目次
はじめに
こんにちは、omkです。
今回はAmazon Honeycodeを使って簡単なアプリを作ってみました。
Honeycodeは2020年6月末に発表された、「コードを書かずにアプリケーションを作ることが出来る」サービスです。
Android StudioやGoogle Siteのような操作、が例えとしては近いのかもしれません。
Honeycodeではアプリの画面を見ながらクリックやドラッグアンドドロップで要素を足したり編集したりすることが出来るのでとても分かりやすく開発できます。
試しにアプリを一つ作ってみたのでご紹介いたします。
簡単に作れることやどんな流れで作っていくのか参考になれば幸いです。
Honeycodeの使い方の解説はこちら⇒ https://blog.denet.co.jp/amazonhoneycode1/
作るアプリの内容
- アプリ名、機能
「Motto!vation」
ユーザーがやる気度とコメントを投稿出来るサービスです。
メインページではユーザーそれぞれのやる気合計と最新のコメントを見ることが出来ます。

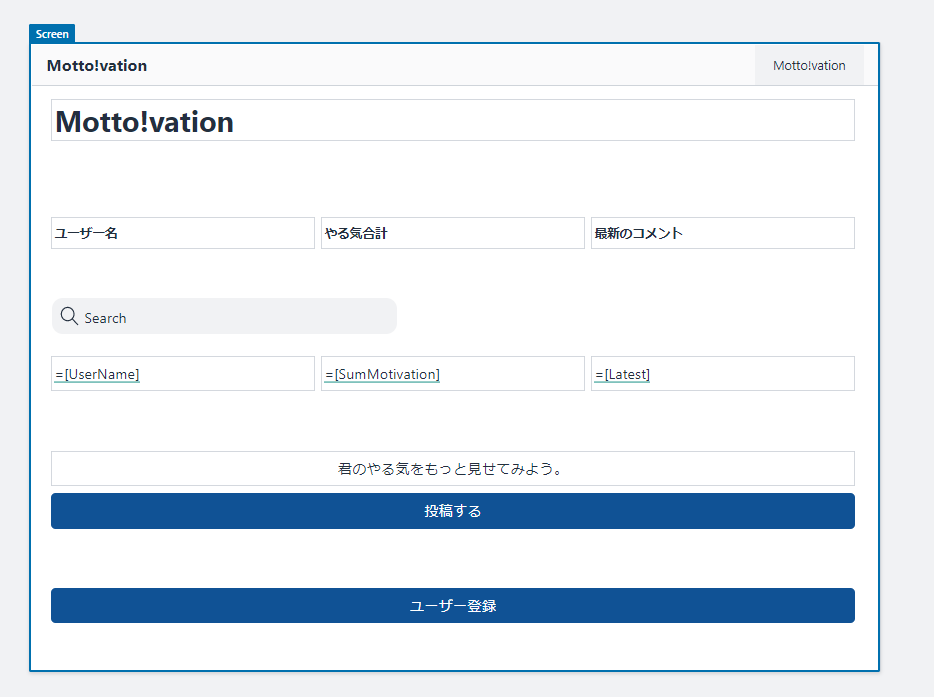
完成したらこうなりました。
- ページ一覧
-
ページ1「メインページ」
表でユーザー名、やる気の合計値、最新のコメントが表示する。
投稿フォームへのリンクボタンを表示する。 -
ページ2「フォーム」
ユーザー名、やる気度、コメントを投稿する。
投稿された内容を表に登録する。
投稿後は元のページに戻る。 -
ページ3「ユーザー登録ページ」
ユーザー名の登録を行う。
実装
テーブル作成
まずデータを記録するためのテーブルを作ります。
テーブルは以下のものを用意します。
-
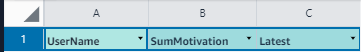
テーブル1「Users」
ユーザー名、やる気合計、最新のコメントを記録します。
やる気合計はユーザー名を検索値にテーブル2から引っ張ってきます。=SUMIF(POSTs[UserName],[UserName],POSTs[Motivation])
-
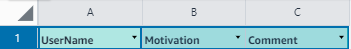
テーブル2「POSTs」
投稿を記録するフォームです。
投稿ごとのユーザー名、やる気度、コメントを記録します。

アプリ作成
Builderでアプリを新規で作ります。
今回はWeb用で作っていきますが、レスポンシブにも対応しています。
メインページ

Add object>Column listでUsersを表示しています。
Add object>Content boxで文字を表示しています。
Add object>Form で投稿ページとユーザー登録ページへのリンクを入れています。
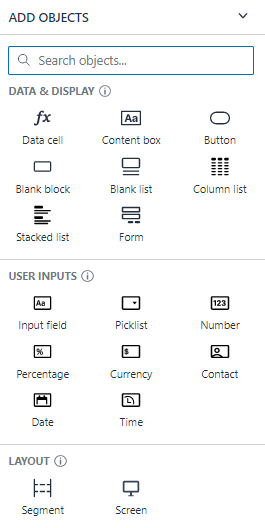
このようにHeneycodeではボタンをクリックして用意された中から画面表示や機能といったアプリの要素を追加します。
選択できる要素は以下の通りです。

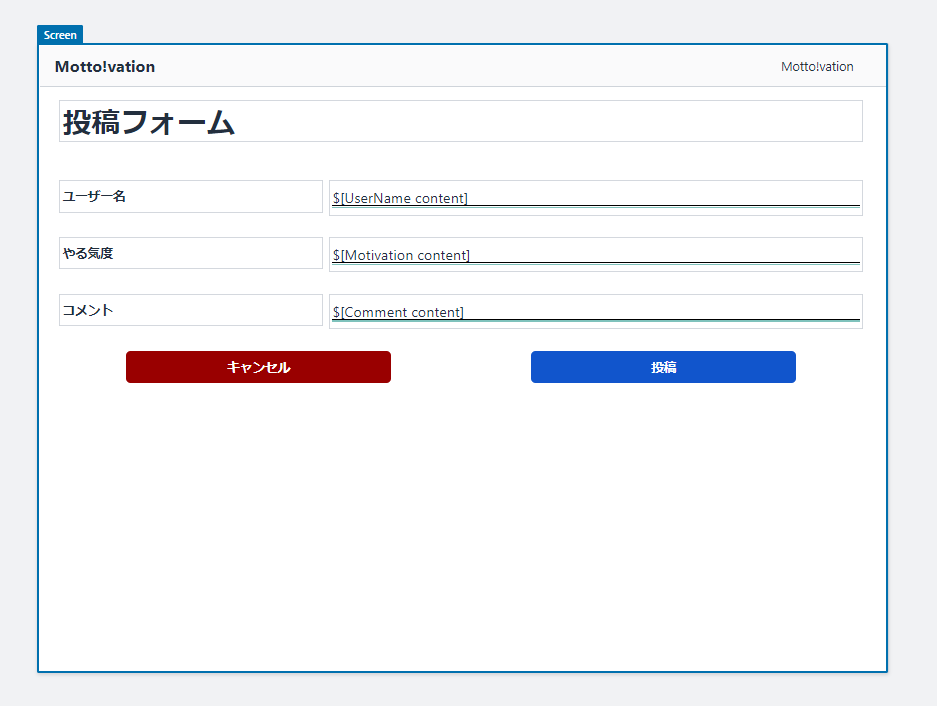
投稿ページ

ありがたいことにリンクの作成段階で自動的にフォームが作成されています。
投稿ボタン(初期名はDone)を押し、propertiesからActionを選択することで投稿ボタンが押された時の挙動を設定することが出来ます。
初期設定では入力した内容が対象のテーブルに追加されて元のページに戻る設定となっています。
今回は投稿されたコメントをテーブル1の最新コメントに上書きする設定を足します。
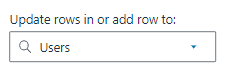
Edit Automation > Add actions > Update or insert row

使用するテーブルがUsers

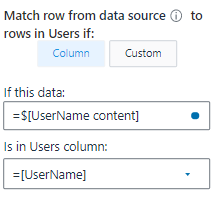
入力されたユーザー名がUsersのUserNameに含まれるとき

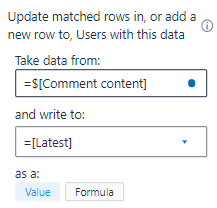
LatestをCommentで上書き
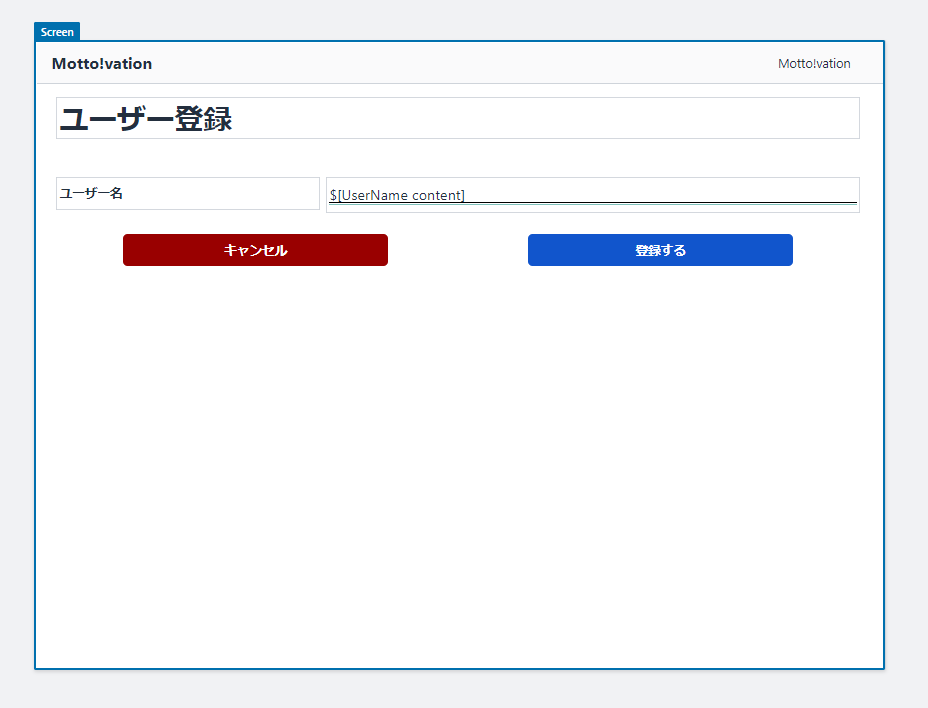
ユーザー登録ページ

こちらも投稿ページと同様に自動でフォームが作られています。
今回はユーザー名以外の情報はいらないのでUsersのUserNameだけを入力の対象にしています。
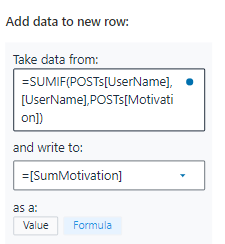
また、やる気合計の関数をユーザー登録時に仕込みたいので少し編集します。

dataをValue(値)ではなくFormula(式)として登録することで関数を入れることが出来ます。
これですべてのページが揃いました。
画面上部にページの構成が出ていて消したいときはApp NavigationからHIDEすることが出来ます。
テスト
View appでアプリのページを開きます。
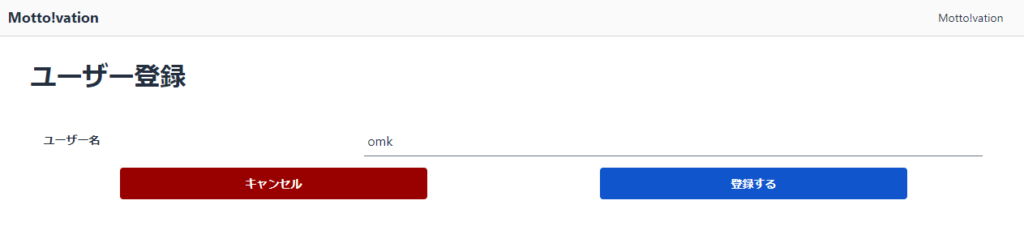
ユーザー登録していないのでユーザーが空です。

ユーザーを登録します。

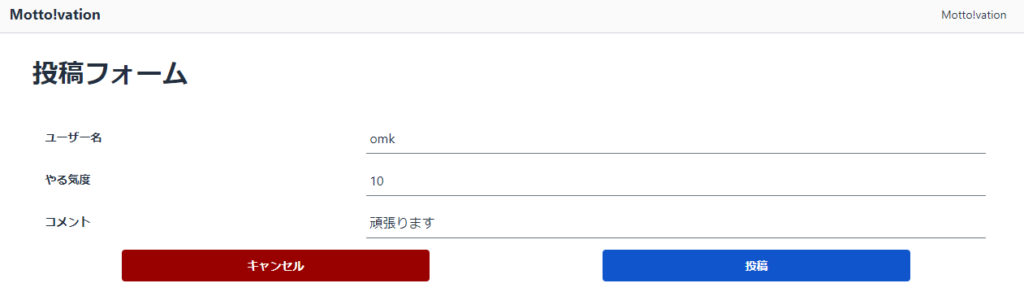
投稿します。

投稿したのでメインページの表示が変わりました。

再度投稿するとやる気が合計され、コメントが最新のものになります。

ユーザーを増やして投稿してみます。

まとめ
なんのアプリかは自分でもよくわかりませんが簡単にできました。
コードを書かなくてよいので特別な勉強をせずとも手軽にアプリを作ることが出来て便利です。
Honeycodeの使い方の概要はこちらにまとめていますので是非見てみてください↓
https://blog.denet.co.jp/amazonhoneycode1/
公式のテンプレートではTODOリストやイベント管理、在庫管理などいくつか用意されているのでそれを見ながら触ってみたり、そのまま使ってもよいと思います。
皆様も是非使ってみてください。
以上となります。ありがとうございました。

アーキテクト課のomkです。
IoTが主食です。
