目次
始めに
こんにちは。サーバ構築担当をしている柳井です。
CodeシリーズはCodeCommit以外触ったことがなかったんですが、資格の勉強を兼ねてCodePipelineの簡単な公式チュートリアルにCodeCommitとCodeDeployでシンプルなパイプラインを作成するチュートリアルがありましたので、今回試してみました。
それでは始めて行きます。
構成図
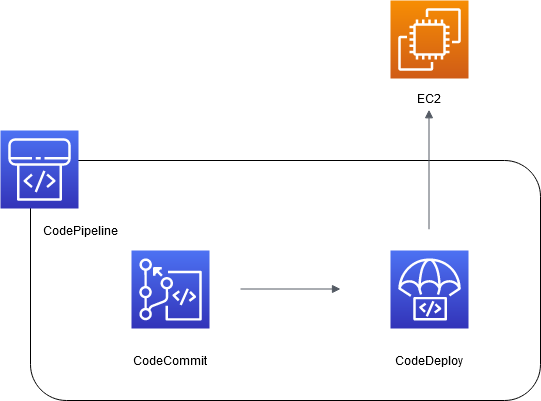
簡単ですが、作成するコンポーネントの構成図はこのようになっています。

チュートリアル
CodeCommitのレポジトリ作成
CodeCommitのコンソールから作成します。
特にオプションで選択するところはないのでリポジトリの作成をクリックして、[リポジトリ名]に任意の名前を入力し、作成します。
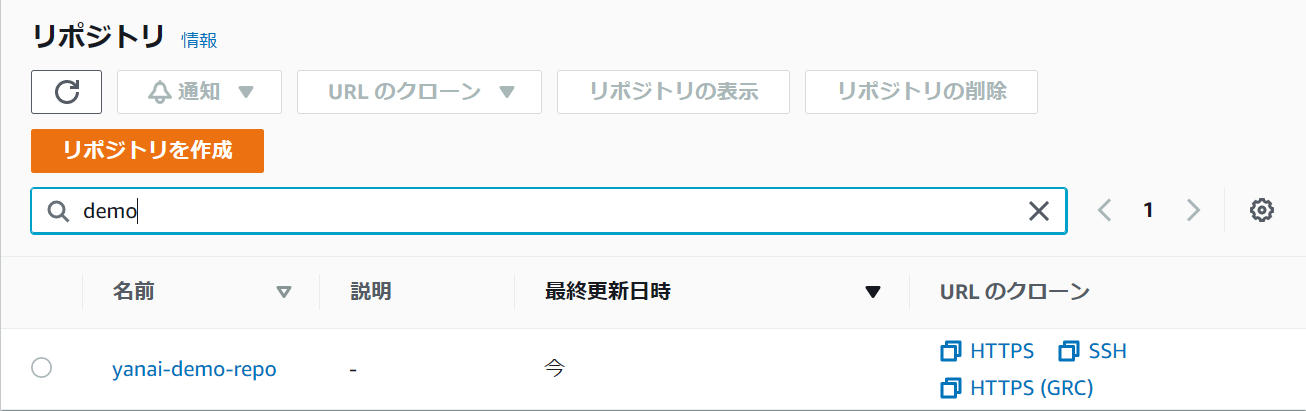
作成後は、下の図のようにコンソールに表示されていることを確認できればOKです。

また、接続方法は長くなるので省略しますが、こちらが参考になります。
https://docs.aws.amazon.com/ja_jp/codecommit/latest/userguide/how-to-connect.html
サンプルコードをレポジトリに追加
サンプルのソース用意されているので、それを使います。ご自身の環境で以下のコマンドで取ってきます。(今回私はCloud9を使いました。)
mkdir /tmp/code-demo && cd $_
wget https://docs.aws.amazon.com/ja_jp/codepipeline/latest/userguide/samples/SampleApp_Linux.zip
unzip SampleApp_Linux.zip && rm SampleApp_Linux.zip持ってきたファイル群を見てみると以下のようになっています。
/tmp
└-- code-demo
│-- appspec.yml
│-- index.html
│-- LICENSE.txt
└-- scripts
│-- install_dependencies
│-- start_server
└-- stop_server注目するのはappspec.ymlで、こちらはCodeDeployでデプロイ処理をする際の
内容となっています。
こちらのデモではソースコードのデプロイ先のサーバでのディレクトリの場所、Apacheのインストール、起動設定などがappspec.ymlに記述されています。その後、ローカルレポジトリからソースコードをCodeCommitのレポジトリにpushできたらCodeCommitの設定は完了です。
EC2作成
アプリケーションのデプロイ先のEC2を作成します。
今回はチュートリアルに従って[Amazon Linux 2 AMI (HVM), SSD Volume Type]のAMIを利用して作成します。基本的にチュートリアルに従って作成すれば問題ないのですが、以下のことにご留意ください。
- IAMロールの作成
EC2作成前にIAMロールを用意してあげます。ロールに適応させるポリシーはAWS管理の[AmazonEC2RoleforAWSCodeDeploy]を使用します。 - IAMロールのアタッチ
EC2作成時に↑で作成したIAMロールをアタッチしないとユーザデータに記載する"aws s3 cp s3://aws-codedeploy-us-east-2/latest/install . --region us-east-2"
が実行できないので、ロールのアタッチを忘れずに行います。 - タグ付けについて
CodeDeployではタグに基づいてデプロイ先のサーバを決定するので、忘れずに行いましょう。
EC2が作成出来たら、次はCodeDeployの作成です。
CodeDeploy作成
IAMロール作成
まずはCodeDeployにアタッチするロールを作成します。IAMのコンソールからロールの作成、[信頼されたエンティティの種類を選択]でAWSサービスを選択、[ユースケースの選択]でCodeDeployを選択します。
IAMポリシーはAWSCodeDeployRoleという管理ポリシーが用意されているのでこちらを使います。ここまで出来たらロールの作成をします。作成が完了したらIAMロールのARNをCodeDeployで設定するのでメモしておきましょう。
アプリケーション作成
ロールが作成出来たら、次はCodeDeployのアプリケーションの作成です。
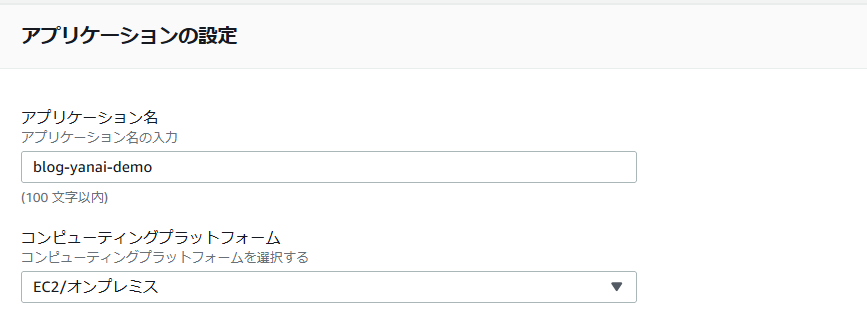
CodeDeployのコンソールから [アプリケーション]を選択して、[アプリケーションの作成]を選択します。任意の[アプリケーション名]を入力して、[コンピューティングプラットフォーム]にEC2/オンプレミスを選択します。完了したら[アプリケーションの作成]をクリックしてコンソールに作成したアプリケーション名が表示されていたらOKです。

デプロイグループ作成
次にデプロイグループを作成します。
作成したアプリケーションの表示ページの[デプロイグループの作成]を選択します。
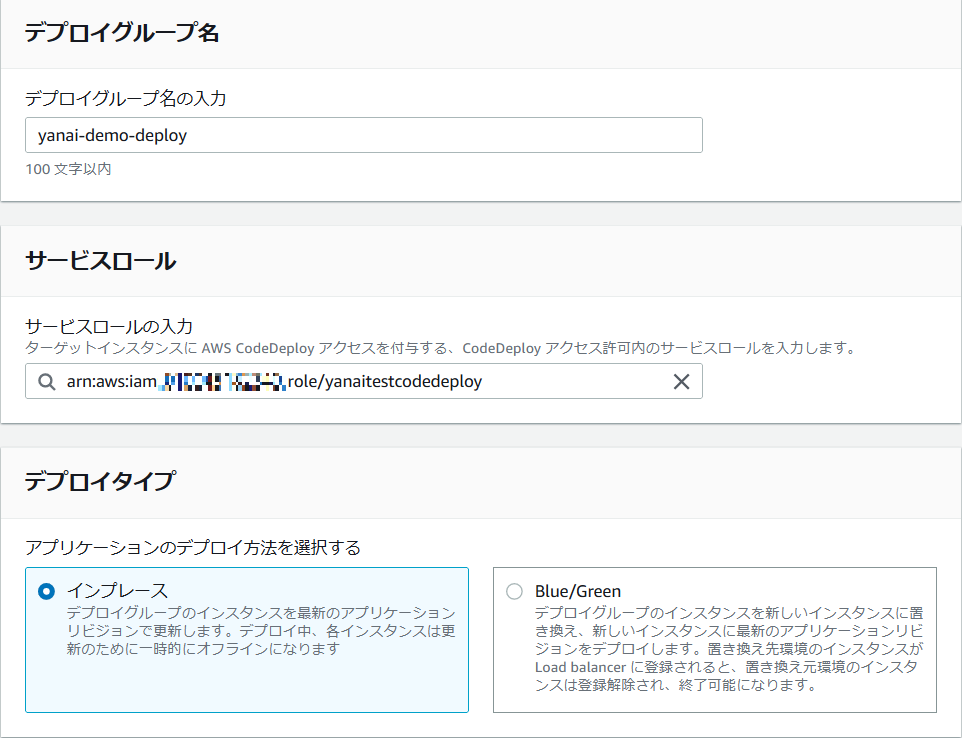
[デプロイグループ名]は任意のものを指定して、サービスロールに先程作成したロールのARNを選択します。[デプロイタイプ]はインプレースを選択します。

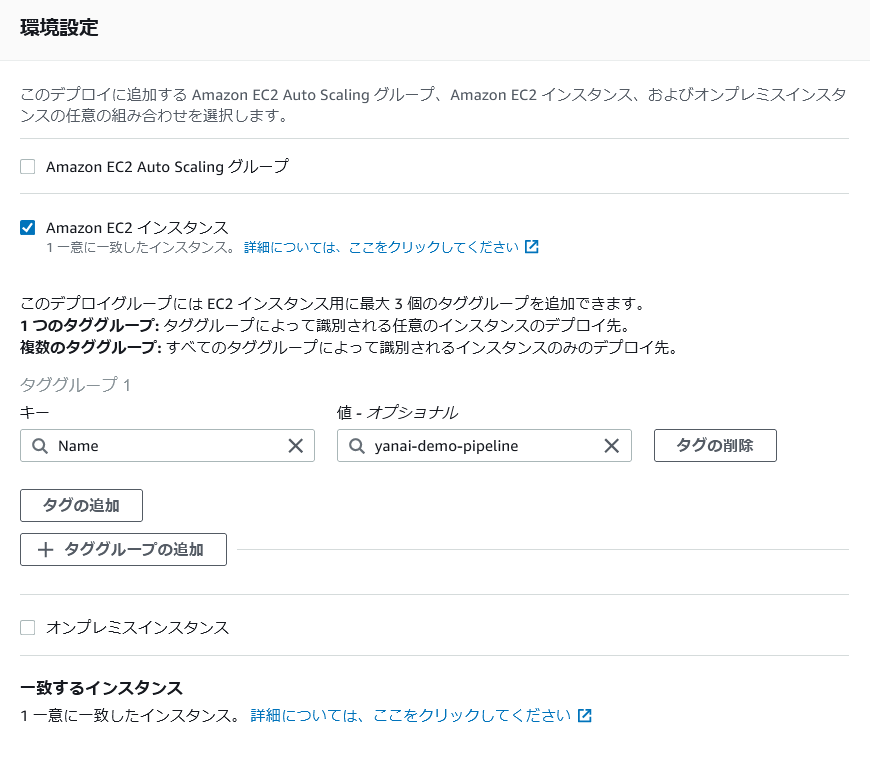
[環境設定]ではAmazon EC2 インスタンスを選択して、タグはEC2に付与したものを設定します。

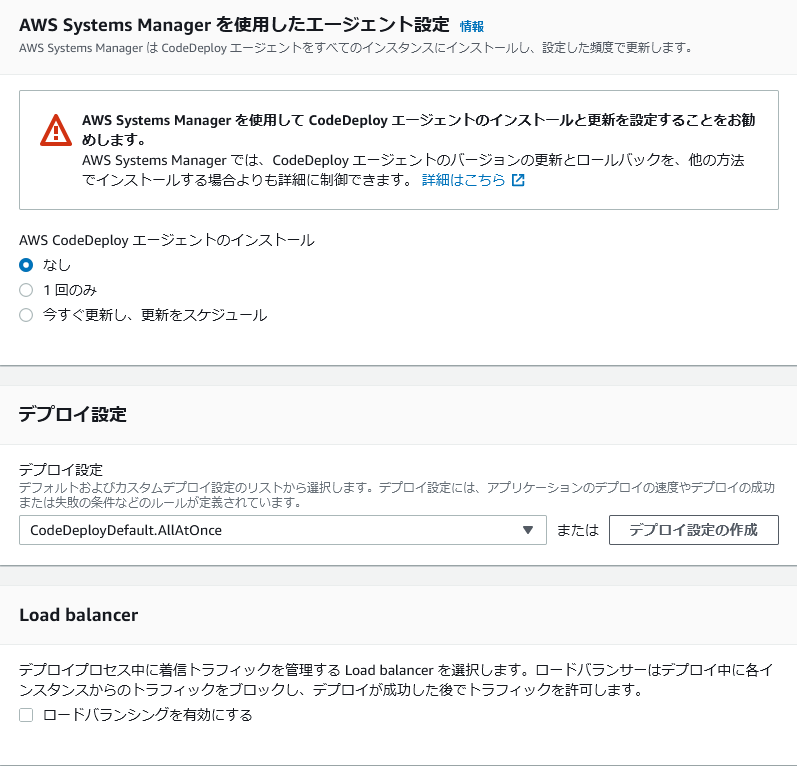
そして、[AWS Systems Manager を使用したエージェント設定]は今回は使わないのでAWS CodeDeploy エージェントのインストールをなしにしておき、デプロイ設定は
CodeDeployDefault.AllAtOnceを選択します。[Load balancer]は今回は含んでいないので有効にするのチェックを外しておきます。

ここまで出来たら、デプロイグループの作成をクリックしてCodeDeployの設定が完了します。
CodePipeline作成
Pipeline設定
次はCodePipelineで作成したCodeCommitとCodeDeployが連携できるように設定します。
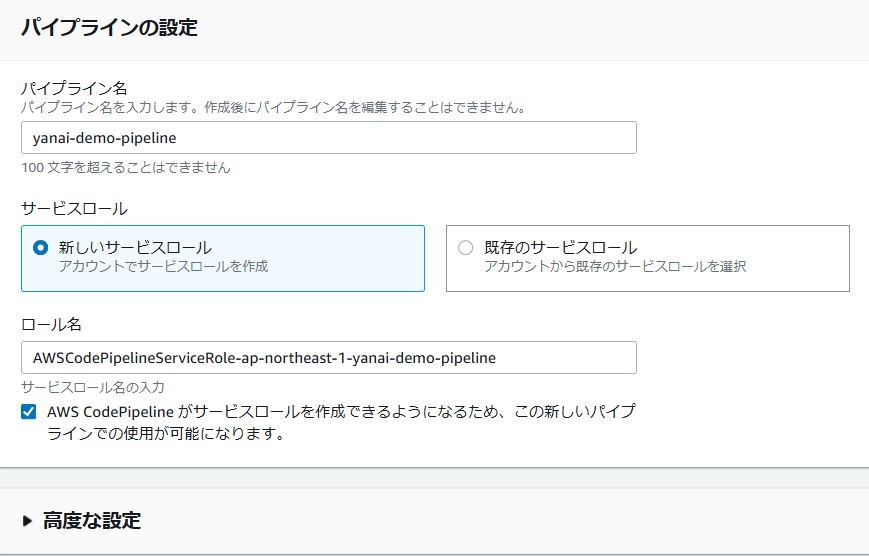
まずは、[パイプライン名]を入力して、[サービスロール]は新しいサービスロールを選びます。[高度な設定]はデフォルトにして次にをクリックします。

CodeCommit設定
ビルドステージを追加するの画面では、
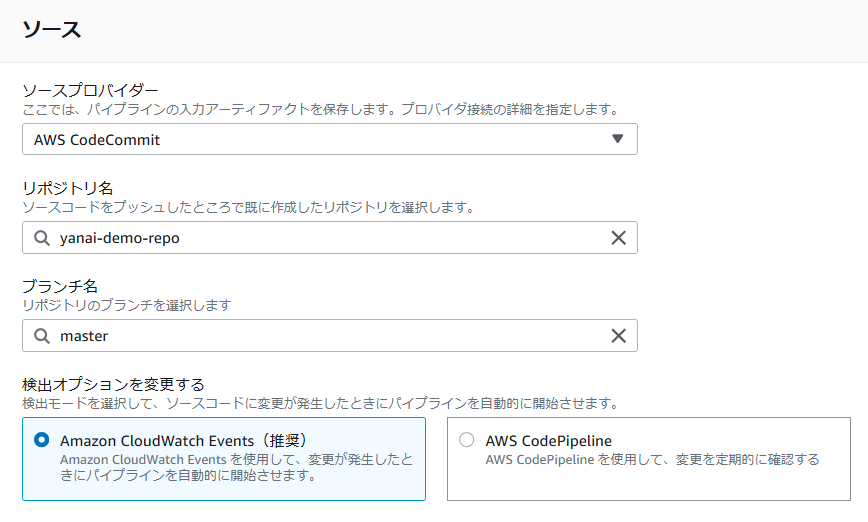
[ソースプロバイダー]にAWS CodeCommitを選択、[リポジトリ名]にて作成したレポジトリを選択します。[ブランチ名]にmasterを選択して[検出オプションを変更する]はAmazon CloudWatch Eventsを選択します。完了したら次にをクリックします。

CodeBuild設定
ビルドステージを追加するの画面では、CodeBuildもしくJenkinsサーバを用意した際に設定できますが今回は利用していないので、ビルドステージをスキップを選択します。
CodeDeploy設定
[デプロイプロバイダー]にAWS CodeDeployを選択、[リージョン]は利用しているリージョンを選択ください。[アプリケーション名]と[デプロイグループ]はCodeDeployのコンソールで作成したものを選択して、完了したら次にをクリックします。
レビュー
最後に全体のステップを確認する画面が出ますので、設定内容に問題がなければパイプラインを作成するをクリックします。
デプロイ確認
パイプラインが作成されると、進行状況が表示されます。[Source]と[Deploy]で成功しましたと表示されてると無事にデプロイが完了していますので、デプロイ先のEC2のIPをブラウザで見てみると、以下のようなページが表示されてちゃんとデプロイ出来ていることが確認できます。

パイプラインの作成が完了しているのでCodeCommitのレポジトリに保存したコードを修正を行うとデプロイが自動的に行われるようになります。
また、ファイルを追加や一部設定を追加するときは忘れずappspec.ymlを一部編集してあげると必要がありました。
(例:test.htmlを/var/www/html以下に追加)
version: 0.0
os: linux
files:
- source: /index.html
destination: /var/www/html/
- source: /test.html
destination: /var/www/html/
(以下、省略)まとめ
今回はCodePipelineを使ってCodeCommitとCodeDeployを連携させるチュートリアルを試してみました。
Codeシリーズはいろいろ連携させる必要があって自分で一から試すのは手がかかりそうだと思い躊躇していたのですが、こういったチュートリアルがあると手を出しやすいなと思います。
CodePipelineはCloudformationとの連携なども可能なので今後も色々触って、ネタが出来たらまたブログに書こうと思います。
ディーネット構築担当のエンジニアです。
