目次
はじめに
こんにちは、新入社員の林です。
突然ですが、みなさんはビジネスメールは得意ですか?私はちょっと苦手です。
文字だけの堅く冷たい文章を読み解くのは、なんだか気が張って疲れちゃいます。
今回はAWS Comprehendを使ってそんな悩みを解消すべく、とあるサイトを作成して遊んでみたのでご紹介します。
AWS Comprehendとは
AWS Comprehendとは、機械学習を活用してテキストデータから意味や感情を自動的に解析できる自然言語サービスです。
プログラミングや機械学習の知識不要で簡単に自然言語処理をすることができます。
Comprehendで出来ること
- エンティティ認識:テキスト内の固有名詞(人物、地名、組織名など)を抽出
- キーフレーズ抽出:テキストから重要なフレーズや単語を抽出して信頼性を裏付ける
- 感情分析:テキストの感情をPositive・Negative・Neutral・Mixedに分けて分析
などなど・・・
感情分析について
今回使用したのはAWS Comprehendの感情分析の機能です。
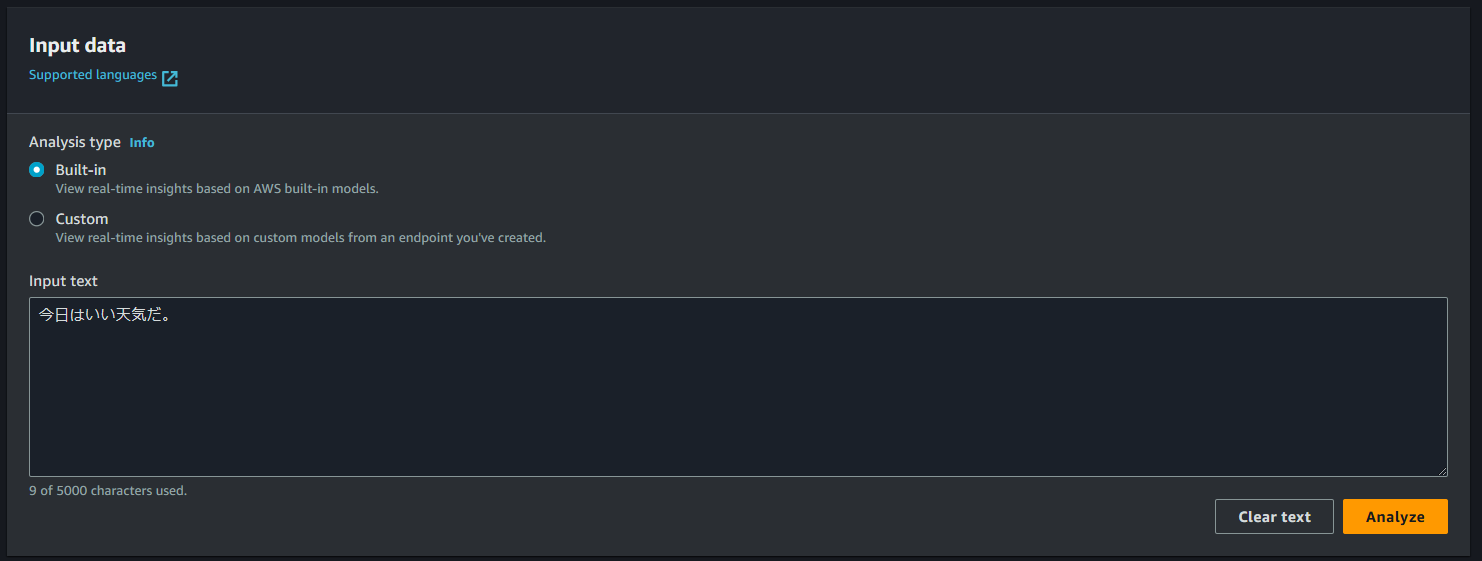
例えばこんな感じで文章を打ちこんで[Analyze]ボタンをポチっと押すだけで分析完了です!


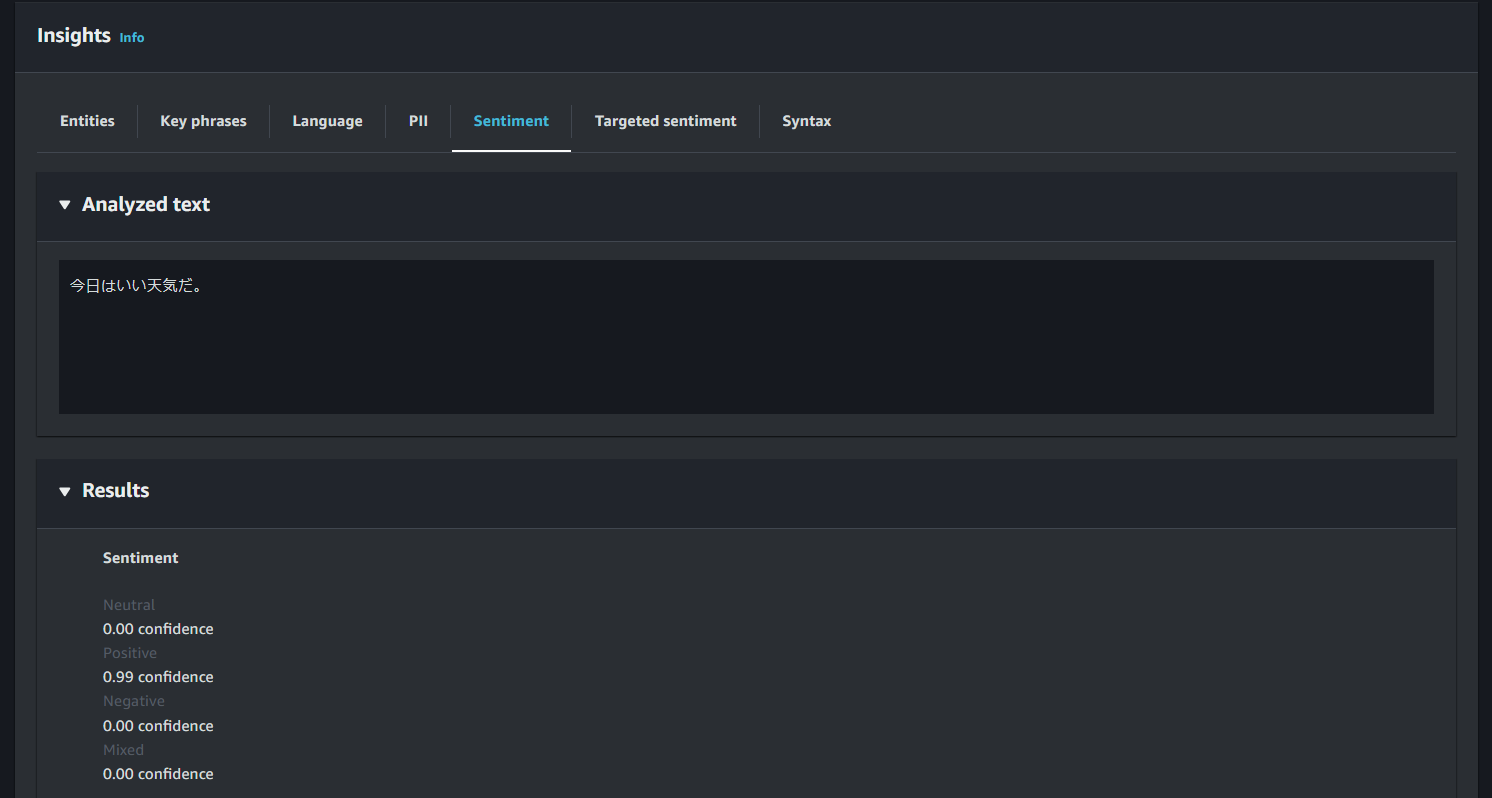
それぞれの感情が数値化して表示され、文章に含まれる感情の割合を細かく確認することができます。
やってみた
ということで、AWS Comprehendの機能を使用して遊んでみました。
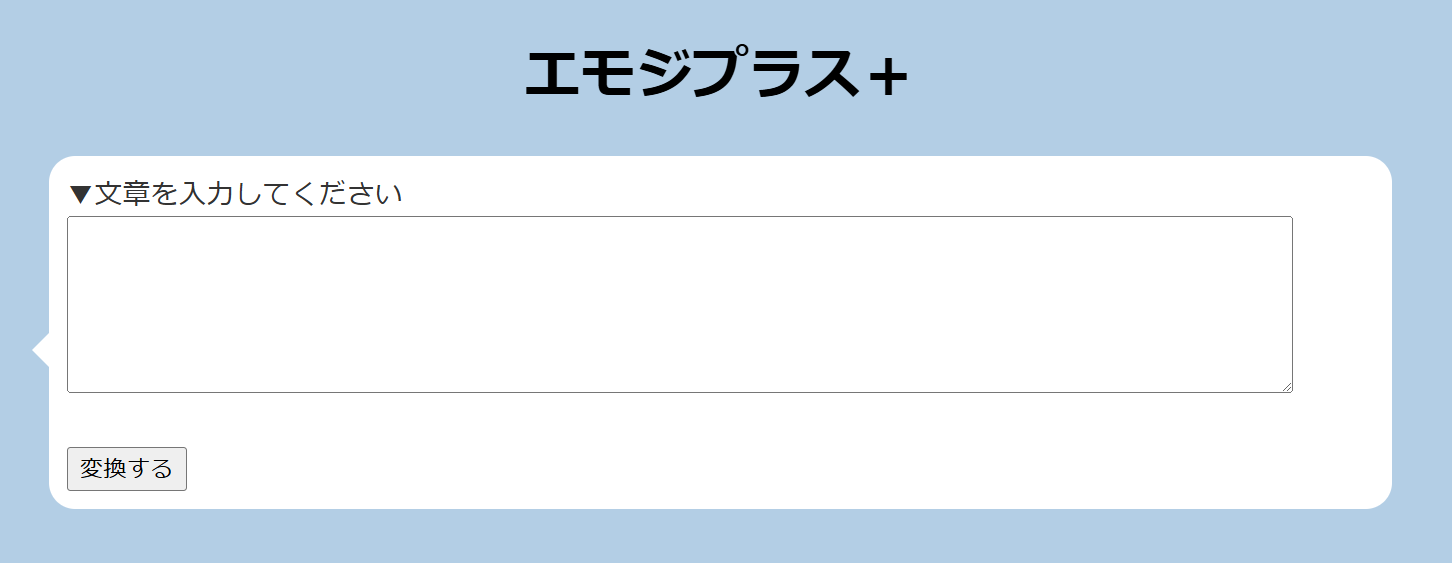
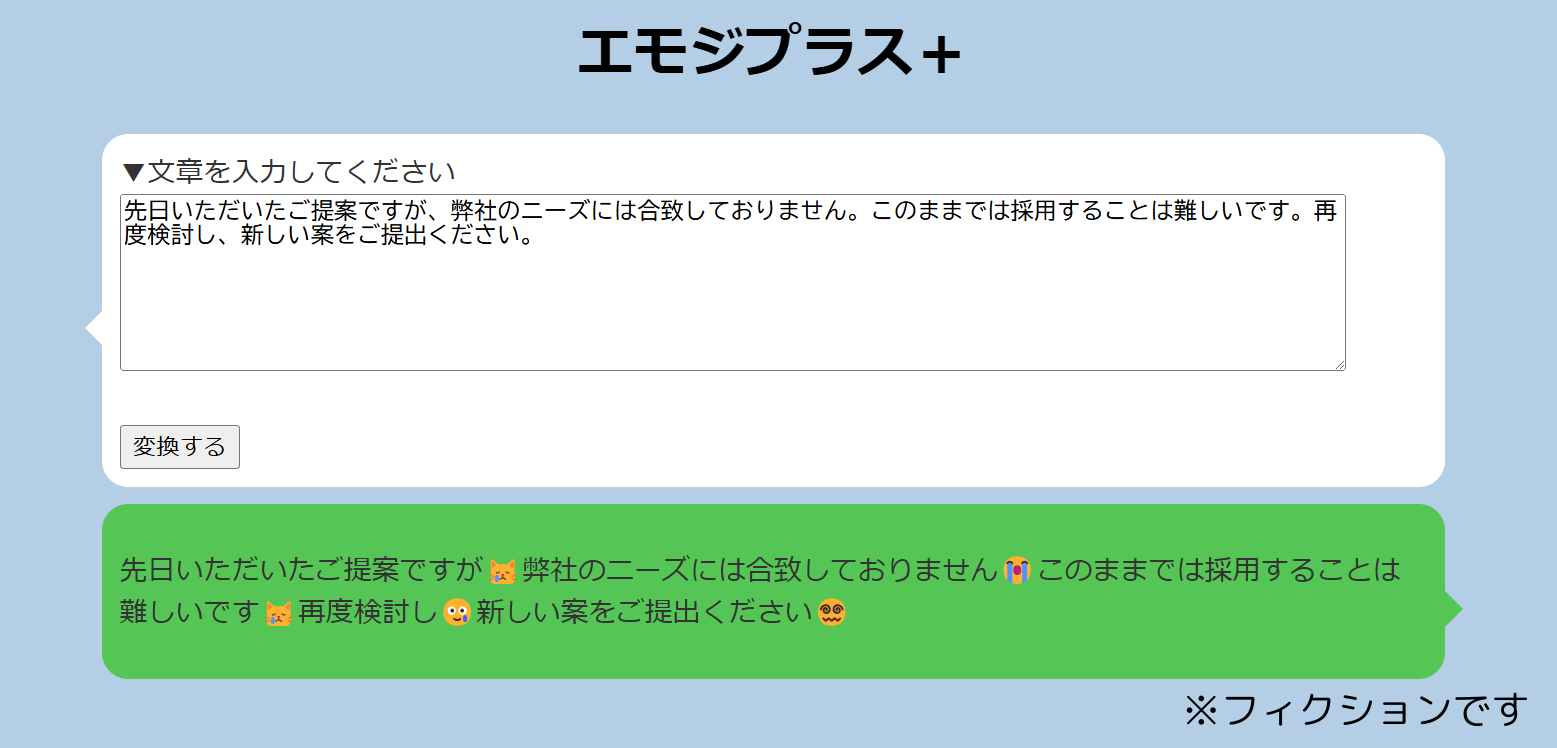
作成したのは以下サイトです。

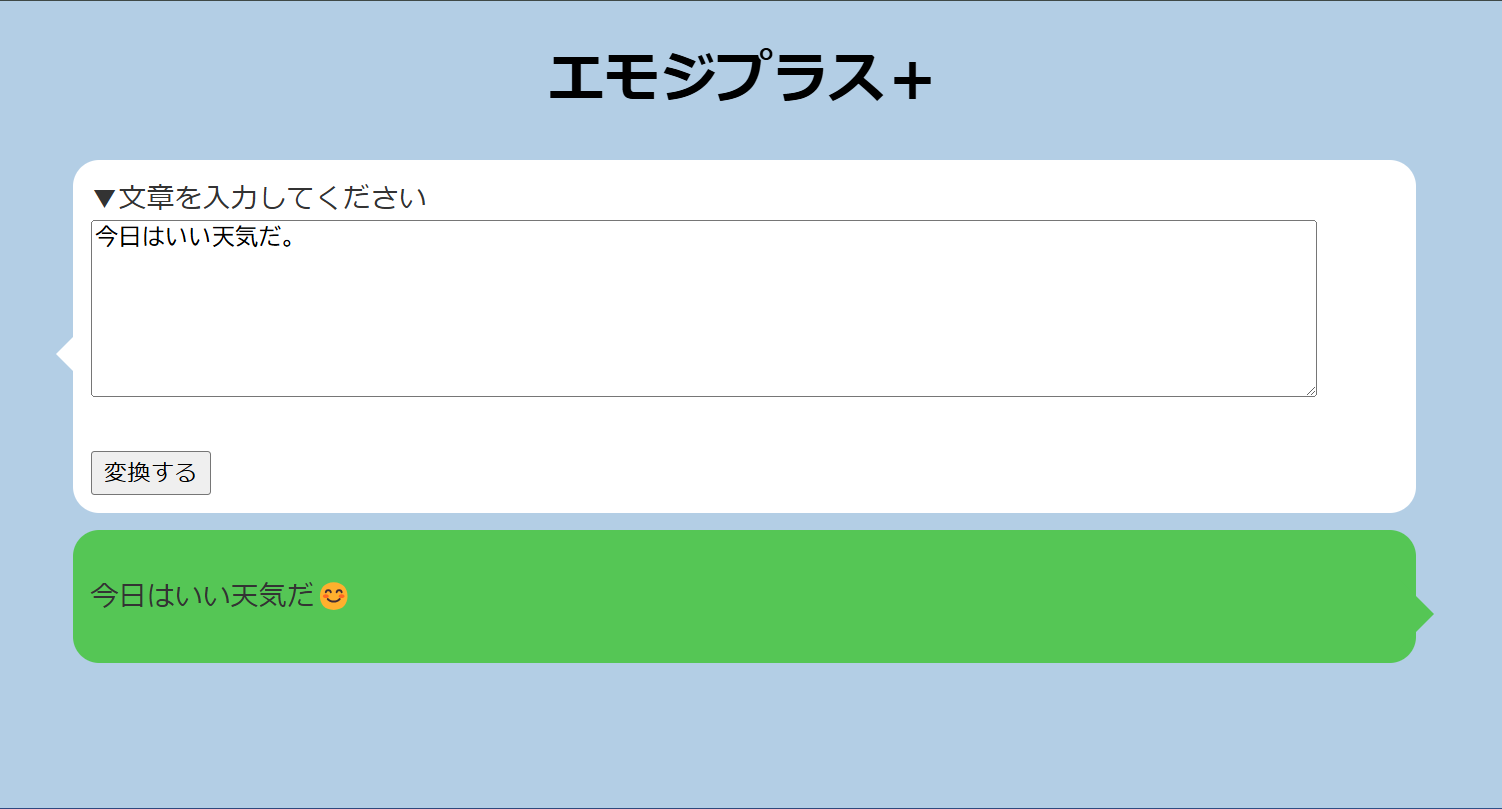
入力欄に文章を記入して変換すると・・・

こんな感じで絵文字を足してくれます。
文字だけだとなんだか堅くて読みにくい。
そんな時にはこのサイトで変換すると気楽に読みやすい文章になります。
作成方法
準備
※今回は簡易的にローカルで作成しています
まずは準備です。以下インストールと設定を行ってください。
・Pythonのインストール(https://www.python.org/)
・「boto3」「Flask」ライブラリのインストール
pip install boto3 flask・AWS CLIのインストール
https://docs.aws.amazon.com/ja_jp/cli/latest/userguide/getting-started-install.html
aws configure
↓
Access Key ID: 取得したキー
Secret Access Key: 取得したキー
Default region name: us-east-1
Default output format: json作成
ファイル構造は以下です。
test/
├── app.py
└── templates/
└── index.htmlapp.pyには文章中の句読点を感情に合わせたランダムな絵文字に変換するコードを書きました。
from flask import Flask, request, render_template
import boto3
import random
app = Flask(__name__)
comprehend = boto3.client('comprehend', region_name='us-east-1')
def replace_punctuation_with_emojis(text, sentiment):
"""
文章内の句読点を感情に応じたランダムな絵文字に置き換える。
"""
emoji_options = {
"POSITIVE": ["✨", "😊", "🥰", "😚", "🤟", "🥳", "💓"],
"NEGATIVE": ["💔", "😞", "😭", "🥲", "😵💫", "😿", "🙇"],
"NEUTRAL": ["✌️", "😀", "😺"],
"MIXED": ["🤔", "🐻", "🙃"]
}
emojis = emoji_options.get(sentiment, [""])
new_text = ""
for char in text:
if char in ["。", "、"]:
new_text += random.choice(emojis)
else:
new_text += char
return new_text
def analyze_sentiment(text):
"""
AWS Comprehendによる感情分析関数。
"""
if not text.strip():
return 'NEUTRAL'
try:
response = comprehend.detect_sentiment(Text=text, LanguageCode='ja')
sentiment = response['Sentiment']
return sentiment
except Exception as e:
print(f"Error analyzing sentiment: {e}")
return 'NEUTRAL'
@app.route("/", methods=["GET", "POST"])
def index():
if request.method == "POST":
input_text = request.form["text"]
sentiment = analyze_sentiment(input_text)
result_text = replace_punctuation_with_emojis(input_text, sentiment)
return render_template("index.html", original=input_text, result=result_text)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)index.htmlはこんな感じ。(cssは省略)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>エモジプラス+</title>
<style>
※省略
</style>
</head>
<body>
<h1>エモジプラス+</h1>
<div class="bubble input-bubble">
<form method="POST">
<label for="text">▼文章を入力してください</label><br>
<textarea id="text" name="text" rows="7" cols="100"></textarea><br><br>
<button type="submit">変換する</button>
</form>
</div>
{% if result %}
<div class="bubble output-bubble">
<p>{{ result }}</p>
</div>
{% endif %}
</body>
</html>完成
以上で完成です!
ローカルで簡単にAWS Comprehendで分析した感情によってアクションを設定したサイトを作成することができました!
文章だとついつい堅くなってしまうのが人間です。
そんなつもりがなくても、受け手にニュアンスが上手く伝わらず誤解を生んでしまうことも多々あるでしょう。
このサイトがあることで、こんなお堅い文章も柔らかく

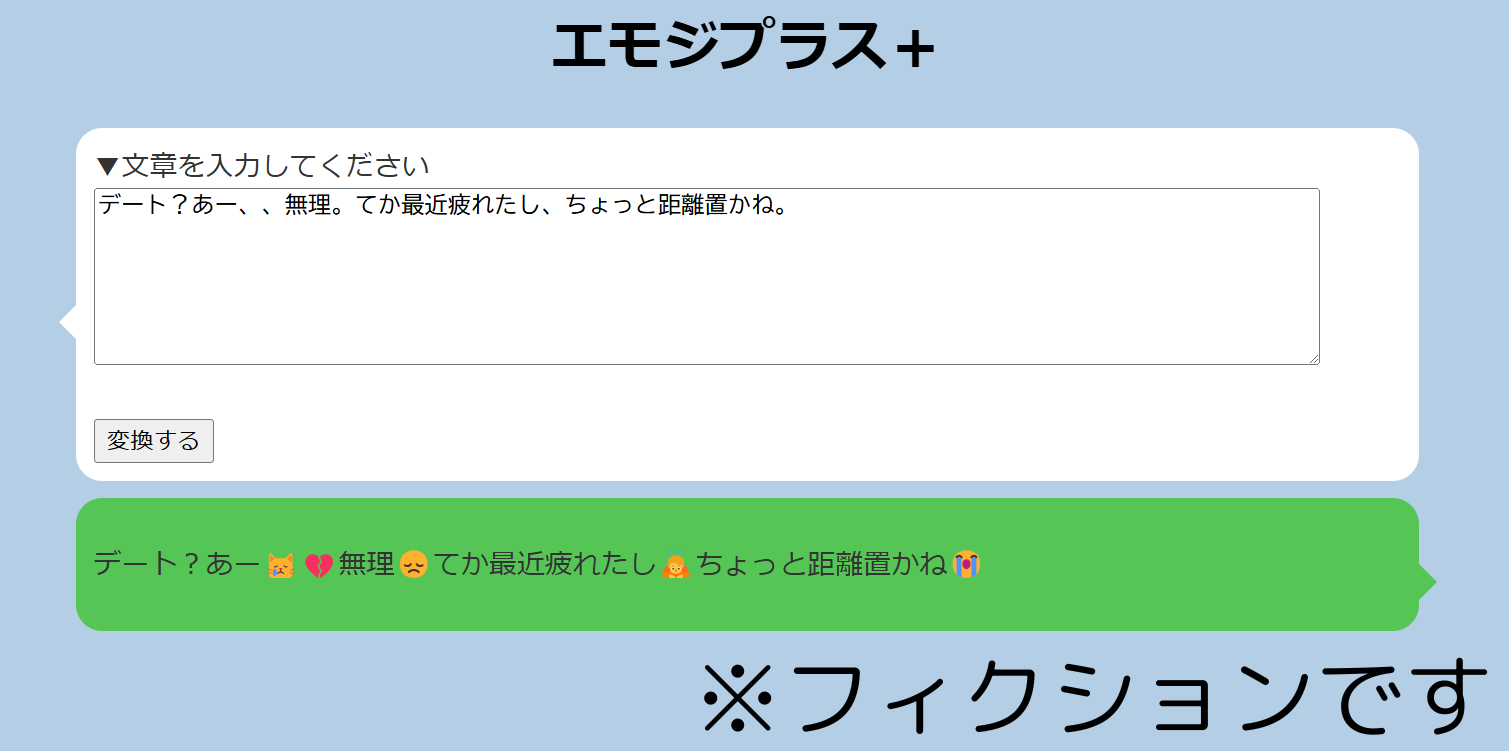
時にはこんなメッセージさえちょっとは気楽に読めるようになった・・・はず?

以上、最後までお付き合いいただきありがとうございました~👋
新米エンジニア
