブラ・ラサにならないようにします!(希望)

たまごのひび割れから身が見え始めたエンジニア。