目次
概要
こんにちは、ディーネットの牛山です。
Amazon CodeWhisperer(プレビュー)が2022年06月に発表されました。
Amazon CodeWhispererは、機械学習を利用したサービスで、統合開発環境(IDE)、VS CODE、PyCharm、AWS Cloud9などのエディターでサポートされ、コメントを自動的に分析しコードを提示してくれるサービスとなります。
今回は、VS CODEを使用していくので他エディターを使用の方は以下記事で読み替えてください。
For JetBrains users:
For Cloud9 users:
CodeWhispererを使い始めるには、AWS Toolkit for Visual Studio Codeをインストールする必要がありますので手始めにインストールします。
※現段階(2022年7月27日時点)のCodeWhispererはAWSの認証情報を必要としないのでアクティベートすることですぐに使い始めることができます。
※CodeWhispererはリージョンに依存しないのでどこのリージョンでもお使いいただけます。
数日後、アクセスコードがメールにて送付されてきますので、アクティベートコードをメモし、本記事手順で使用します。
手順
VS CODEからssh接続
VS CODEからssh接続する場合、以下記事を参考にしてください。
Visual Studio Code | サーバーのファイルを直接編集する事を可能にする拡張機能「Remote SSH」 | ONE NOTES
VS CODE ssh先で「AWS Toolkit for Visual Studio Code」をインストール
インストールは以下の通りおこないます。
- VS Codeエディター横のアクティビティバーで、「拡張機能」アイコンを選択します。
- Extensionsの検索ボックスで、AWS Toolkitを検索しインストールします。
- ファイル > リモート接続を閉じるを選択します。
- 再度、VS CODEからssh接続します。
参考記事: Installing the AWS Toolkit for Visual Studio Code - AWS Toolkit for VS Code
AWS ToolkitからCodeWhispererをアクティベートする
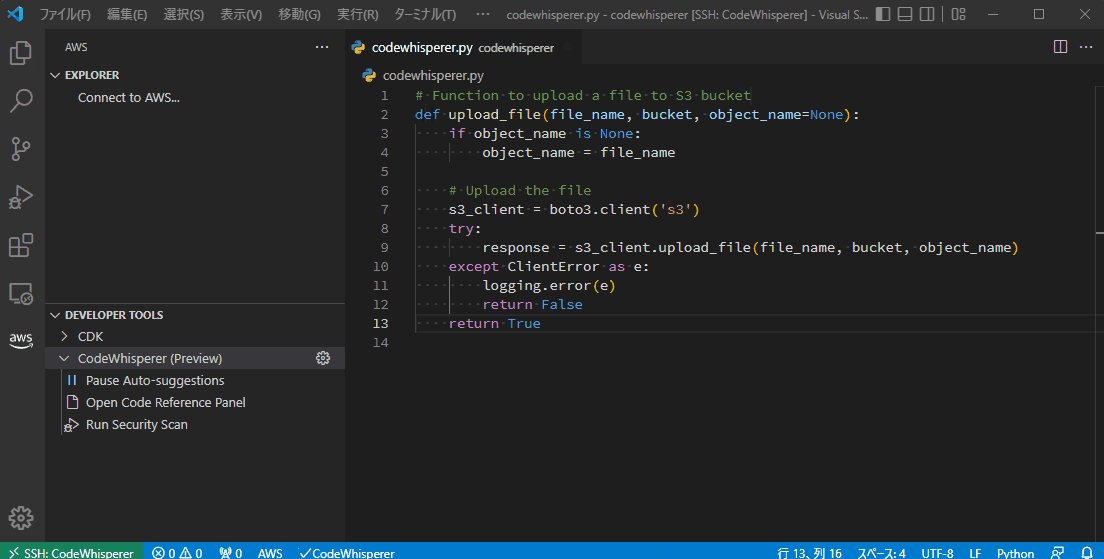
- AWS Toolkitのナビゲーションペインから、Developer Tools explorerを展開し、CodeWhispererを選択します。
- CodeWhispererメニューから、Enter Preview Access Codeを選択し、Enter Preview Access Codeダイアログを開きます。
- メールに記載されているアクセスコードを入力し、Enterを押すと、CodeWhispererの利用規約が表示されますので承認します。
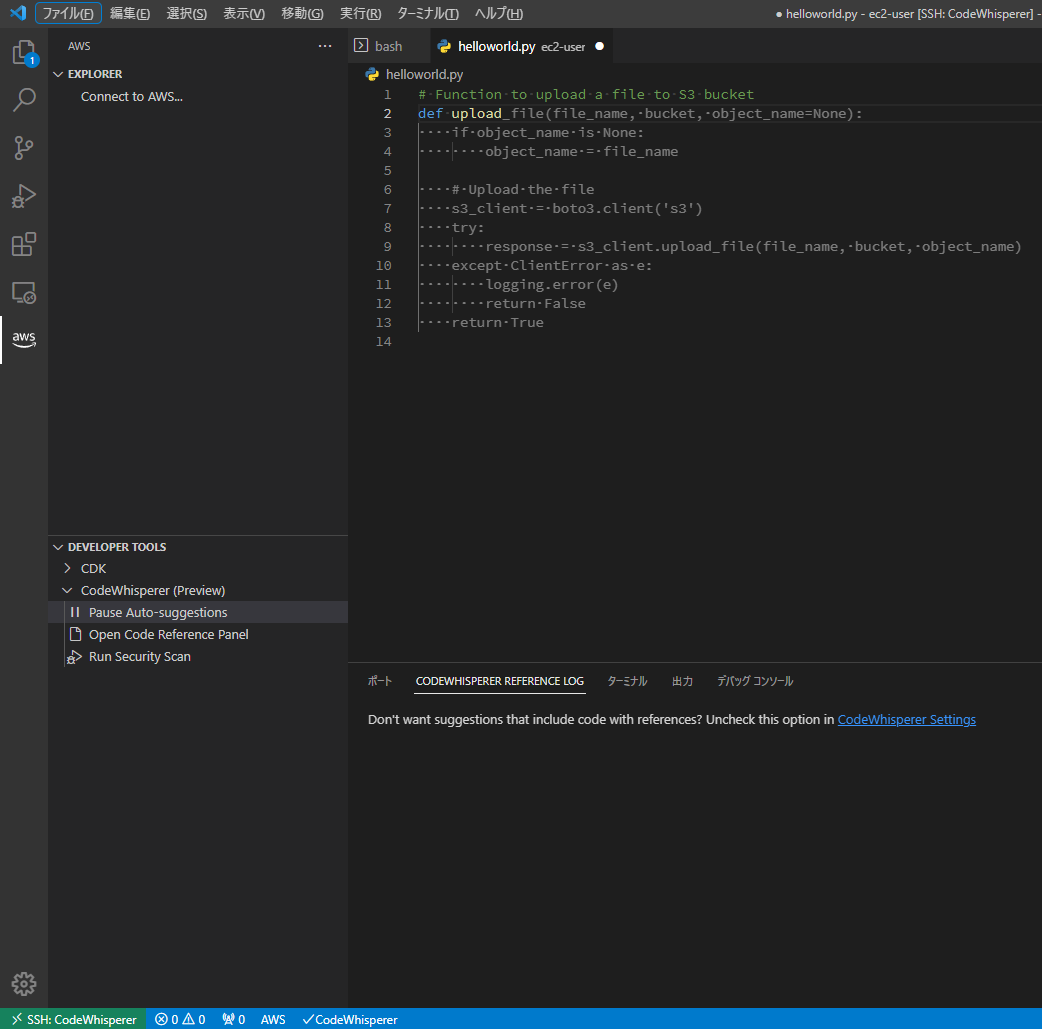
完了するとCodeWhispererの使い方画面が表示されればアクティベート完了です。
Amazon CodeWhisperer を実際に使用してみる
コメントによるコード提案
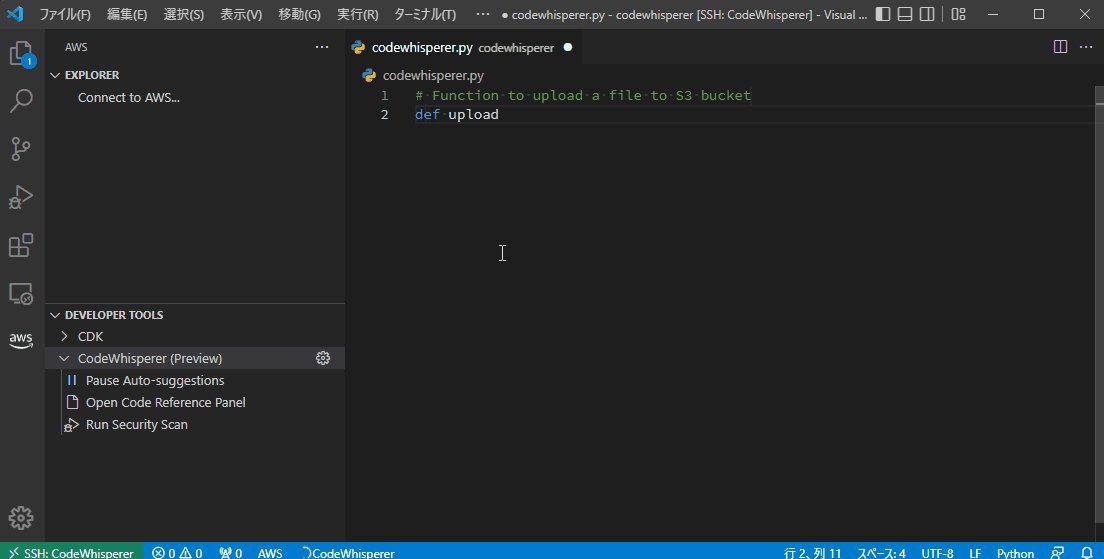
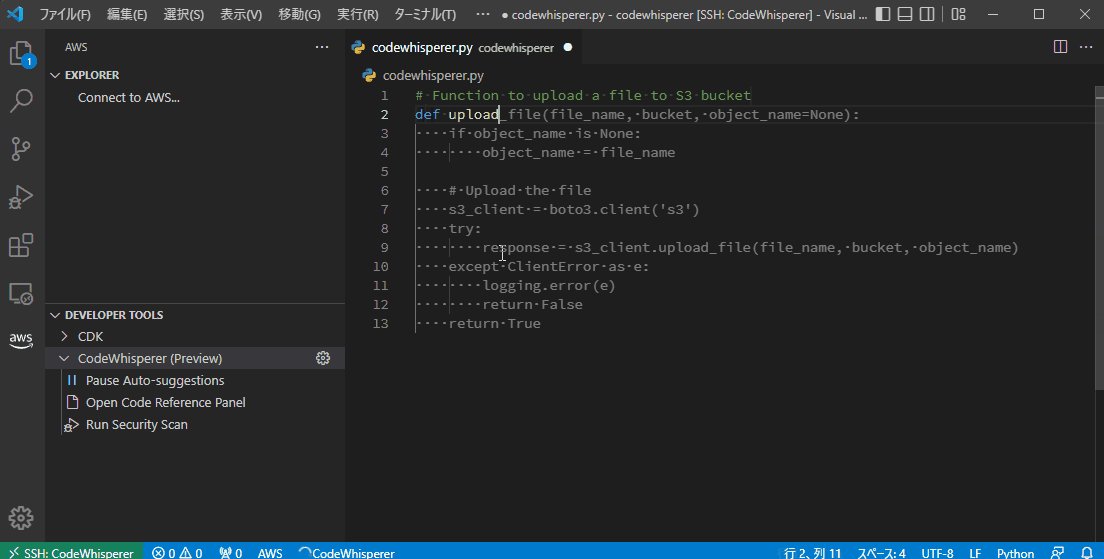
適当にpythonファイルを作成し、エディター上に # Function to upload a file to S3 bucket とコメントを書き込み def upload のようにタイプすると解析がおこなわれ、下記キャプチャ画像のように灰色の部分が推論により提案されます。
提案内容が期待するものであれば、 TAB キー を押すことで灰色箇所がコードに反映される形となるようです。
以下は、アニメーション、コメント文と連携し、 def function upload までタイプするとCodeWhispererの解析が始まり続きのコードが提案される様子をご覧いただけるかと思います。
まとめ
AWS関連のコードと親和性が高いのでAWSのコードを書く機会が多い方は便利そうな印象でした。
実践してみた機能の他にも、単一行コード補完や単一行コメント補完、リスト内表記補完等がおこなえるので気になる方は実際に試してみてはいかがでしょうか。
参考記事: Working with CodeWhisperer in VS Code - AWS Toolkit for VS Code

プロフィール
AWSの設計・構築をメインにおこなっています。
運用・保守をおこなう部署におりましたが、最近、アーキテクト課に異動しました。
日々精進しております。