こんにちは。下地です。
先日AWS認定プロフェッショナル資格に挑戦したのですが、難しすぎて撃沈しました。
まだまだAWSマスターへの道は遠いですね。めげずに勉強を続けます。
さて、今日はAWSクラウドデザインパターン(以下CDP)から、Sorry Pageパターンを構築してみようと思います。
宜しくお願いいたします。
目次
Sorry Page パターンとは
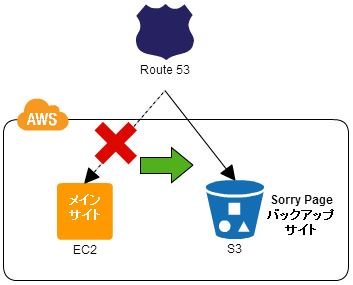
SorryPageパターンはざっくり言うと、メインサイトで障害などが発生した場合に自動でバックアップサイトに切り替える構成です。
具体的には以下の感じになります。
Route53のヘルスチェック及びフェイルオーバー機能と、S3のウェブサイトホスティング機能を組み合わせて実装します。
Route53にてメインサイトをプライマリ、S3のバックアップサイトをセカンダリとすることで、メインサイトへのアクセスができなくなった際に、S3へ自動でフェイルオーバーさせます。
メインサイトを作る
では最初にEC2でメインサイトを作成します。
ドメインを用意
今回は検証で使う適当なドメインを取得しました。
お名前.comで「mytest08.work」を1円で取得。
こちらの手順は割愛します。
EC2を置くVPCを作成
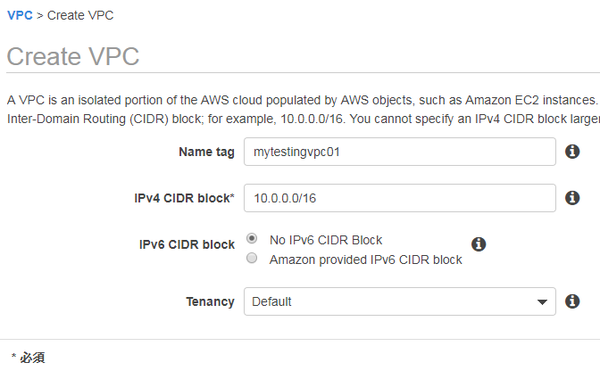
メインサイトはEC2に置くので、その配置用にVPCを作成します。
名前を「mytestingvpc01」とし、CIDRは「10.0.0.0/16」としました。
これでVPCができました。
サブネットの作成
次にサブネットを作成します。
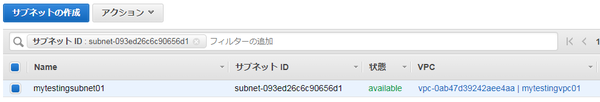
名前を「mytestingsubnet01」とし、CIDRは「10.0.0.0/24」にしました。
AZは自動設定にします。
サブネットが作成されました。
インターネットゲートウェイの作成
このサブネットにはインターネットから接続させるEC2を配置する予定なので 、インターネットゲートウェイをVPCに設置します。
名前を「mytestingigw01」とします。
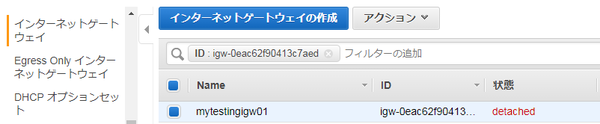
これで作成ができました。
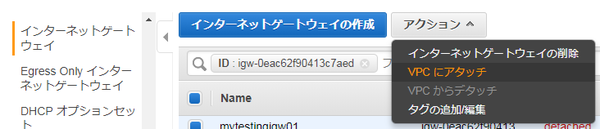
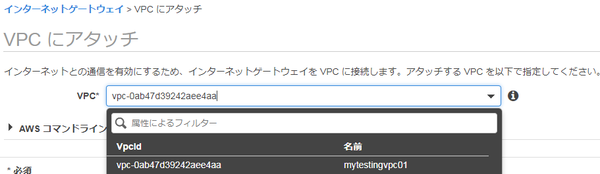
ただ、このままですとVPCに紐づいていませんので、先ほど作成したmytestingvpc01にアタッチします。
プルダウンからmytestingvpc01を選択。
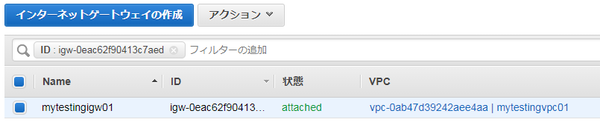
これで以下の様にVPCにインターネットゲートウェイをアタッチできました。
ルートテーブルの設定
VPCにIGWをアタッチしましたら、サブネットに紐付くルートテーブルの設定を修正します。
具体的には、0.0.0.0/0宛てのトラフィックをIGWに向ける必要があります。
これでこのサブネットをパブリックサブネットとして利用できます。
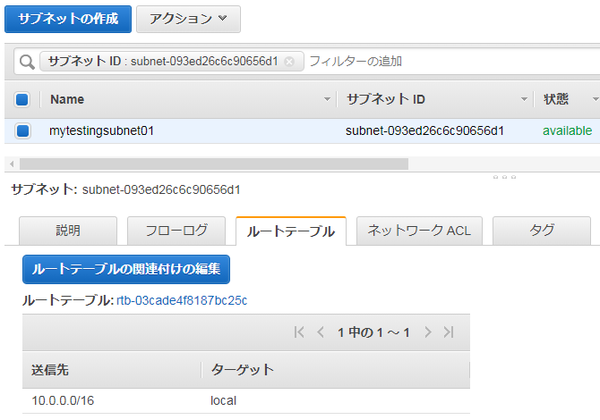
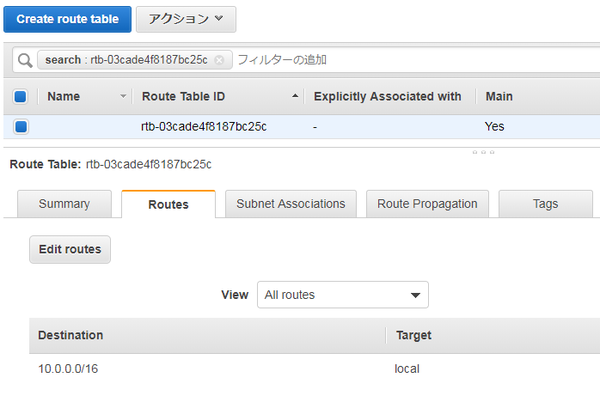
まず変更前の設定は以下の通りです。
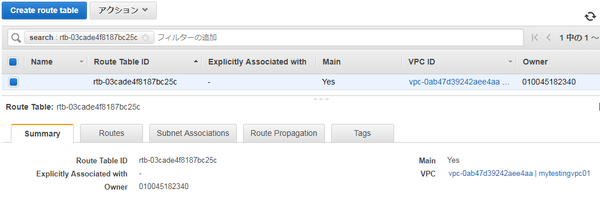
ここからルートテーブルの「rtb-03cade4f8187bc25c」のリンクをクリック。
「ルートテーブルの関連付けの編集」ボタンをついつい押したくなりますが、これではないので注意しましょう。
すると、ルートテーブルのメニューに飛びますので、こちらから編集していきます。
「Routes」タブから「Edit routes」をクリック。
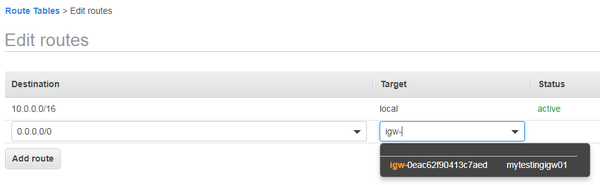
これで「Add route」にてルートを追加します。
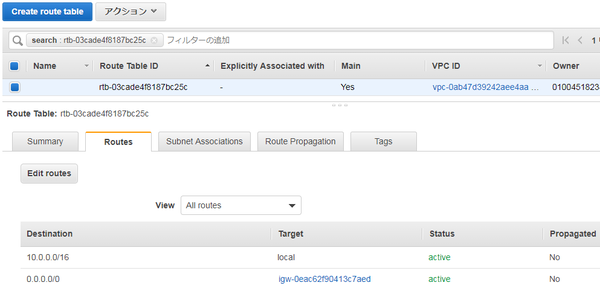
以下のように0.0.0.0/0宛てをIGWに設定します。
これで新たにルートが設定され、このサブネット内からのインターネットへの経路設定ができました。
メインサイト用のEC2作成
NW周りの設定ができましたので、ここにWebサイト用のEC2を1つ作成します。
VPC及びサブネットは先ほど作成したものを指定しています。
名前は「mytestingwebserver01」としました。
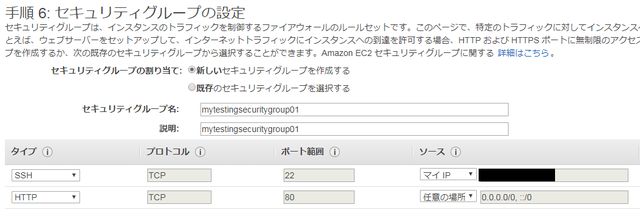
セキュリティグループは、自分のIPからのSSHと任意IPからのHTTPを許可します。
EIPの払い出しと設定
1つEIPを払い出して、今作成したEC2に紐づけます。
VPC用として払い出し。
名前を「mytestingeip01」としました。
これをEC2に紐付けます。
アクションメニューから「アドレスの関連付け」
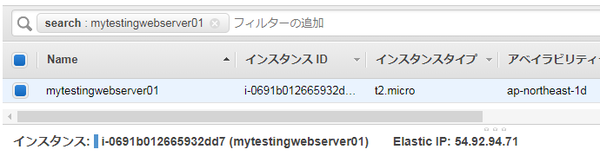
インスタンスIDを指定して設定します。
これで設定OKです。
EC2の画面からIPが確認できました。
Webサーバの設定
EC2にApacheをインストールして、簡易的なWebサイトを構築します。
まずSSHでEC2に接続してhttpdをインストール
[root@ip-10-0-0-131 ~]# yum install httpd
httpd.confを修正してバーチャルホスト設定をします。
[root@ip-10-0-0-131 ~]# cp -p /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org
[root@ip-10-0-0-131 ~]# diff /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.org
363,370d362
<
< NameVirtualHost *:80
<
<
< ServerName www.mytest08.work
< ServerAlias mytest08.work
< DocumentRoot /var/www/html
<
[root@ip-10-0-0-131 ~]# 設定したドキュメントルートのディレクトリにメインサイト用のindex.htmlを配置しました。
[root@ip-10-0-0-131 ~]# vim /var/www/html/index.html
[root@ip-10-0-0-131 ~]# cat /var/www/html/index.html
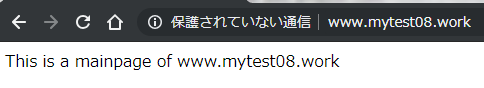
This is a mainpage of www.mytest08.work
[root@ip-10-0-0-131 ~]#ここまで設定したら、ブラウザからEC2のEIPを直接指定してアクセス確認します。
ちゃんと表示されました。OKです。
更に、自分のPCのhostsファイルを設定し、ドメインでもアクセスしてみます。
これもOKです。
ただし、この状態ですとまだDNSサーバの設定がされていないため、hostsファイルを修正した自分のPCからしかドメイン名でのアクセスができません。
そこで次にRoute53の設定をしていきます。
Route53で名前解決できるようにする
用意したドメイン「mytest08.work」について、EC2のEIPで名前解決できるように設定します。
ちなみに設定とは関係無いのですが、Route53はサービスレベルアグリーメントが「100%」です。
初めて見たとき100%って本当なのか?99%とかじゃなくて?と思いました。
参考:https://aws.amazon.com/jp/route53/sla/
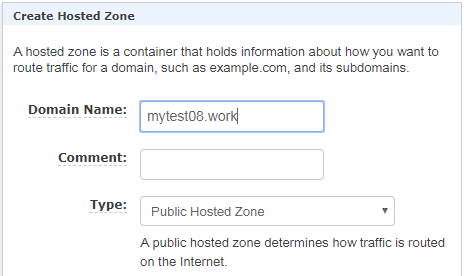
では設定に戻って、まずRoute53からHosted zonesを選択し、Create Hosted Zoneと進みます。
ドメイン名を入力します。
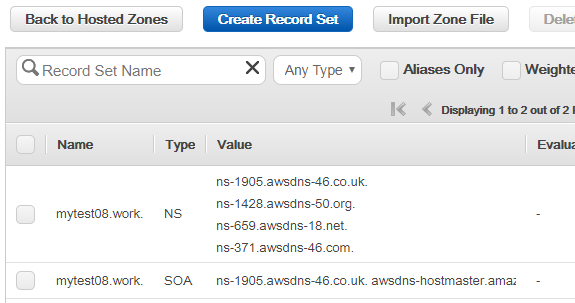
これでホストゾーンが作成されました。
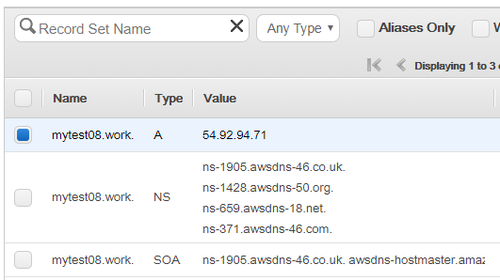
作成時点で、NSレコードとSOAレコードが登録されています。
ここにAレコードを新規で作成します。
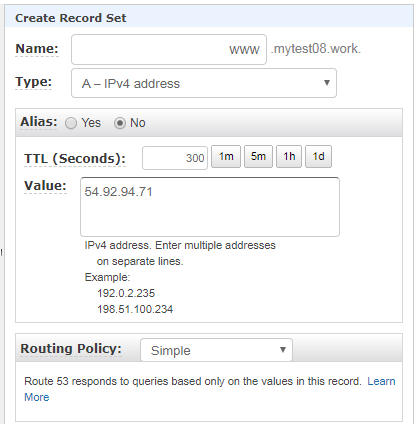
Dreate Redord Setから実施。
Nameは「www.mytest08.work」とします。
ValueはEC2に紐付けたEIPを入力し、Routeing Policyは一旦Simpleにします。
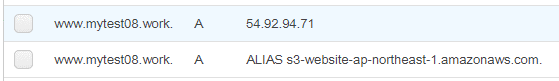
Aレコードが作成されました。
次に、ドメインを取得したお名前.com側の設定で、Route53のネームサーバを指定する必要があります。
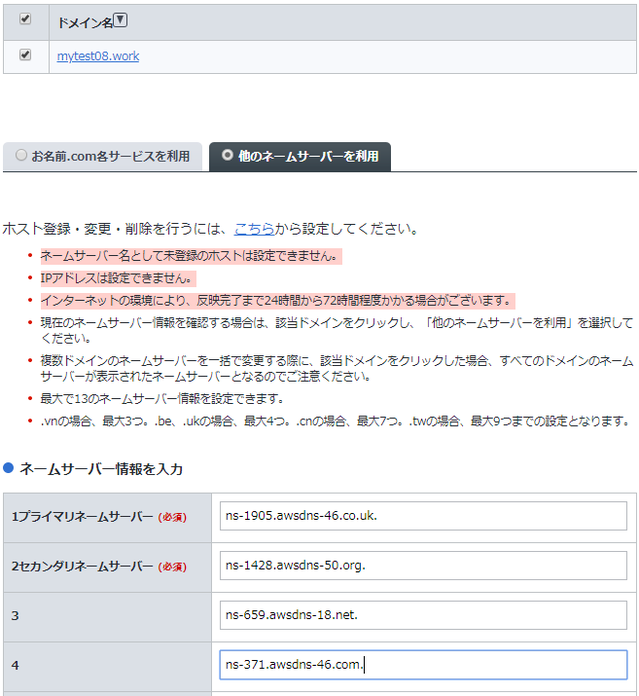
ここからはAWSのマネコンではなくて、お名前.comのコントロールパネルになります。
このように、ネームサーバ情報入力欄に、Route53のNSレコードで表示されていたネームサーバ情報を登録しています。
これでネームサーバとしてRoute53を登録することができました。
ただDNSの浸透に時間がかかるのですぐには名前解決ができません。
試しにすぐにアクセスしてみると「504 Gateway Timeout」となりました。
これで数日待つことにします。
EC2はオンデマンドで作成したので、一旦停止しておきました。
----2日後----
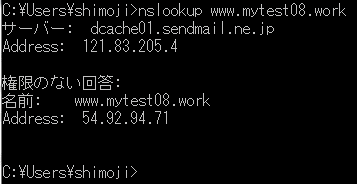
では名前解決を確認してみます。
大丈夫みたいですね。
停止しておいたEC2も再度起動します。
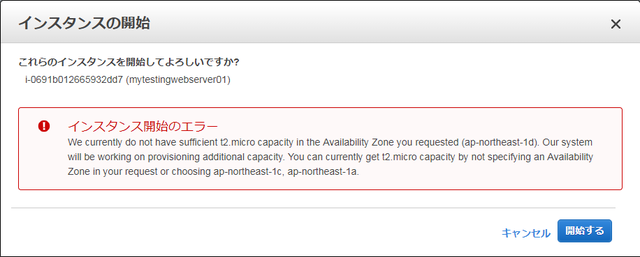
おや?
あまり見たことのないエラーが出ました。
google翻訳で見てみると、
現在、ご希望のアベイラビリティーゾーンに十分なt2.micro容量がありません(ap-northeast-1d)。
当社のシステムは、追加容量のプロビジョニングに取り組んでいます。
現在リクエストでアベイラビリティーゾーンを指定しないか、またはap-northeast-1c、ap-northeast-1aを選択することで、
t2.microの容量を取得できます。
とのこと。
うーん、そうなんですね。
ちょっと困ってなんどかポチポチしているとなぜか起動しました。
おそらくどなたかがどいてくれたのでしょう。
良かったです。
DNSが設定されたので、hostsファイルに設定せずともブラウザからアクセスができるにようなりました。
SorryページをS3に準備
ここからは、メインサイトのEC2で障害が発生したときのフェイルオーバー先になるメンテナンスページを、S3に作成していきます。
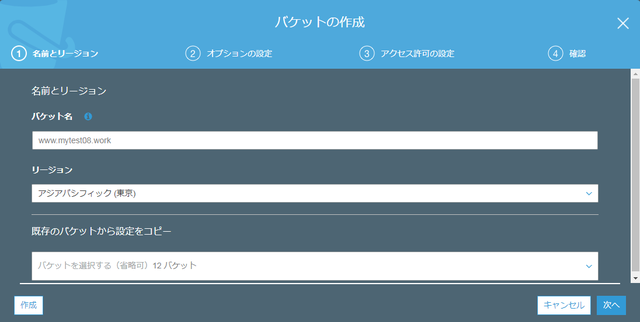
バケットの作成
名前を設定して進めます。
ここで注意ですが、S3に独自ドメインを割り当てるためには「バケット名は割り当てるドメインと同じにする」ということです。
この先の手順でRoute53にセカンダリサイトとしてこのS3バケットを指定しますが、その際にS3バケットが表示されない(No Targets Availavle)になる場合は、この名前を確認してみてください。
これで作成できました。
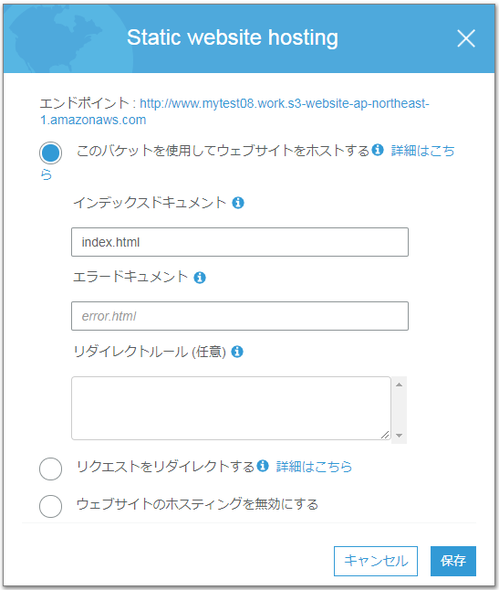
次にこのバケットでWebサイトホスティング設定を有効化します。
これで有効化されました。
このバケットにメインサイトからフェールオーバーした際に表示されるデータを置きます。
まず自分のPCでエラーページ用のindex.htmlを作成します。
中身は簡単な文字列にしています。
これをアップロード。
保存できました。
ただ、このままですとパブリックアクセスが拒否されているためブラウザから確認ができません。
アクセス権限を変更してブラウザから見えるようにします。
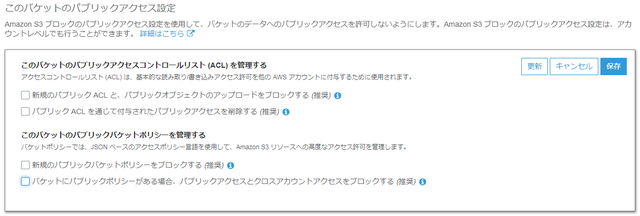
まずバケットの権限を変更。
続いてオブジェクトをパブリックアクセス(読み取り)許可にします。
「公開する」ボタンをクリックするだけです。
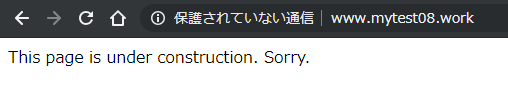
これでブラウザから確認すると、以下の通り表示できました。
これでOKです。
Route53でヘルスチェックとフェールオーバーを設定
メインサイトとフェールオーバー先のサイトが用意できましたので、ここからRoute53でヘルスチェック設定と、それに基づくフェールオーバー設定をします。
ヘルスチェック作成
先にメインサイトをチェックするためのヘルスチェック設定を作成します。
Route53メニューの「ヘルスチェック」から作成できます。
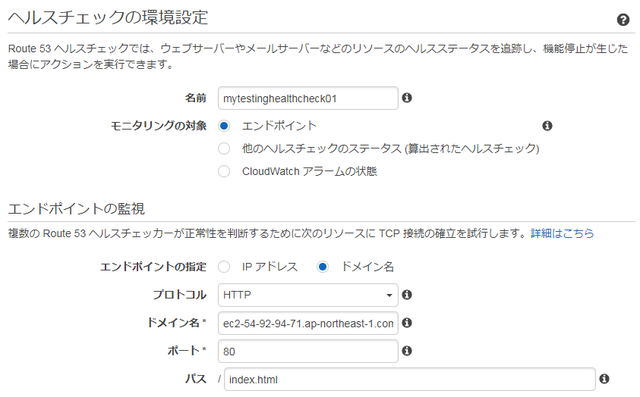
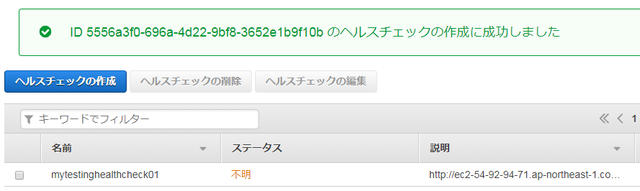
名前を「mytestinghealthcheck01」としました。
チェック対象はEC2に作成したメインサイトのindex.htmlです。
またアラームは今回は無しにしています。
これでヘルスチェックが作成されました。
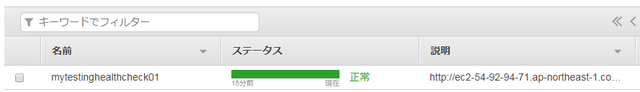
少し待つとチェックが実行されて、ステータスが「正常」に変化しました。
DNSレコードの作成と一部修正
ヘルスチェックを作成したので、これをDNSレコードに組み込みます。
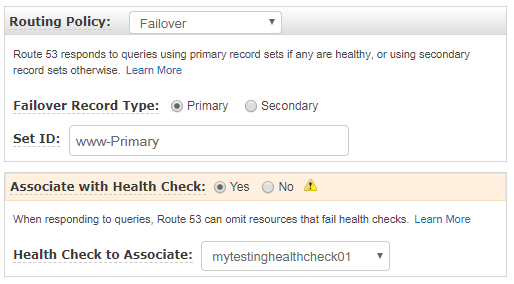
まず先に設定してあるwww.mytest08.workのAレコードですが、Routeing PolicyをSimpleからFailOverに変更します。
Record TypeはPrimaryです。
合わせて、Associate with Health CheckをYesにして、先ほど作成したヘルスチェックを指定します。
これでプライマリ側のAレコードは設定完了です。
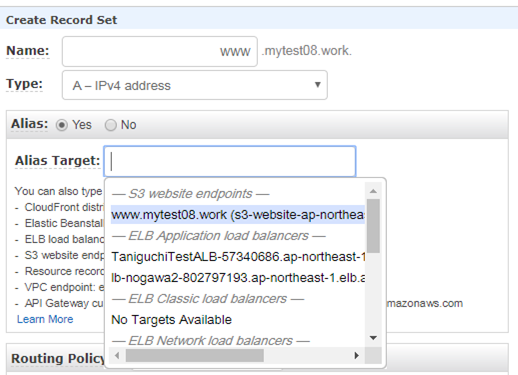
次に、セカンダリのAレコードを新規作成します。
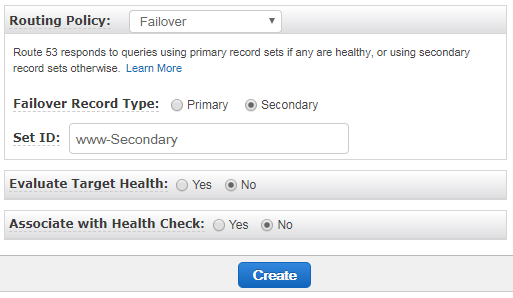
Create Record Setから以下の通り作成。
AliasをYesとすると、プルダウンメニューから先ほど作成したS3バケットが選択できます。
Routing PolicyはFailoverで、Failover Record TypeはSecondaryにします。
これでレコードセットの設定が完了です。
動作確認
それでは本当にメインサイトが落ちるとフェールオーバーするのかをチェックします。
まず正常の状態ですと、ブラウザからアクセスするとメインサイトが表示されます。
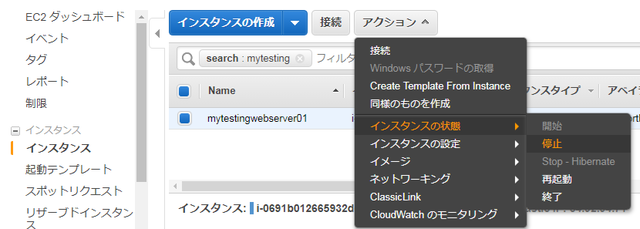
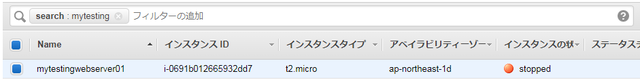
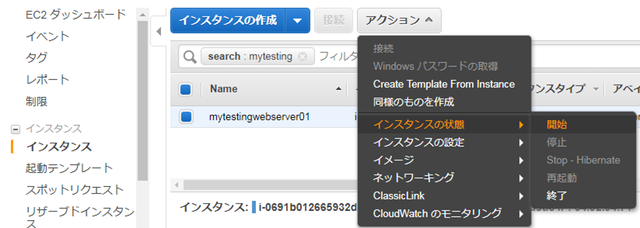
ここからメインサイトをホストしているEC2を停止します。
EC2が停止しました。
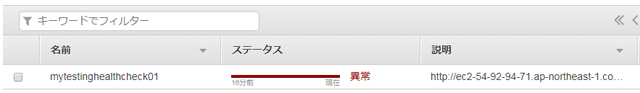
すると先ほど設定したRoute53のヘルスチェックが「異常」に変化します。
再度ブラウザからサイトにアクセスすると、ちゃんとフェールオーバー先のS3バケットでホストされているページが表示されました。
では、再度EC2を起動します。
起動の完了。
Route53のヘルスチェックが再び「正常」に変化しました。
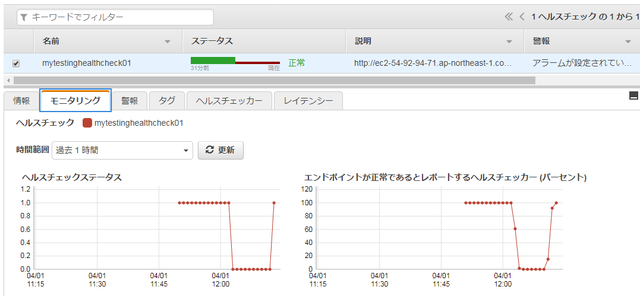
モニタリンググラフからも正常に変化していることが分かります。
サイトを確認するとEC2のメインサイトに切り戻されていました。
これで動作確認もOKです。
まとめ
記事がすごく長い上に、大半がEC2立てる部分になってしまいました(汗
ただ、こんな感じで手軽にフェールオーバーを考慮した構成を組めるのは便利だと思います。
今後も各サービスを含め、構成設計についても情報をお届けできればと思います。
お読み頂きありがとうございました。