目次
CloudWatch RUMでWordPressをモニタリングしてみた
こんにちは。
夏といえばのウクレレで達郎山下のクリスマス・イブを練習するSRE課栩野です。
AWS re:Invent 2021で発表されたCloudWatchの新機能
CloudWatch RUMを使って、早速WordPressのサイトをモニタリングしてみたので
RUMについて紹介してみたいと思います。
CloudWatch RUM について
RUMはReal-User Monitoringの略で、その名の通り
実際のユーザーからみたWEBアプリケーションのパフォーマンスをモニタリングすることができます。
モニタリングできる情報は以下のようなものがあります。
- ページの読み込み時間に関する詳細な情報
- クライアント側で発生しているエラー情報
- ブラウザやデバイス毎でのパフォーマンスの違い
- ユーザーの行動データ
New RelicやDataDogなどのツールでは、以前からこのような情報を収集することは可能でしたが
それがCloudWatchだけで実現できるようになりました。
CloudWatch RUMに関する詳しい情報は以下ユーザーガイドをご確認ください。
CloudWatch RUM ユーザーガイド
※ 現在英語版のみのため、英語版を翻訳して確認が必要
利用開始方法
利用開始方法はとても簡単で、CloudWatch RUMのでアプリを作成し(後述)
モニタリング対象となるアプリケーションの
※ IAMユーザにCloudWatchFullAccess権限とは別で、CloudWatchRUMFullAccessの権限が必要となります。
料金
CloudWatch RUMは、収集されたRUMイベントの数に基づいて料金が発生します。
RUMイベントの例として、ページビュー、JavaScriptエラー、HTTPエラーなどが含まれます。
このRUMイベント 100,000 イベントあたり $1 の料金が発生します。
※ CloudWatch LogsやCognito、X-Rayといった連携して利用されるサービスに追加料金が発生する場合があります。
料金の例として、1ヶ月に500,000回のアクセスがあるアプリケーションで
全てのRUMイベントを100%収集しており、1アクセスにつき20のイベントが発生すると想定した場合の料金は次の通りになります。
※ 20イベントの内訳例: 1つのスタートイベント、1つのビューイベント、10のパフォーマンスイベント、8つのエラー
## RUMデータイベントの総数
20データイベント × 500,000訪問 = 10,000,000データイベント
## 料金
10,000,000データイベント × ($1 / 100,000) = $100この例の場合では、毎月のCloudWatch RUMに発生する料金は、一月あたり $100 になります。
AmazonCloudWatchの価格
※ 英語版しかRUMの価格が表示されないので注意
実際に設定してみる
CloudWatch RUMの設定はたったの3ステップで完了します。
- CloudWatch RUMへアプリモニターを追加する
- 生成されたJavaScriptをアプリケーションのタグ内に埋め込む
- 収集されたデータをモニタリングする
では、実際に設定していきます。
CloudWatch RUMへアプリモニターを追加する
CloudWatchのサービス画面に移動すると、「アプリケーションのモニタリング」に[RUM]が追加されています。

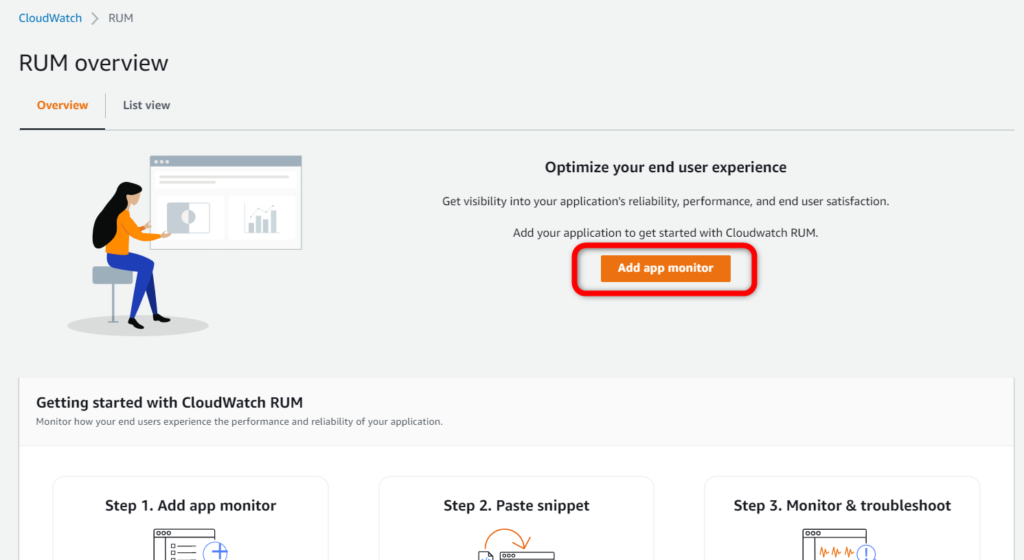
初期状態では、以下のような画面が表示されるので
[Add app monitor]をクリックして、アプリを追加していきます。

以下のとおり、必要な設定項目を入力していきます。
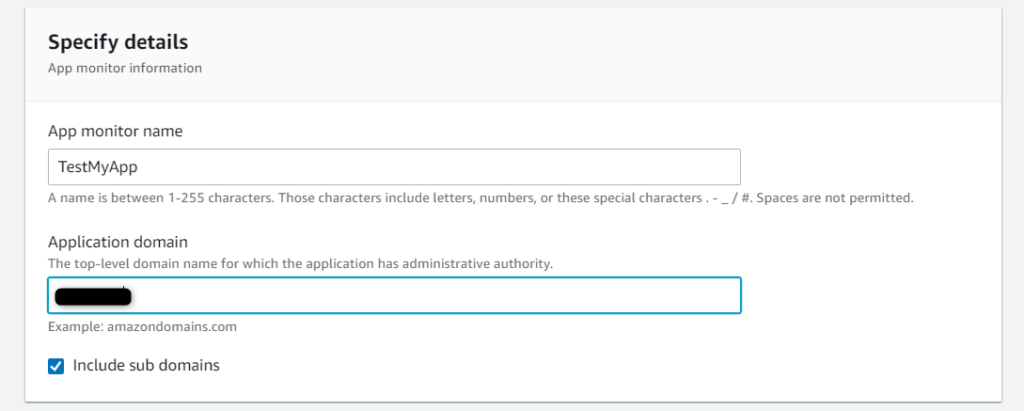
- Specify details
アプリモニターの名前と利用するドメイン名を設定します。
[App monitor name]にアプリモニターにつける名前
[Application domain]にアプリケーションで利用する最上位となるドメイン名を入力します。
※ サブドメインを利用する場合は、[Include sub domains]にチェックを入れます。

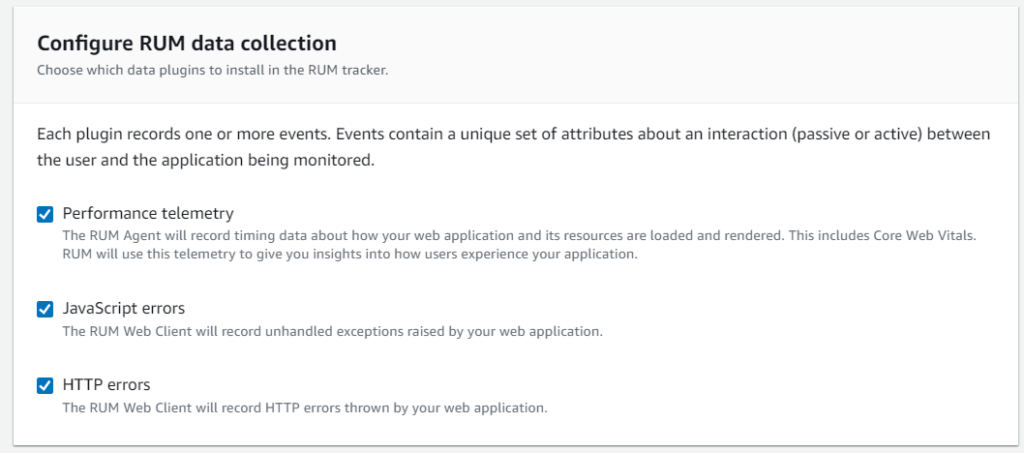
- Configure RUM data collection
RUMに収集するデータの種類を選択します。
[Performance telemetry]はページの読み込み時間とリソースの読み込み時間に関する情報を収集します。
[JavaScript errors]と[HTTP errors]はその名の通りエラー情報を収集します。
今回はデフォルトのまま全ての項目にチェックを入れて設定します。

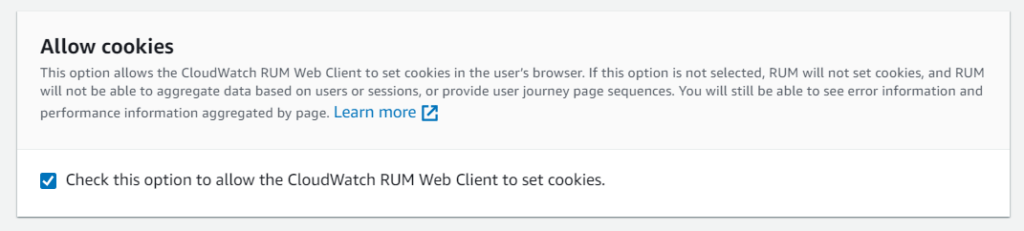
- Allow cookies
RUMでCookieの利用を許可します。
Cookieを許可しない場合、セッションに基づいたデータ収集やユーザの行動データのような情報を取得することは出来ません。

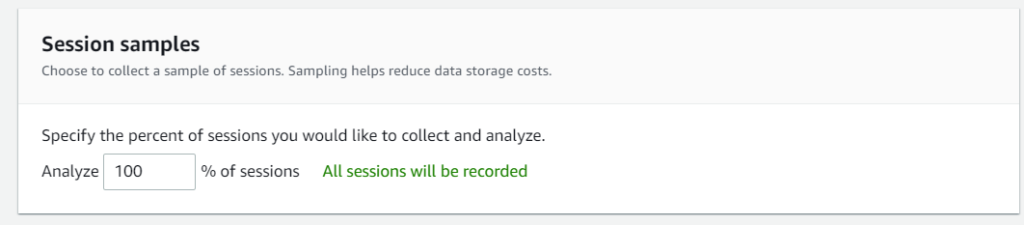
- Session samples
収集・分析するセッションの割合を指定します。
デフォルトでは100%になっていますが、費用を抑えたい場合数値を下げることで
データは少なくなりますが、費用を抑えることができます。

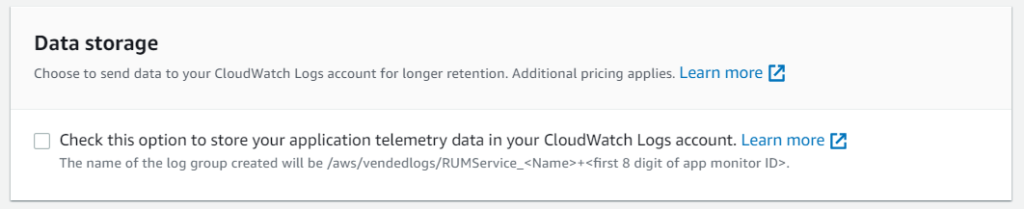
- Data storage
データの保持期間を30日以上に設定したい場合に設定します。
収集したデータはデフォルトで30日間保持され、自動的に削除されます。
長期的な保持が必要な場合は、CloudWatch Logsにデータを保存することで保持期間を調整することができます。

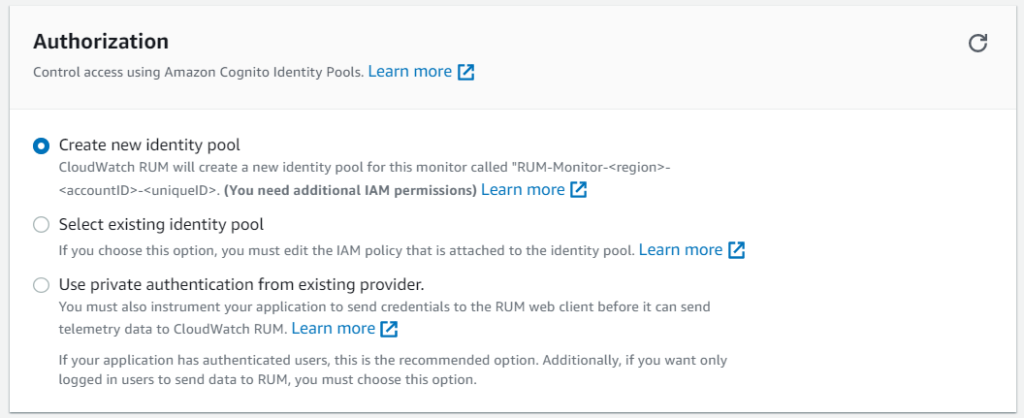
- Authorization
アプリケーションが直接RUMにデータを送信する時に、どのような方法で認証するかを設定します。
[Create new identity pool]を選択することで良い感じに認証用のCognitoをRUMが作成してくれます。
Cognitoで認証されると、RUMにデータを送信するためのIAMロールがアプリケーションにアタッチされる形になります。

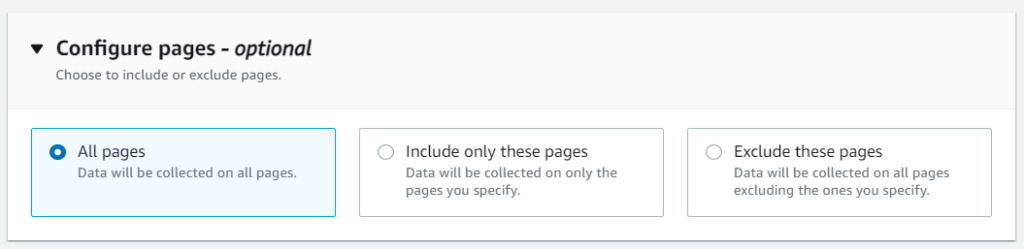
- Configure pages
データ収集の対象にどのページを含めるのかを細かく設定することが可能です。
今回はデフォルトのまま[All pages]で全てのページデータを収集します。

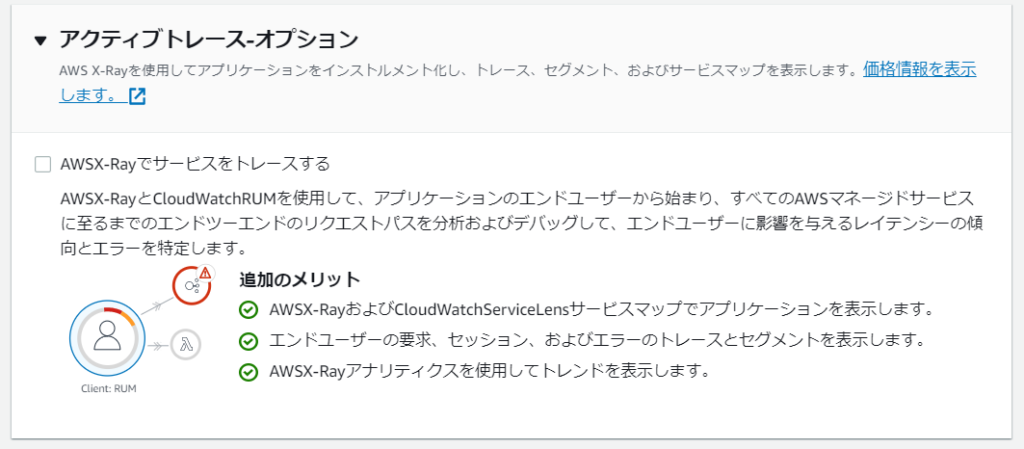
- Active tracing
X-Rayを使用して、アプリケーションのトレースデータを収集する場合はチェックを入れます。
今回は単純なWordPressサイトのため、チェックは入れず進みます。

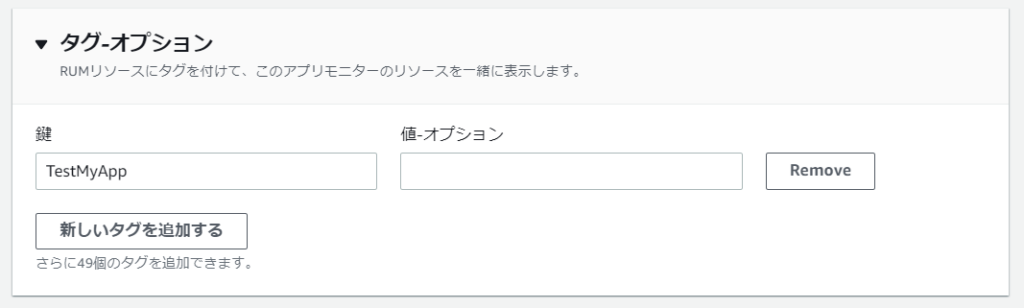
- Tags
追加でタグの設定が可能です。
今回はとりあえずデフォルトのまま進めます。

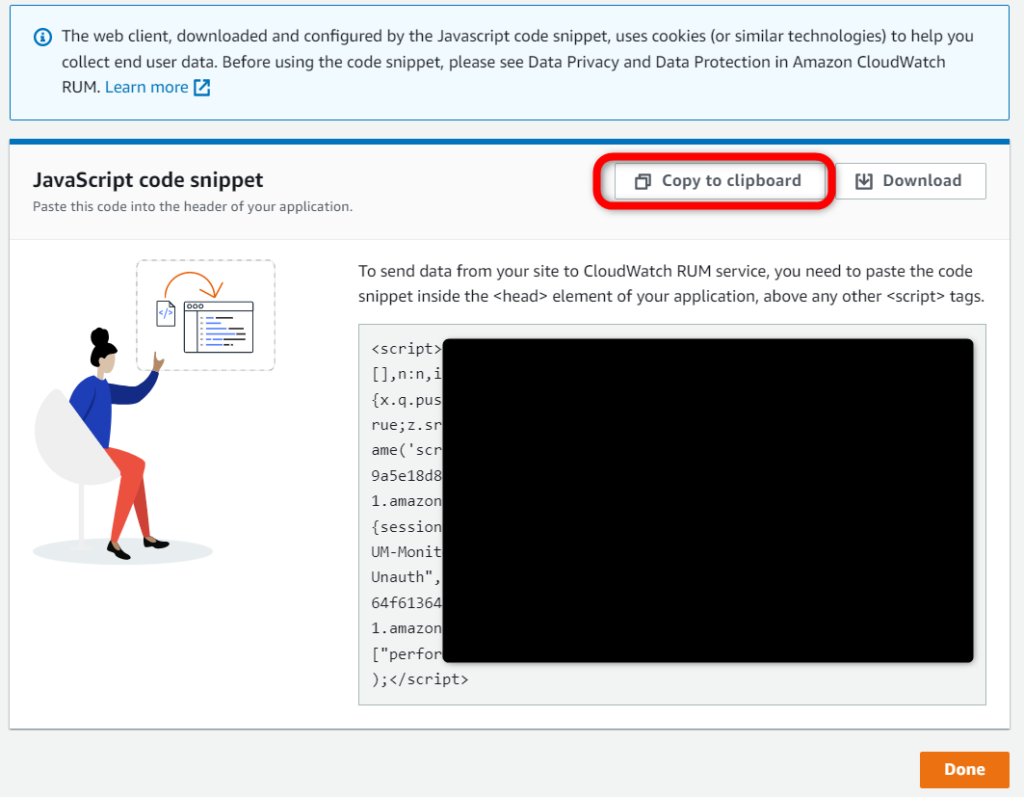
最後に[Add app monitor]をクリックすると
アプリケーションに埋め込むJavaScriptのscriptタグが生成されます。

次のステップで利用するため、このコードをコピーしておきます。
※ 後から確認することもできます。
これでアプリモニターの追加は完了になります。
JavaScriptの埋め込み
実際にアプリケーションからデータを収集できるよう
先ほど生成されたJavaScriptのscriptタグをアプリケーションに埋め込みます。
データ収集が必要なページの
タグの内に先ほど生成されたJavaScriptのタグを埋め込むだけで設定は完了です。
※ 複数ページのWebアプリケーションの場合は、データ収集に含めるページごとにタグの設定が必要となります。
収集されたデータをモニタリングする
タグの挿入後、Webアプリケーションにアクセスがあれば
自動的にデータがRUMに収集され、アプリモニター画面から確認することができます。
RUMで確認できるデータは以下の通りです
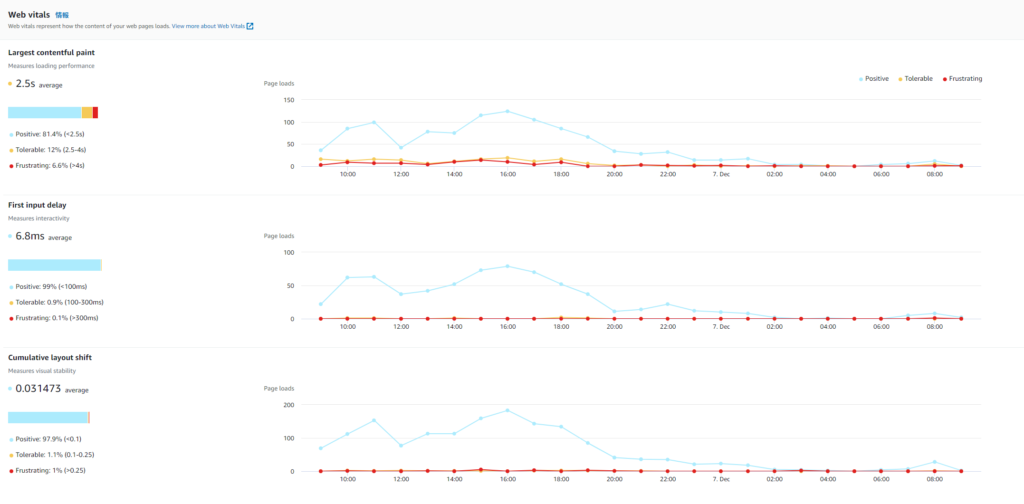
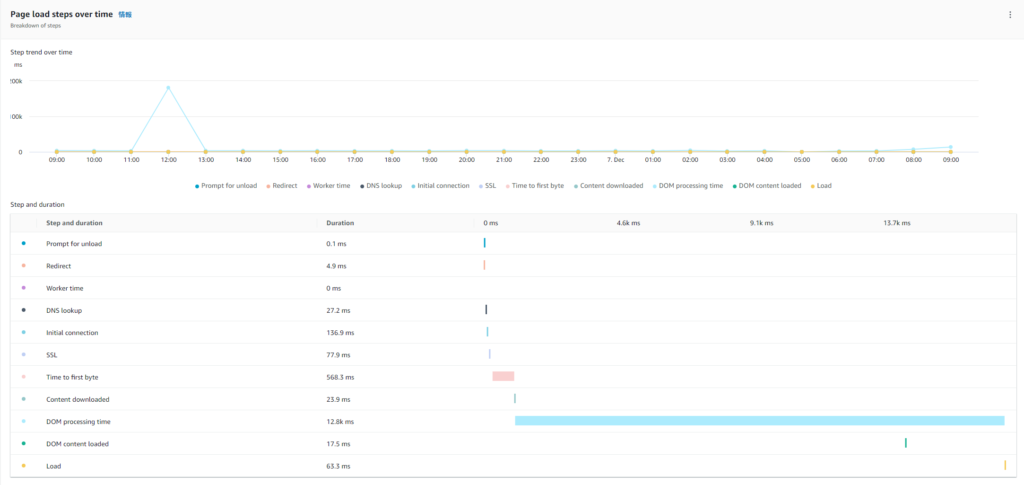
- Performance
読み込み時間、リクエスト情報、地域別でのパフォーマンス情報などのパフォーマンス詳細情報が表示されます。


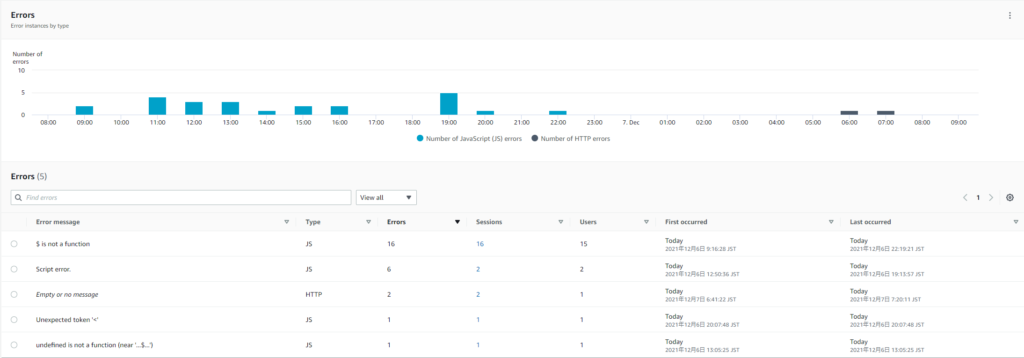
- Errors & Sessions
発生しているエラー情報を、ブラウザやデバイス、国別などのフィルタで確認することができます。

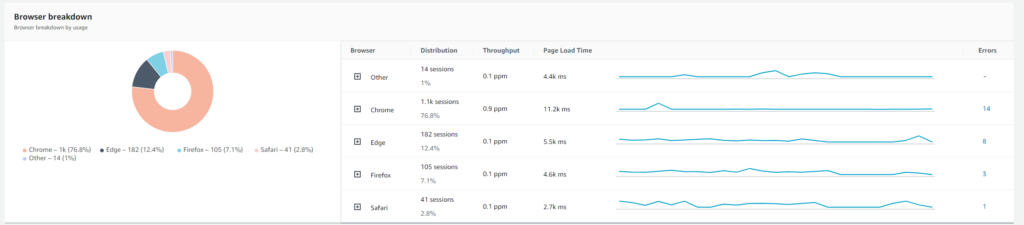
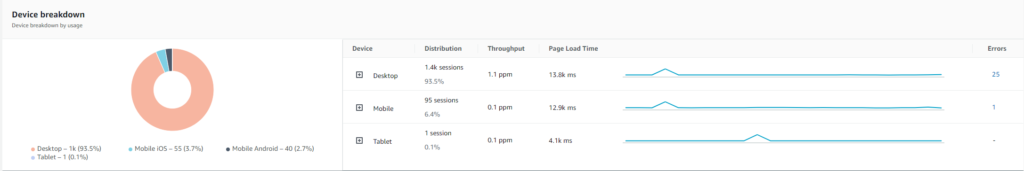
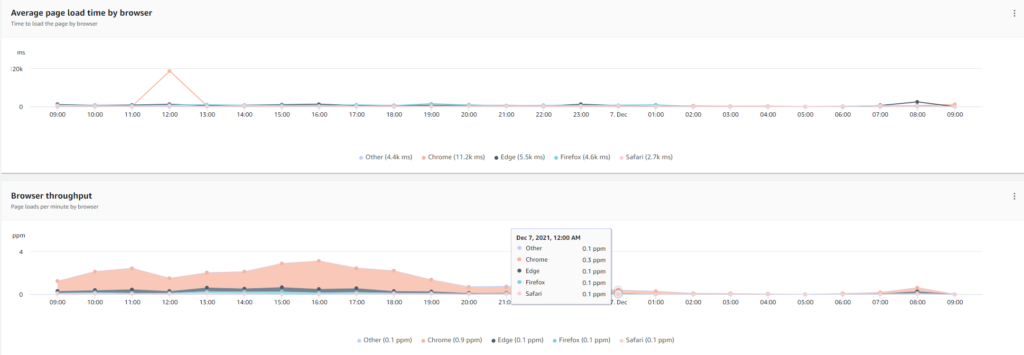
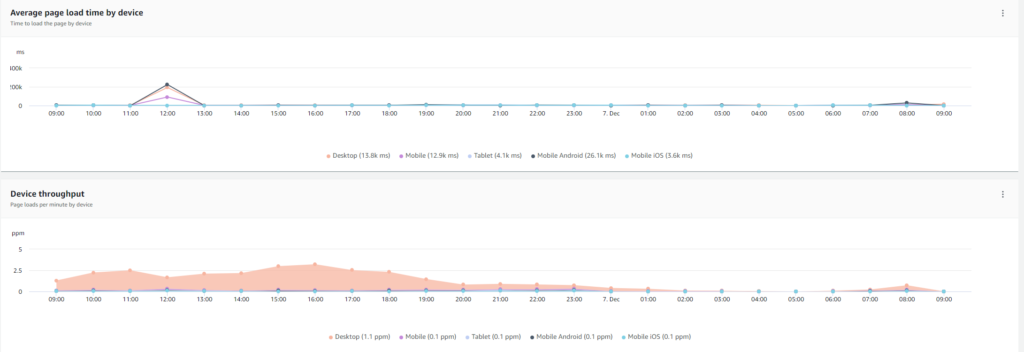
- Browsers & devices
利用するブラウザやデバイス毎でのパフォーマンスの違いを詳細に確認することができます。




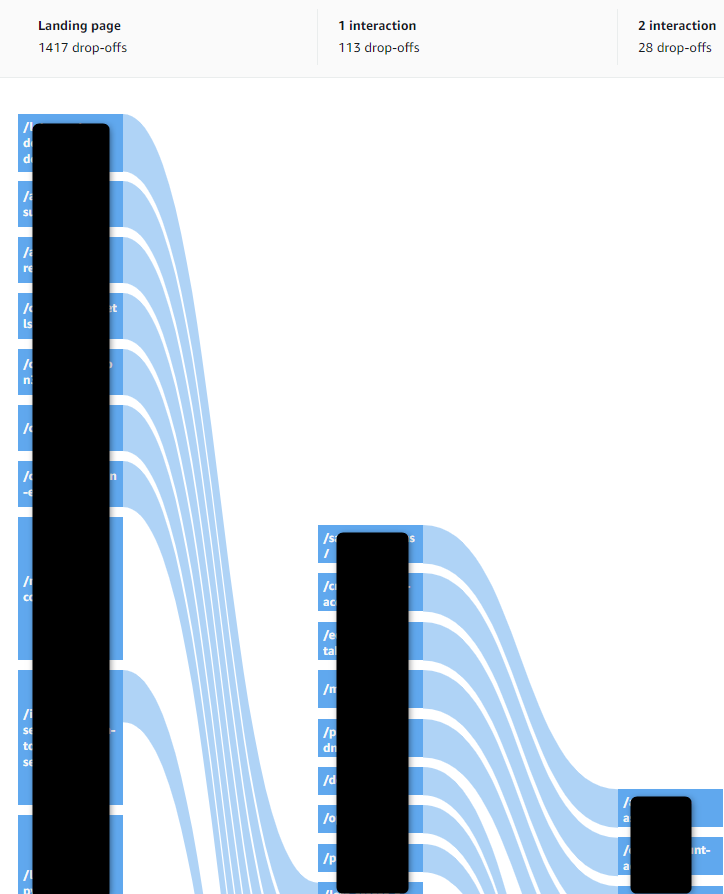
- User journey
ユーザーの行動データを確認することができます。
どのページに対してアクセスし、どのページでアプリケーションを終了したのかといった
行動データを確認できます。

- Configuration
現在の設定や、生成されたJavaScriptのコードを確認することができます。
※ 設定を変更した場合、新たに生成されたJavaScriptをアプリケーションに埋め込む必要があります。
以上が、CloudWatch RUMの説明と設定方法になります。
あとがき
Webアプリケーションの読み込み速度などのパフォーマンス改善を考えるときに
インフラ側のメトリクスだけを確認してチューニングを行っても大きな改善は見込めないことが多いです。
実際にユーザー側からみたパフォーマンスを確認し、インフラ側とアプリケーション側で原因を
切り分けてチューニングが行えれば、大きなパフォーマンスの改善が見込めます。
CloudWatch RUMで気軽にこのようなツールが利用できるようになったので
どんどん活用していきたいと思います。
参考
CloudWatch RUM ユーザーガイド
AmazonCloudWatchの価格

運用サービス課 課長
運用・監視の設計から導入まで、運用サービスを担当してます。
運用監視やセキュリティ関連の話題に興味があるので、そのあたりのブログを多めで投稿していきたいと思ってます。
