目次
はじめに
こんにちは、omkです。
今回はAmazonCognitoの認証を通してLambdaでコンテンツを提示することに挑戦しましたが、Cognito側で用意されている認証ページやAPIGatewayのオーソライザーの利用方法が結構ややこしいです。
ということで直接、Lambdaに認証情報を渡してSDKを用いて認証することとしました。
構成

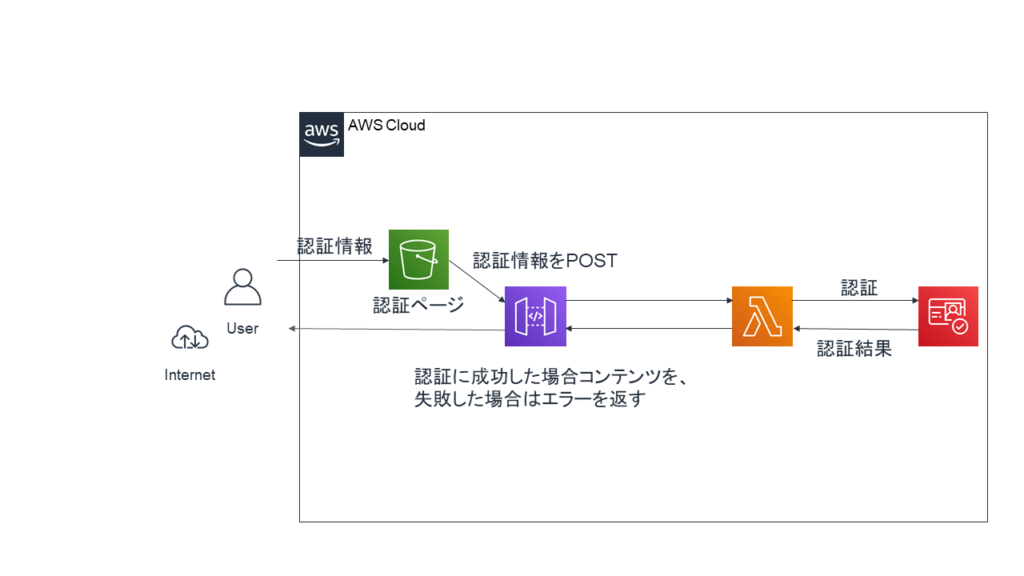
S3でHTMLの認証ページを表示し、formに認証情報を入力、POSTします。
POSTされた認証情報はAPIGatewayを介してLambdaに渡されます。
Lambdaは認証情報をCognitoのサービスプロバイダーに渡して認証を行い、成功した場合はコンテンツを、失敗した場合はエラー内容を返すようにします。
実装
認証ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Sign In</title>
</head>
<body>
<h1>Sign In</h1>
<form method="post" action="APIGatewayのURL">
Name
<input type="text" name="userId"/>
<br />
Password
<input type="password" name="userPassword"/>
<br /><br />
<input type="submit" name="signinButton" value="SignIn" />
</form>
</body>
</html>マッピングテンプレート(Content-Type = application/x-www-form-urlencoded)
#set($post = $input.path('$').split("&"))
{
#foreach( $keyAndValue in $post )
#set($keyOrValue = $keyAndValue.split("="))
"$keyOrValue[0]" : "$keyOrValue[1]",#if( $foreach.hasNext ),#end
#end
}Lambda関数(Node.js)
'use strict';
const aws = require('aws-sdk');
const cognito = new aws.CognitoIdentityServiceProvider();
exports.handler = async (event,context, callback) => {
const userId = event.userId;
const userPassword = event.userPassword;
const params = {
AuthFlow: 'USER_PASSWORD_AUTH',
ClientId: process.env['ClientID'],
AuthParameters: {
'USERNAME': userId,
'PASSWORD': userPassword,
},
};
const result = await cognito.initiateAuth(params).promise().catch(error => {
throw error;
});
var response = "This is the content.";
context.succeed(response);
};まとめ
以上のようにすることでシンプルで簡単な認証を実装できました。
認証自体の流れがすっきりしていて組む側としては作りやすいものになったと思います。
オーソライザー等もちゃんと使えるようにこれからも頑張ります。
参考
https://qiita.com/minmax/items/a36b081c073eff4a6533
https://qiita.com/Yuki_BB3/items/534db527f17cef0c0219

アーキテクト課のomkです。
AWSについて雑多に取り組んだ内容を発信しています!!
