目次
はじめに
こんにちは、大野です。
LinuxのWebサーバで、ホームページを構築する際にアップロードした画像をCLIの端末上で表示、確認できると便利だと思ったので方法が無いか調べて検証してみました。
環境
今回は、AlmaLinux 8.6で検証したので、インストール時は主にdnfコマンドを使っています。
とりあえず画像を表示してみる
CLIなので、画面上の情報は基本的には文字のみ。
どのような環境でも画像を表示すると言えば、AA(アスキーアート)で表示するという方法があります。
EPELレポジトリを追加する
EPELレポジトリが入っていない場合は、EPELレポジトリをインストールします。
# dnf -y install epel-release※後ほどインストールするプログラム、コマンドのインストールに必要になります。
caca-utilsをインストールする
AAで表示するには、「img2txt」コマンドを使います。
caca-utilsに含まれているのでインストールしましょう。
# dnf -y install caca-utilsimg2txtで表示してみる
img2txtのコマンドは非常に簡単です。
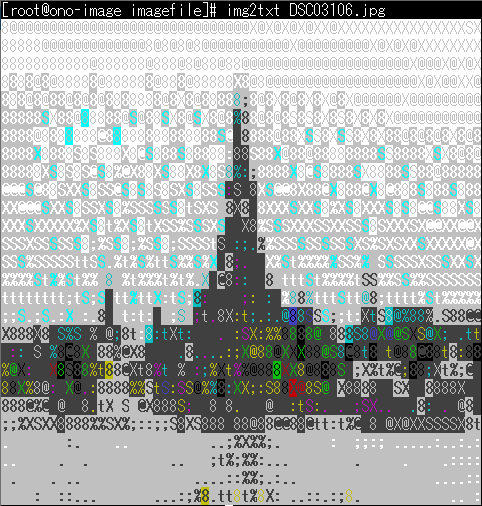
# img2txt {表示したい画像}まずは大きな画像を表示。
大きさは1920×1440ピクセルです。

アスキーアートと言えど、カラー表示。
何となく輪郭は分かるかなーと言った感じです。
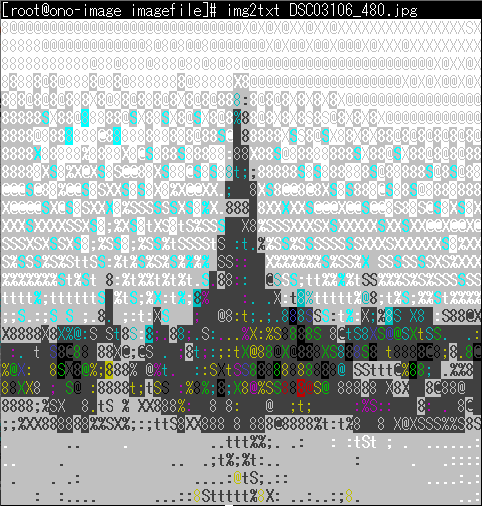
小さくした同じ画像を表示してみました。
大きさは480×360ピクセルです。

同じ画像では、大きさによらず同じ表示になるそうです。
ディーネットのコーポレートロゴを表示してみました。
大きさは500×196ピクセルです。

背景透過されていることもあり、写真と比べると形状もシンプルなので、それなりに分かります。
中央の「Denet」の文字はしっかりと判別できますね。
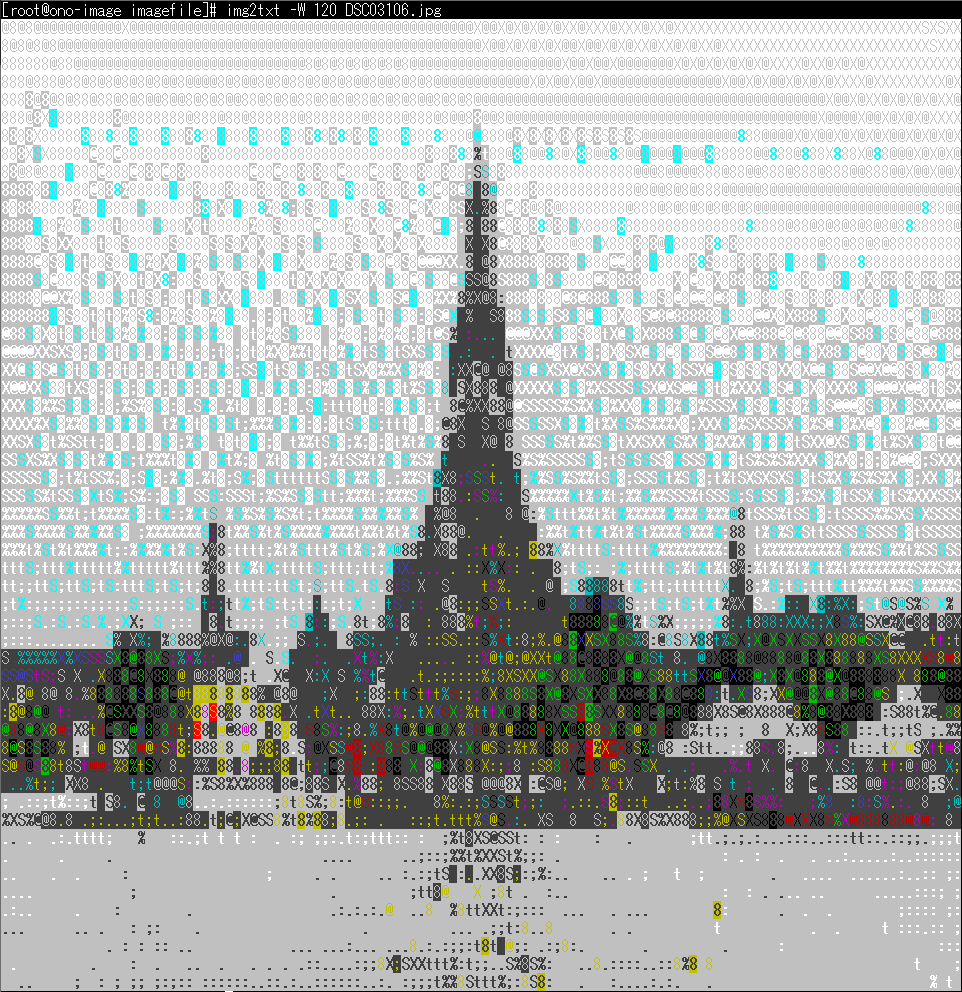
Wオプションで、幅(横の文字数)を指定することも可能です。

デフォルトの60文字よりも高精細になります。
端末のフォント設定で文字サイズを小さくして、より文字数を増やすことも可能ですが、文字数を多くすると端末が重くなるので注意が必要です。
ちゃんと画像として表示してみる
ここまではなんちゃって表示。
画像のアスキーアート(AA)を生成して、文字で画像を表示する方法でした。
ここからは端末にちゃんと画像として表示する方法を考えます。
lsixをインストールする
lsixはSixelGraphicsで画像を表示するためのツール、コマンドです。
これをインストールします。
Redhat系の場合、dnfやyumにで使えるレポジトリには入っていないので、wgetでパッケージをダウンロードします。
# wget https://github.com/hackerb9/lsix/archive/master.zip解凍します。
# unzip master.zip/usr/local/binに移動してコマンドとして使えるようにします。
# cp lsix-master/lsix /usr/local/bin/試しに実行します。
# lsix denet_logo.png
Please install ImageMagickImageMagickをインストールしてくださいと言われます。
実行には、PHPの画像処理ライブラリなどでよく使われているImageMagickが必要です。
ImageMagickをインストールする
ImageMagickは、普通にdnfやyumでインストールできます。
# dnf -y install ImageMagicklsixで端末に画像を表示する
lsixコマンドを実行してみます。
# lsix
Error: Your terminal does not report having sixel graphics support.
Please use a sixel capable terminal, such as xterm -ti vt340, or
ask your terminal manufacturer to add sixel support.
You may test your terminal by viewing a single image, like so:
convert foo.jpg -geometry 800x480 sixel:-
If your terminal actually does support sixel, please file a bug
report at http://github.com/hackerb9/lsix/issues
Please mention device attribute codes: ^[[?1;2c今度は端末(ターミナル)がSixel Graphicsに対応していないと言うエラー。
そう、lsixはSixel Graphicsで画像を表示するツール、コマンドなので、端末が対応していないとサーバにlsixとImageMagickを入れても実行できません。
普段使用している「Tera Term」は残念ながら対応していません。
lsixを使う前に普段使っているターミナルエミュレータがSixel Graphicsに対応しているか、確認が必要です。
それでは、別のターミナルエミュレータ「RLogin」をインストール。
導入方法、使用方法はこちらにあります。
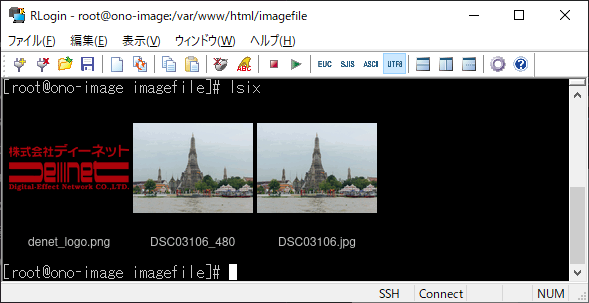
RLoginでサーバにログインして、lsixコマンドを実行。

無事実行できました。
lsixコマンドは、基本的にはlsコマンドの実行結果を、Windowsのエクスプローラーのような画像アイコンで表示するコマンドで、引数無しで実行すると画像ファイルが全て画像で表示されます。
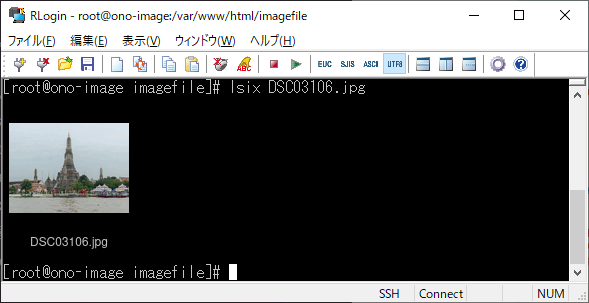
引数に表示したい画像を指定すると、指定した画像だけを表示することができます。

但し、引数無しと同じ大きさのアイコン表示。
しかし、サーバ上でHTMLやPHPなどのWebコンテンツを直接編集するときには、画像を表示できるだけでも、表示できないときより便利だと思います。
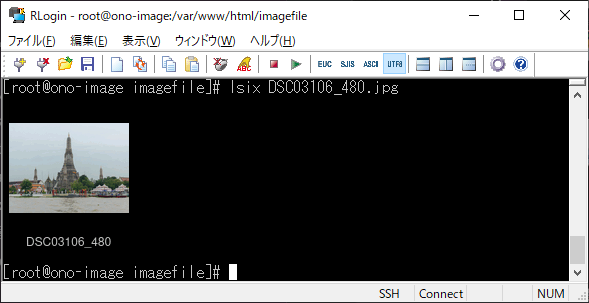
こちらは先ほどと同じ画像を小さいサイズにした画像ですが、アイコンでの表示なので、画像の大きさにかかわらず、同じ大きさで表示されます。

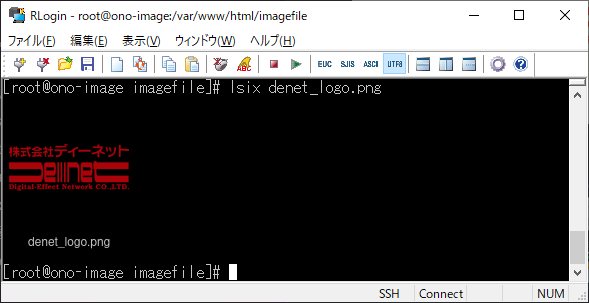
背景透過したディーネットのコーポレートロゴを表示。

ターミナルエミュレータはダークモードなので、背景透過した部分が黒色です。
黒に赤なので少しホラーな雰囲気がしますね。
おわりに
img2txtでアスキーアートで画像を表示、lsixで画像を表示することができました。
img2txtは実用性は低いと思いますが、基本的にどのような端末でも対応しているのはメリットです。
お気に入りの画像を表示して遊ぶのも面白そうですね。
端末がSixel Graphicsに対応していれば、lsixが使えます。
基本的に文字のみのCLIに本当にちゃんとした画像が表示されて驚きました。
繰り返し言いますがSixel Graphicsというハードルがありますが、実用性は高そうです。
今回検証に使った写真はタイのバンコクにある仏教寺院「ワット・アルン」。

別名「暁の寺」と呼ばれている美しい寺院です。
国内は日本全国色々行ってきた大の旅行好きの大野ですが、コロナ規制が緩和されたので漸くパスポートを取得して初めて海外に行くことができました。
全てが刺激的で楽しかったので、来年はもっとパワーアップできるように頑張りたいです。
では…。
ディーネットでは少数派の旅行が大好きなアウトドア派エンジニア。