皆さんこんにちは。
一気に寒くなりダウン必須の新卒ヤマオカです。最近cloudformationを触り構築する機会がありました。そこでいちいちコンパネ上でスタックを作成してみて、エラーがでてを繰り返してテンプレートを作成させるには時間がかかりすぎてとても面倒に感じたんですね。
なので、コンパネ以外でも簡単にデバッグする方法があったのでコンパネ操作含め、デバッグ方法をまとめてみました。
今回の私の環境はwindows環境になっております。
目次
cliでデバッグする方法
ローカルテンプレートの検証コマンド
cliをインストールされていない方は先にこちらを確認ください。
Windows での AWS CLI バージョン 2 のインストール、更新、アンインストール
インストールされている方はまず、テンプレートのあるファイルの場所へ移り、コマンドを叩きます。
今回私はローカルでファイルを保存していたのでこちらのコマンドになります。
aws cloudformation validate-template --template-body file://対象ファイル名リモートテンプレートの検証コマンド
もし、リモートでテンプレートを検証したい場合は
aws cloudformation validate-template --template-url https:対象ファイル場所その際にエラーが発生したらこのような表示がされます。これは各エラー文によって変わってくるので各エラーに沿って解消してください。
*エラー例
An error occurred (ValidationError) when calling the ValidateTemplate operation: [/Parameters/InstanceTypeParameter/AllowedValues] 'null' values are not allowed in templates問題がない際にはエラーは返されないということになりますので、スタックの作成に移りましょう。
ただ、構文のエラー確認となるので確実に作成されるとは限らないのでその際には後で解説するコンパネ上でのエラー確認等を利用して原因調査してください。
vscodeの拡張機能でデバッグする方法
こちらも構文チェックになるのですが、私はvscodeでのチェックの方が楽なのでこちらを利用しています。
vscodeでソースコーをチェックするにはlinterというのを利用しています。
Linterとは
Linterとはソースコードの構文を自動でチェックしてくれるツールになっています。なので、先ほど説明したAWS CLIを利用してわざわざコマンドを叩かなくてもチェックしてくれるというとっても便利なツールになっています。
Linterの追加方法
まず、pipでインストールしましょう。
pip install cfn-lint次にpythonをインストールします。
pythonのインストールはこちらを参考にどうぞ↓
pythonのインストール方法
pythonをインストールすればしっかりインストールできているのかをいったん確認しておきましょう。これで確認できたら完璧です。
python --versionそしたらvscode上で拡張機能をインストールしてテンプレート作成を行っていきましょう。
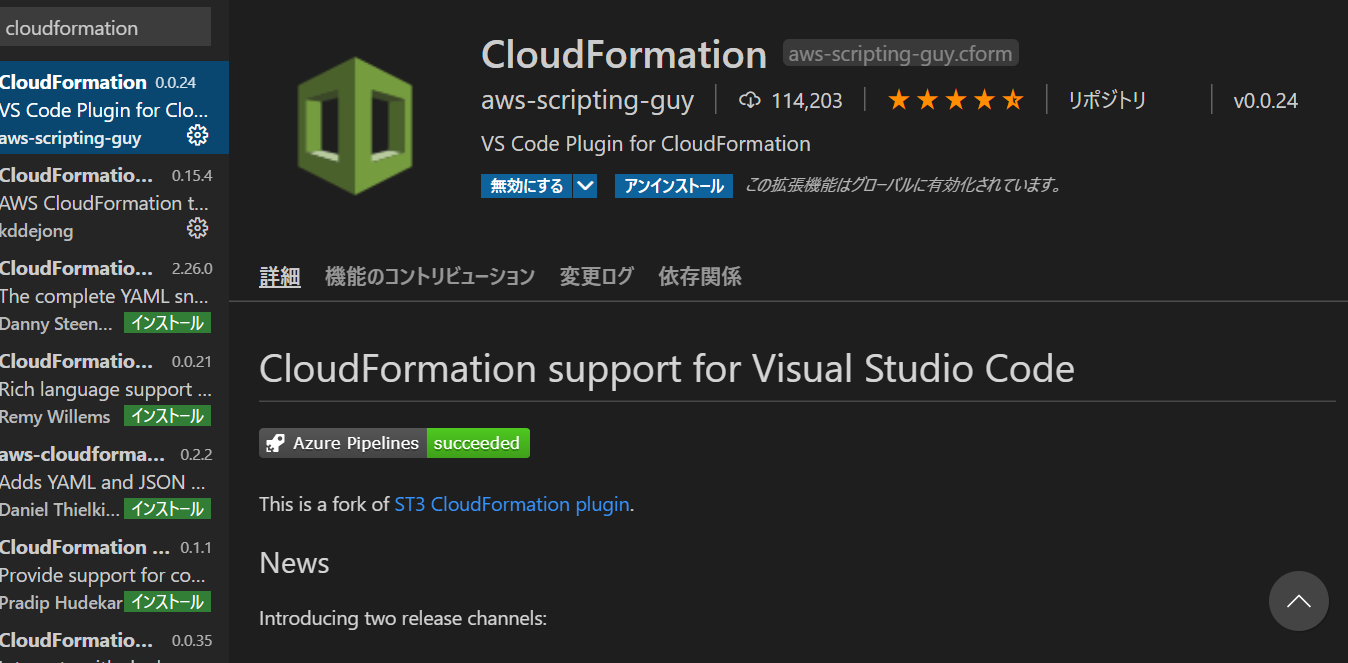
拡張機能名は"CloudFormation"です。下記のものをインストールして有効化してください。

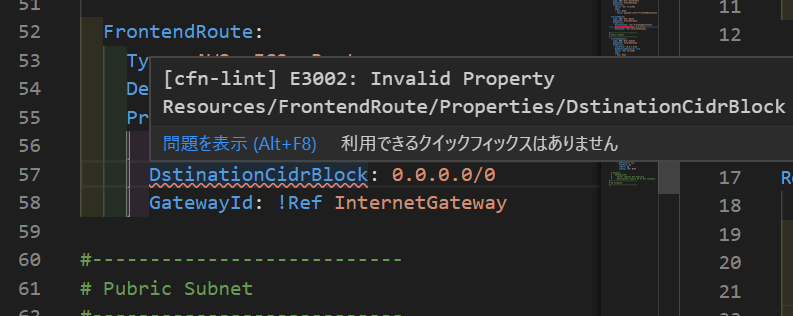
テンプレートを作成しているうちに構文でおかしいことがあれば下記の画像のように赤のラインが入って教えてくれるのですごく便利です。

コンパネ上でエラーコードを確認する方法
構文チェックをして問題がなかった場合に確認する場所になります。その際にはコンパネからでエラーを確認できるので最後はここで確認してみましょう。
イベント内容を確認する。
awsのコンパネでcloudformationに行きます。そして、対象のエラーが出たスタックを選択してください。イベントを選択したら、タイムスタンプ、論理ID、ステータス、状況の理由が書いてあると思います。そこからcompleteとなっていない場所を確認してください。
そこのcompleteとなっていない場所の状況の理由を見てみましょう。こちらのエラー文を見て最終解決に挑んでみてください。

まとめ
cloudformationでのデバッグ方法がよくわかっていなかったのでまとめていました。初めはテンプレートができたらスタックを作成して構文エラーが出て「うわ!やっちゃった…」のような感じで何度もテンプレート作成に時間がかかっていたのですが、これらの方法を利用するようにしてからスムーズにテンプレート作成ができるようになりました。
私のやり方としては、まずyamlテンプレートをはじめにvsdcodeで作成して、拡張機能で構文をチェックしてもらいます。そこで構文に問題がなかったらコンパネから作成していくという流れで行っています。あまりCLIは使えていないのですが…
cliもどんどん触れるようになりたいなと思います。
是非お試しください。
参考
アマゾン公式ドキュメント↓
テンプレートの検証
参考ブログ↓
Linterを使ってCloudFormationの間違いに爆速で気づく
参考ブログ↓
CFnをYAMLで快適に書く環境をVSCodeで作成する