目次
はじめに
今年から入社したumdと申します。
今回はAWSのサービスを調べていて気になった、Amplifyというサービスを使ってサイトの構築を行います。工程は多いですが、そんなに難しくない作業なので参考にしていただけるとありがたいです。
Amplifyとは
それぞれを連携させたり個別で使用したりできる、ツールとサービスのセットです。これらの機能により、フロントエンドウェブおよびモバイルのデベロッパーが、AWS によるスケーラブルなフルスタックアプリケーションをビルドできるようにします。Amplify を使用するお客様は、数分の内にバックエンドを構成しアプリケーションと接続でき、また、静的なウェブアプリケーションのデプロイは数クリックだけで実行できます。さらに、AWS コンソールの外部でも、簡単にアプリケーションコンテンツの管理が行えます。
AWS公式サイトより引用
準備するもの
・Githubアカウント
・AWSアカウント
・任意のindex.html
今回行う作業
- Githubでリポジトリ作成
- AmplifyからGithubと連携
- index.htmlの表示
- BASIC認証の追加
- リポジトリとアプリの削除
ではさっそく
1. Githubでリポジトリ作成
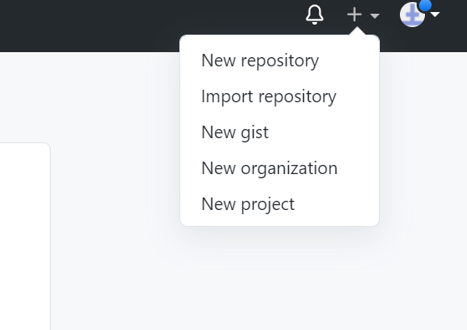
Github にログインし右上の+をクリックして、New repositoryを選択します。

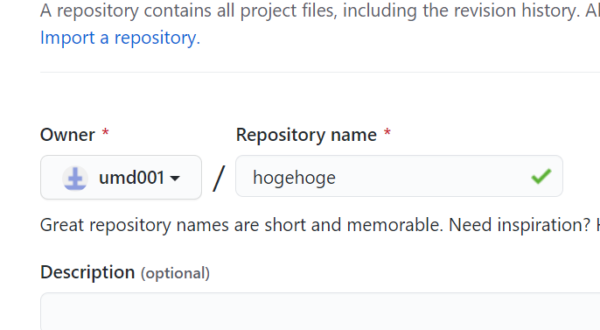
次に任意のRepository nameを入力します。

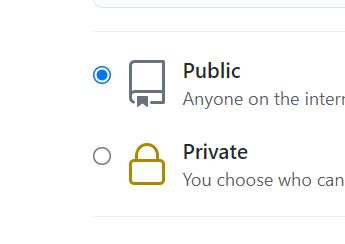
PublicかPrivateの選択は今回はPublicにしておきます。

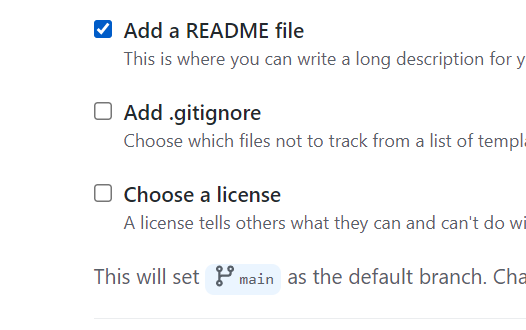
最後のチェックボックスでは一番上のチェックボックスにチェックを付けて、Create repositoryをクリックします。

リポジトリが作成出来たら、画面左上のhogehogeをクリックします。

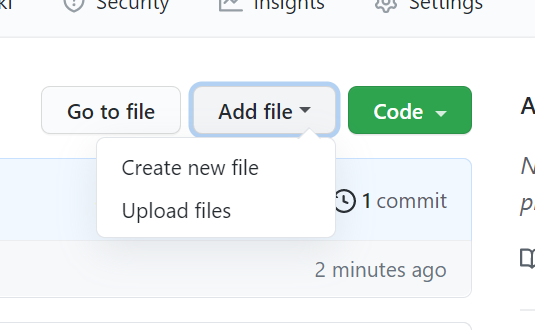
そして画面中央にあるAdd fileをクリックし、Upload filesを選択します。

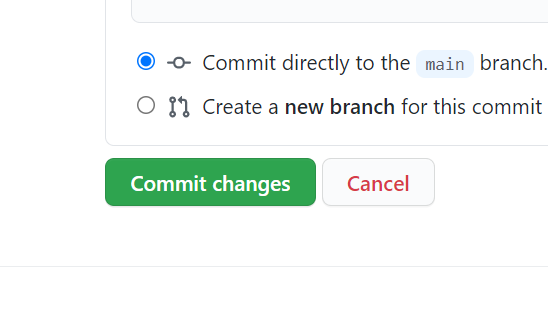
予め準備しておいたindex.htmlをアップロードします。そして下にスクロールするとCommit changesがあるのでクリックします。

以上でGithubでの作業は終了です。
2. AmplifyからGithubと連携
AWSのコンソール画面からAmplifyの画面に移動し、下にスクロールして右にあるGet startedをクリックします。

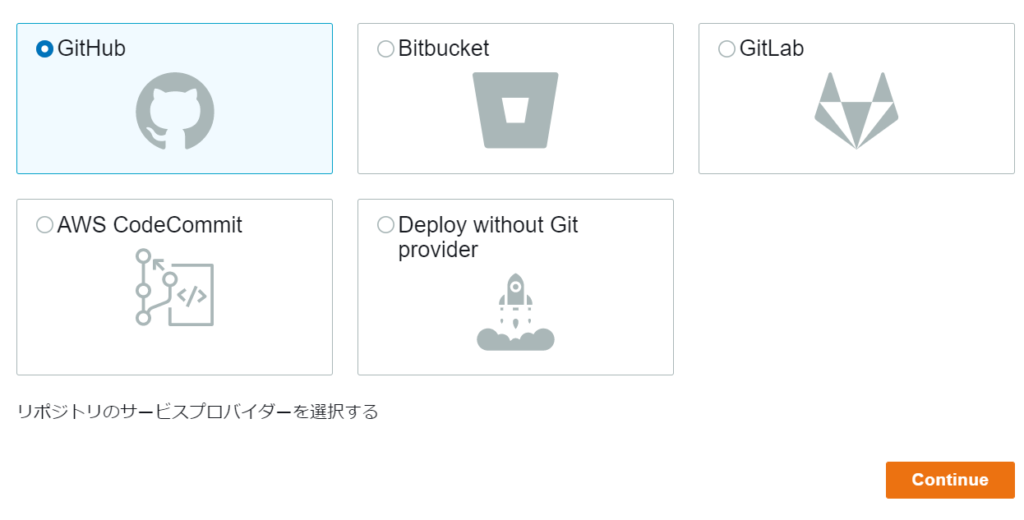
次にGithubを選択し、Continueをクリックします。

Github認証が成功しました。と出るので、先ほど作成したリポジトリを選択し、次へをクリック。

Allow AWS...(ryにチェックを入れて次へをクリックします。

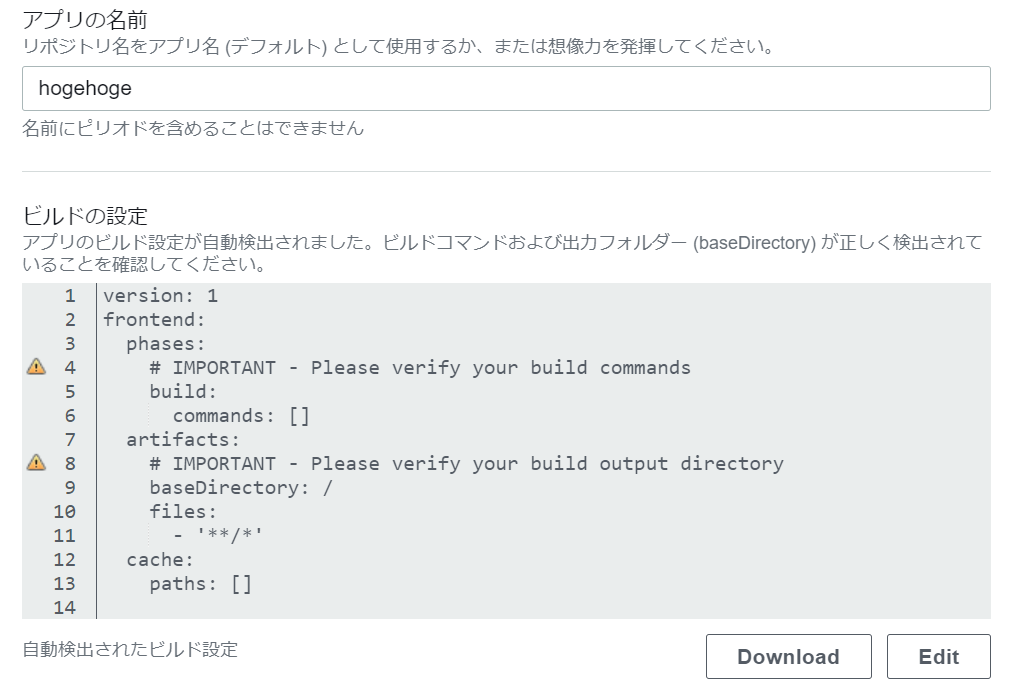
最後に保存してデプロイをクリックすることで、アプリが作成できます。
以上でGithubとAmplifyの連携は終了です。
index.htmlの表示
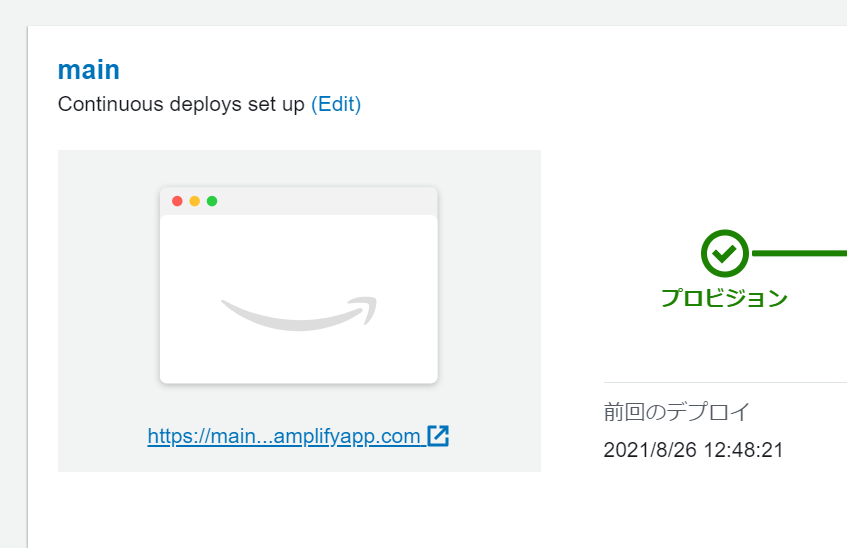
デプロイが終わると画面の中央に下記のようなURLが現れます。このURLをクリックすることで先ほど使用した、index.htmlも反映されます。

BASIC認証の追加
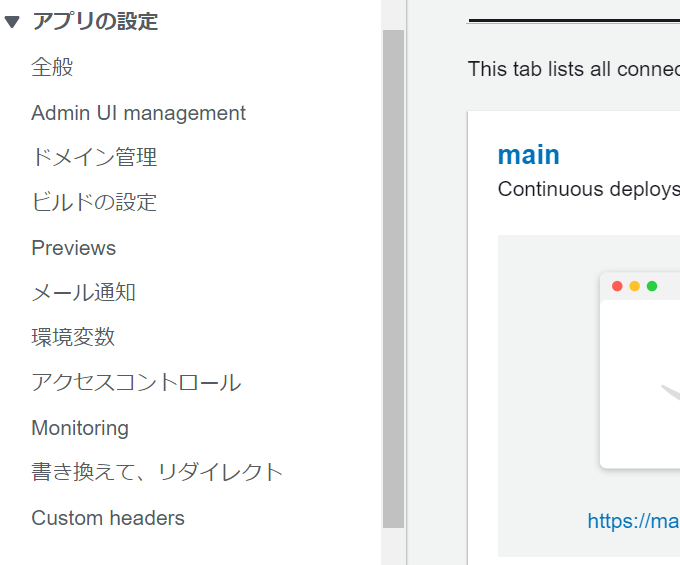
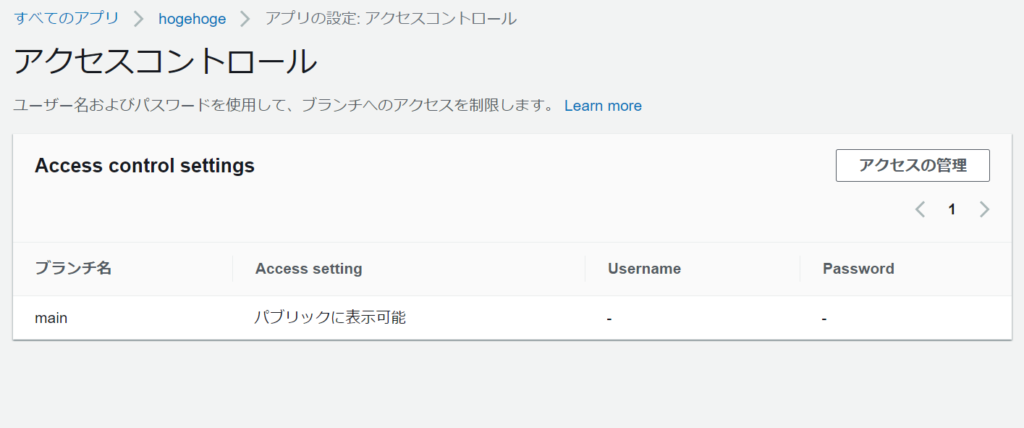
さきほど訪れたこのページで、左側にあるアクセスコントロールをクリックします。

このような画面が表示されるので、アクセスの管理をクリック。

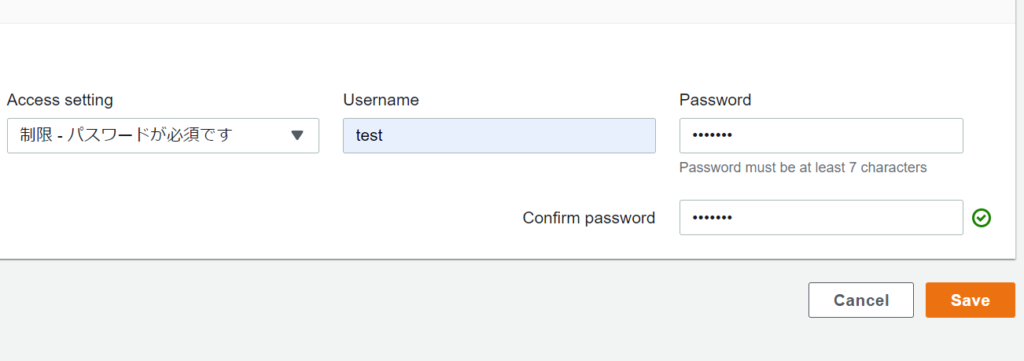
Access settingを「制限-パスワードが必要です」に変更し、UsernameとPasswordは任意の文字列を入力します。入力出来たらSaveをクリックします。

すると、先ほどのURLのページにBASIC認証が設置されます。
リポジトリとアプリの削除
最後に後片付けのほうを行っていきます。
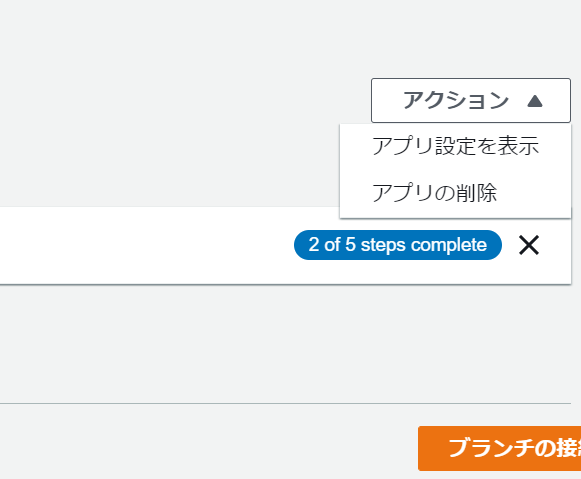
先ほどのURLが表示されていたページで、右上にアクションというプルダウンメニューがあります。その中のアプリを削除をクリックします。

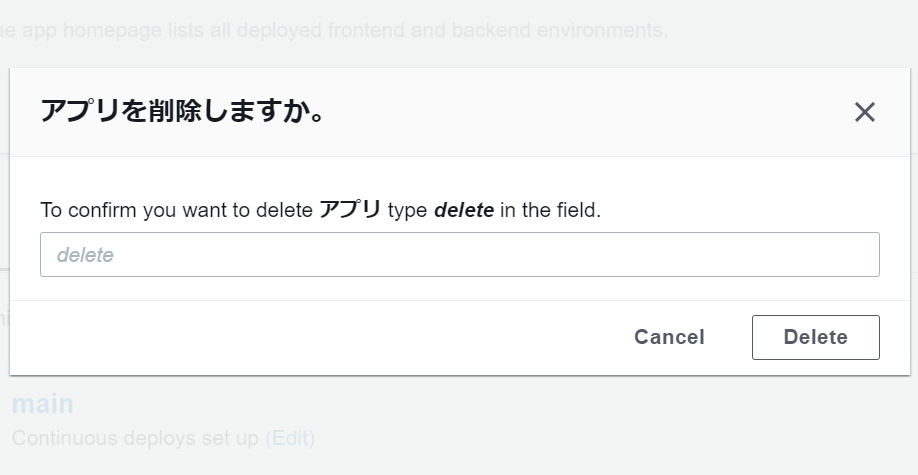
deleteを入力することで消去されます。

次にGithubでリポジトリを消去していきます。
下記のタブでSettingsをクリックします。

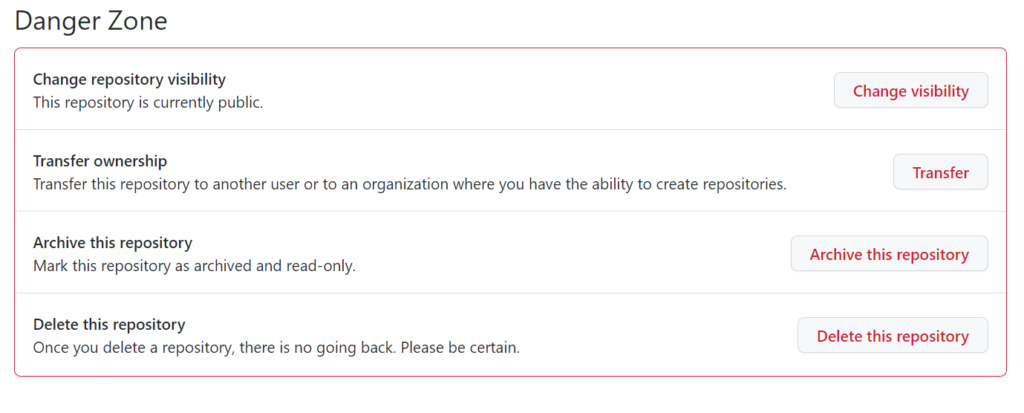
一番下までスクロールすると、Danger Zoneという赤枠で囲まれた中にDelete this repositoryがあるのでクリックします。

ユーザー名/リポジトリ名を入力すると削除することができます。
以上で構築作業と後片付けを行うことができました。
お疲れさまでした。
#1
Linux知識0スタートなので日々努力。
