目次
はじめに
こんにちは、omkです。
今回はAmazon Honeycodeを使って簡単なアプリを作ってみました。
Honeycodeは2020年6月末に発表された、「コードを書かずにアプリケーションを作ることが出来る」サービスです。
Android StudioやGoogle Siteのような操作、が例えとしては近いのかもしれません。
Honeycodeでは、アプリの画面を見ながらクリックやドラッグアンドドロップで要素を足したり編集したりすることが出来るのでとても分かりやすく開発できます。
とはいえ、新しいサービスでまだまだテンプレート以外のドキュメントも少ないですし画面が英語で分かりづらいと思うので簡単に解説していきます。
作ってみた内容はこちら⇒ https://blog.denet.co.jp/amazonhoneycode0/
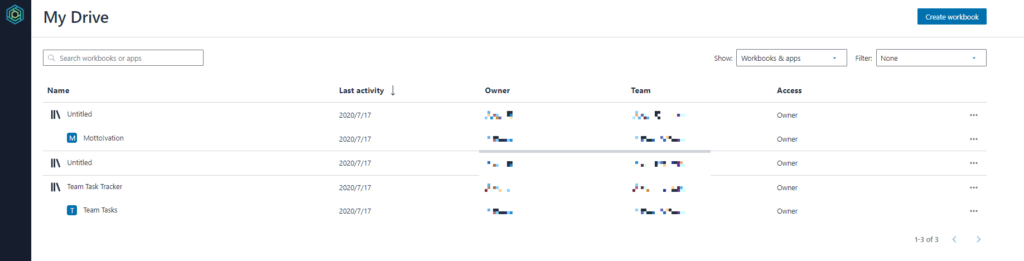
トップ画面

ユーザー登録を済ませてまず見るのがこの画面です。ここでworkbookを作成したり作成したものを選択します。
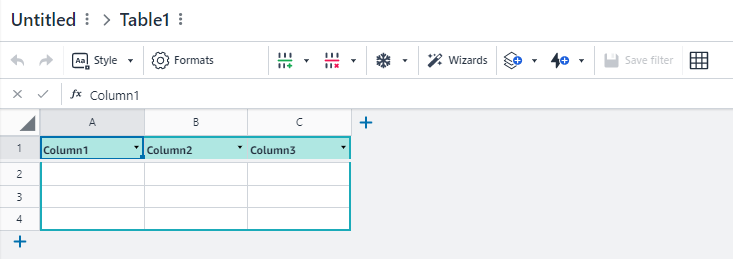
テーブル作成
workbookを作成するとまず、テーブルを作る画面が出ます。

このテーブルはExcelやスプレッドシートのように関数が使えます。関数によっては使えないものもあるので注意です。Honeycodeだけのものもあるのでチェックしてみてください。
https://honeycodecommunity.aws/t/honeycode-functions/90
アプリ作成

全体について
テーブルを作成したらアプリの画面を作っていきます。
サイドバーから「Builder」を選択し、Appsの隣の「+」を押すとアプリを追加できます。
アプリはMobileとWebでレスポンシブに対応しており、リンク設定で同じ内容のものを作ることが出来ます(反対に別のものを作ることも可能)。
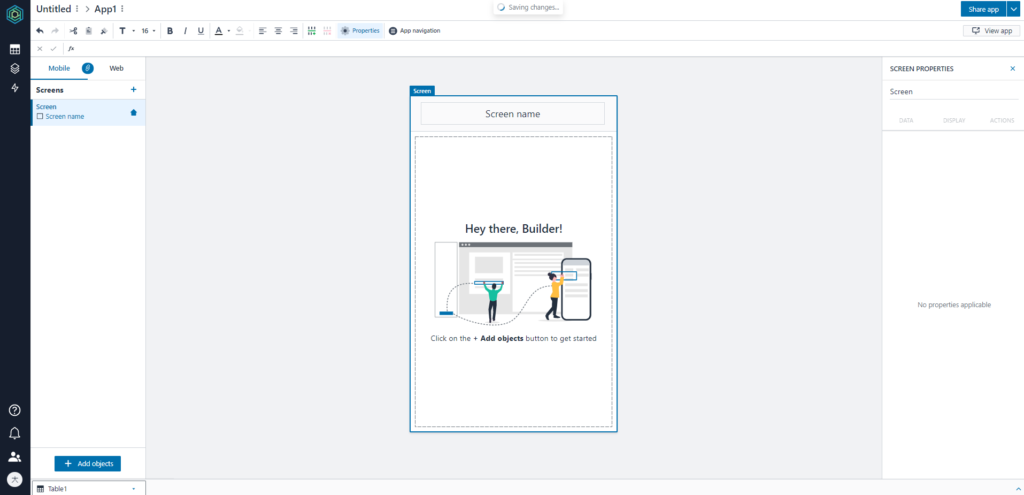
スクリーンの設定
画面左に表示されている「Screen(以下、スクリーン)」がいわゆるページです。
ここからスクリーンを選択して編集していきます。
ページを追加するにはScreenの文字の隣の「+」を押します。
また、ページに追加するオブジェクトによっては自動でページを追加してくれるものもあります。
家のマークがついているのはアプリで最初に開かれるスクリーンです。別のスクリーンを設定する方法については後述します。
オブジェクトの追加
画面中央に表示されているスクリーンが編集されるスクリーンです。
実際の画面に近い形で表示されており、これを見ながらオブジェクトを追加、編集してアプリを作っていきます。
画面左下の「Add objects」ボタンを押すと画面に追加できるオブジェクト(機能とかUIとかの塊と認識していただけるといいかと)が選択できます。

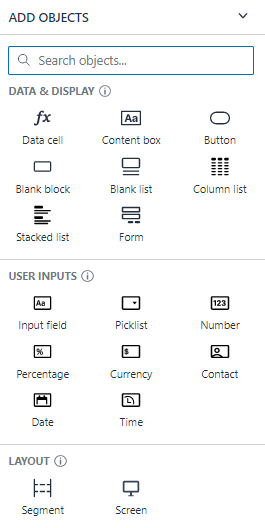
こちらが追加できるオブジェクトの一覧です。
Data cellでテーブルのデータを表示したり、Content boxには文字を入れて表示したり、Buttonにクリック時の挙動を設定したりすることでページを作っていきます。
特に紹介したいのは、listとFormです。
リストはテーブルを表示してくれる機能でフォームはフォームで投稿された内容をテーブルに入力してくれる機能です。
自分で作ると多少複雑になりますが予め用意されているテンプレートを修正することで簡単に使えるようになります。
Columnlistは画像のようにカラムを横並びに表示してくれます。

stacked listはカラムごとに縦並びに表示してくれます。
リスト追加時に表示するテーブルとカラムを選択することで自動で画像のようなリストを表示してくれるようになります。
なお、Blank listは空のリストを追加して自分で設定することになります。
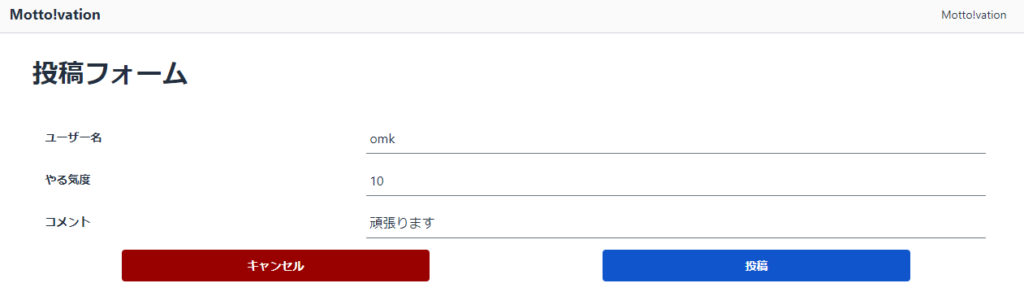
フォームも同様に自動で入力先のテーブルに基づいてスクリーンと遷移用のボタンを作成してくれます。

Doneボタン(画像では投稿)にはクリック時のアクションが設定されていて入力された内容を追加する処理が設定されています。
フォームに限らずContent boxやButton、Black blockなどでもアクションを設定することができます。
アクションの確認、追加は右サイドバーのプロパティで行います。プロパティの表示は画面上部の「PROPERTIES」ボタンで可能です。
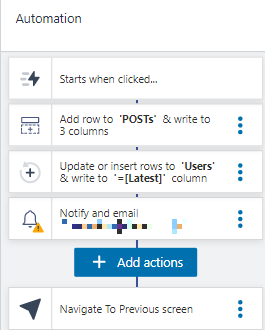
例えば上のフォームではこのようにアクションが設定されています。

クリックされてから
- POSTsテーブル(このフォームの投稿を受け取る用のテーブル)にレコードを追加し、フォームの入力内容を書き込み
- Usersテーブル(ユーザー情報を記録するテーブル)のLatest(最新のコメントを記録するカラム)を書き換え
- メールで投稿を通知する
- 元のページに戻る
というアクションが設定されています。
データの追加、更新以外にも削除も行えます。また、複数のテーブルも扱うことが出来ます。
プロパティに関連して、「PROPERTIES」ボタンの隣にある「App navigation」ボタンを押すと「APP NAVIGATION PROPERTIES」が開きます。
このメニューでは画面上部に表示するグローバルナビゲーションの設定を行えます。
Honeycodeではグローバルナビゲーションにスクリーンの一覧が表示され、そこから直接アクセスすることが出来るのですが、ここでナビゲーションに表示する(SHOW IN NAVIGATION)スクリーンとしない(HIDE FROM NAVIGATION)スクリーンを設定することが出来ます。表示するスクリーンの先頭に設定されているスクリーンが前述した最初に表示されるスクリーン(家マーク)になります。
これら機能を組み合わせながらアプリを作っていきます。
まとめ
今回、Honeycodeを使ってみてその使い方をまとめてみましたが、一切コードを書くことなく進みました。
編集の内容がスクリーン上で即時に反映されて見える状態で調整できるので非常に簡単にわかりやすく作ることができます。
今回はあまり詳しく解説しませんでしたが個別のオブジェクトやプロパティの設定項目は実際に触ってみた方がわかりやすいと思うので是非触ってみてください。
今回解説したアクション部分に関して触った範囲でもう少し詳しく説明しているので是非こちらも見てみてください。↓
https://blog.denet.co.jp/amazonhoneycode0/
以上となります。ありがとうございました。

アーキテクト課のomkです。
AWSについて雑多に取り組んだ内容を発信しています!!
